MVC中子页面如何引用模板页中的jquery脚本
MVC中子页面如何引用模板页中的jquery脚本
最近在学习mvc,遇到了一个问题:在html页面中写js代码,都是引用mvc5自带的jquery脚本,虽然一拖(将指定的jquery脚本如 jquery-1.10.2.js拖动到页面html标签外)就可以搞定。
但是一个页面你可以拖,10个页面,100个页面你也拖吗?这样子是不是很麻烦。方法:将要引用的jquery脚本放入Layout页面中,这样子子页面就可以调用模板页中的jquery脚本了。
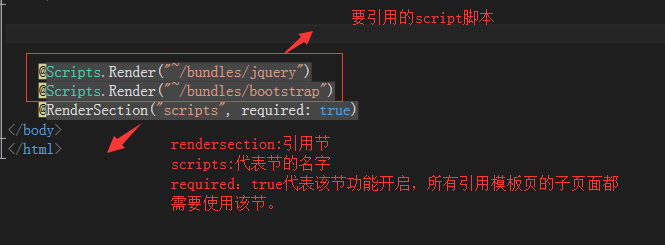
例子:1 首先建立一个模板页Layout页面,在其body底部添加要引用的脚本,以及引用节(RenderSection),如下图所示

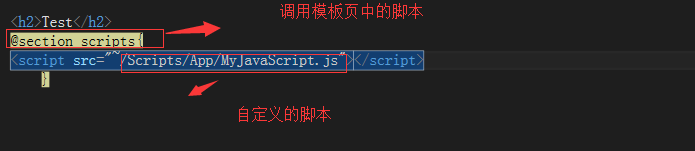
2 建立一个子页面,引用模板页,并且在子页面中写入节脚本(自己定义的脚本),这样子就不需要再拖入jquery脚本了。如下图所示

这篇博客,比较简单,主要记录学习的点点滴滴,如有错误,欢迎指正,谢谢。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号