uview navbar 右侧图标
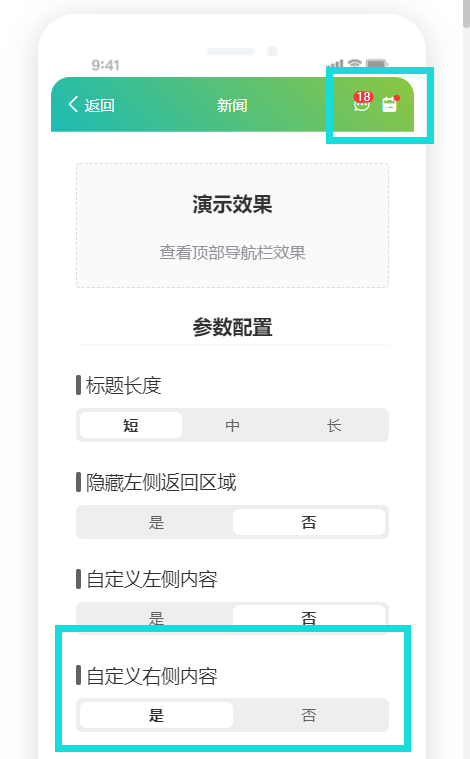
效果
代码:
<u-navbar :is-back="isBack" back-text="" :back-icon-size="50" back-icon-color="white" title-color="white"
:title-width="300" :title="title" :background="background">
<view class="navbar-right" v-if="rightBtn" slot="right">
<view class="message-box right-item" style="padding-right: 20rpx;">
<u-icon @click="exit()" :name="rightBtn" color="white" size="50"></u-icon>
</view>
</view>
</u-navbar>
export default {
。。。。
props: {
rightBtn: {
type: String,
default: "account"
},
官网上有写Slot right时为 自定义右侧部分内容



