目录
初始化项目架构
一步一步搭建自己的React h5项目架构
React h5架构
文档编写时间为 2023-8-3 注意依赖版本!
项目源码👇👇👇
工具
- NodeJs V16.20.0
- Npm V8.19.4
- Vite V4.4.8
- Eslint
技术栈
- React V18.2.0
- React-router-dom V6.14.2(路由)
- TypeScript V5.0.2
- Ahooks V3.7.8(hooks工具)
- Axios V1.4.0
- Styled-components (css样式工具)
- Tailwindcss (CSS样式)
- swiper V10.0.4
搭建流程
- 一、使用 vite 构建项目
- 二、添加 git
- 三、运行项目
- 四、配置 Eslint 校验代码
- 五、配置 Prettier 格式化代码
- 六、增加 React-router-dom 路由
- 七、增加 Tailwindcss (CSS样式)
- 八、增加 Styled-components (css样式工具)
- 九、增加 移动端布局 (rem配置)
- 十、增加 Ahooks (hooks库)
- 十一、增加 Axios (ajax)
- 十二、增加 swiper (轮播图库)
一、Vite构建项目
npm create vite@latest h5-demo -- -- template react-ts
二、添加 git
cd h5-demo
git init
git add .
git commit -m "init"
三、运行项目
npm install # 加载依赖
npm run dev # 运行项目
四、配置 Eslint 校验代码
说明:使用vite 生成的代码自带了 eslintrc 文件,所以直接修改校验配置即可 (具体配置文件在文末)
五、配置 Prettier 格式化代码
说明:此处我使用的Vscode来配置Prettier, 你需要下载 vscode的 prettier插件, 然后在 setting.json配置 (具体配置文件在文末)
六、配置 React-router-dom 路由
# 安装
npm i react-router-dom
// main.tsx 修改代码
import ReactDOM from "react-dom/client";
import { BrowserRouter } from "react-router-dom";
import App from "./App.tsx";
import "./index.css";
ReactDOM.createRoot(document.getElementById("root")!).render(
<BrowserRouter>
<App />
</BrowserRouter>
);
// 增加组件home 路径src/pages/home/index.tsx
import React from "react";
import "./style.css";
const UseHome: React.FC = () => {
return (
<div className="home">
home
</div>
);
};
export default UseHome;
// App.tsx 修改代码
import { FC } from "react";
import { Routes, Route } from "react-router-dom";
import UseHome from "./pages/home";
import "./App.css";
const UseApp: FC = () => {
return (
<>
<Routes>
<Route path="/" element={<UseHome />}></Route>
</Routes>
</>
);
};
export default UseApp;
七、配置 Tailwindcss (CSS样式)
官方文档介绍比较详细,点击下方👇👇👇
八、配置 Styled-components
官方文档介绍比较详细,点击下方👇👇👇
// 简单例子
import React from "react";
import { styled } from "styled-components";
import "./style.css";
// 配置样式
const Title = styled.h1`
font-size: 0.75rem;
`;
// 配置属性
const GoodsTitle = styled.p.attrs({
className: "test-p"
})`
color: red;
`;
const UseHome: React.FC = () => {
return (
<div className="home">
<h1 className="text-3xl font-bold underline">home</h1>
<Title>Hello</Title>
<GoodsTitle>Home</GoodsTitle>
</div>
);
};
export default UseHome;
九、配置 移动端布局
<script>
var docEl = document.documentElement;
docEl.style.fontSize = 100 / 375 * docEl.clientWidth + 'px';
window.addEventListener('resize', function () {
docEl.style.fontSize = 100 / 375 * docEl.clientWidth + 'px';
});
</script>
十、增加 Ahooks
官方文档介绍比较详细,点击下方👇👇👇
十一、增加 Axios
官方文档介绍比较详细,点击下方👇👇👇
简单的http封装(文章末尾)
十二、增加 swiper
官方文档介绍比较详细,点击下方👇👇👇
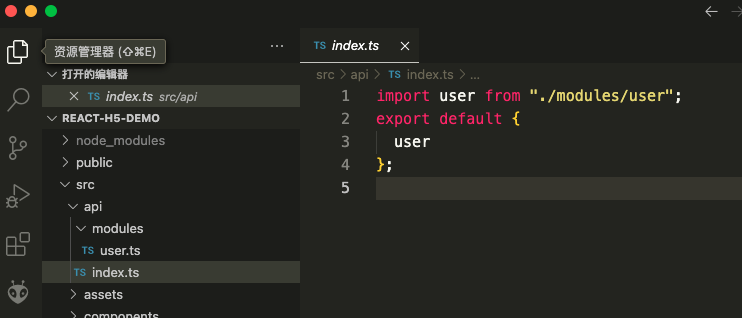
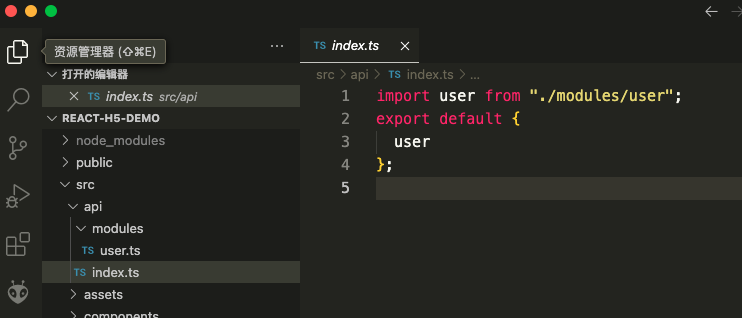
关于接口设计
接口设计思路,以模块的形式,比如 user是一个模块,商品是一个模块,订单是一个模块 目录结构 👇👇👇

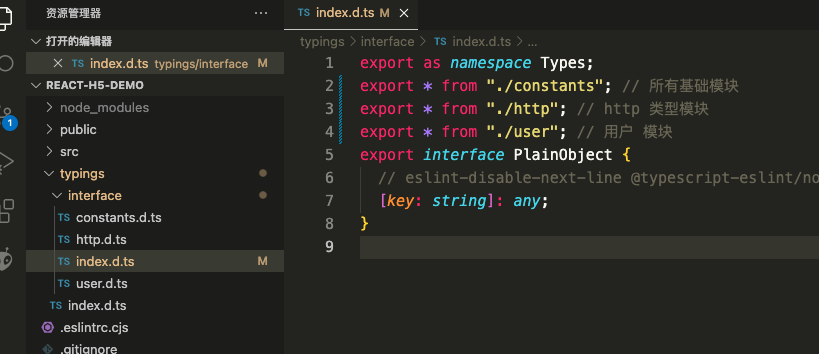
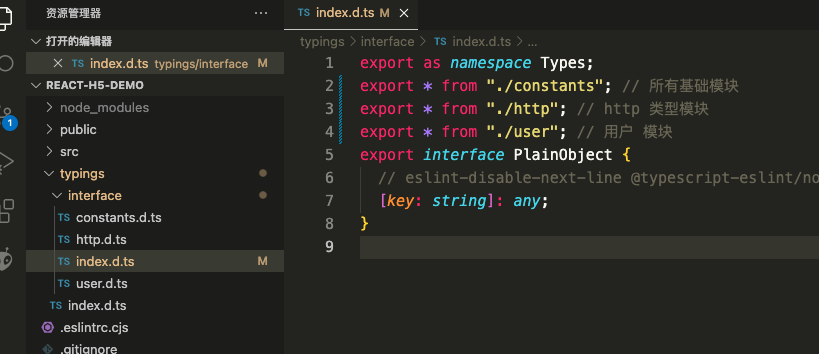
关于类型设计
以模块的形式

h5 .eslintrc.cjs
// 修改 .eslintrc.cjs
module.exports = {
root: true,
env: { browser: true, es2020: true },
extends: [
"eslint:recommended",
"plugin:@typescript-eslint/recommended",
"plugin:react-hooks/recommended"
],
ignorePatterns: ["dist", ".eslintrc.cjs"],
parser: "@typescript-eslint/parser",
plugins: ["react-refresh"],
rules: {
"react-refresh/only-export-components": [
"warn",
{ allowConstantExport: true }
],
// **** 新增 ****
quotes: [2, "double"], // 必须使用双引号
semi: [2, "always"], // 语句强制分号结尾
"comma-dangle": [2, "never"], // 数组和对象键值对最后一个逗号, never参数:不能带末尾的逗号, always参数:必须带末尾的逗号
eqeqeq: [2, "allow-null"] // 必须使用 ===
}
};
h5 vscode setting.json
// vscode setting.json
{
"editor.tabSize": 4,
"editor.fontSize": 15,
"launch": {
"configurations": [],
"compounds": []
},
"http.proxy": "http://127.0.0.1:7890", // 代理
"json.schemas": [
],
"workbench.colorTheme": "Monokai ST3", // vscode主题样式
"editor.formatOnSave": true, // #每次保存的时候自动格式化
// ****** 默认代码格式化样式 ******
"prettier.trailingComma": "none", // {} 最后不要 ,
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[scss]": {
"editor.defaultFormatter": "vscode.css-language-features"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[markdown]": {
"editor.defaultFormatter": "yzhang.markdown-all-in-one"
},
"[go]": {
"editor.insertSpaces": true,
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.organizeImports": true
}
},
"files.associations": {
"*.jsx": "javascriptreact",
"*.tsx": "typescriptreact"
},
// ****** 校验 ******
"eslint.enable": true, // 是否启动 eslint
"prettier.useEditorConfig": false, // 使用编辑器配置
}
axios简单封装
import axios from "axios";
// 创建 axios 实例
const service = axios.create({
/* 基础地址 一般都是动态的 */
baseURL: GLOBAL_API_URL,
/* 请求类型定义 */
// headers: {
// 'Content-Type': 'application/x-www-form-urlencoded;charset=UTF-8'
// },
/* 如果用的JSONP,可以配置此参数带上cookie凭证,如果是代理和CORS不用设置 */
withCredentials: false,
/* 请求超时时间 */
timeout: 6000
});
/**
* http request 拦截器
*/
service.interceptors.request.use(
(config) => {
const token = localStorage.getItem("szd_token"); /* 获取token */
if (token) {
/* 让每个请求携带自定义 token 请根据实际情况自行修改 */
config.headers["token"] = `${token}`;
}
if (config.method === "get") {
/* 让每个请求都携带一个不同的时间参数,防止浏览器缓存不发送请求 */
config.params = {
...config.params
};
}
return config;
},
(error) => {
return Promise.reject(error);
}
);
/**
* http response 拦截器
*/
service.interceptors.response.use(
(response) => {
return response.data;
},
(error) => {
console.log("请求出错:", error);
}
);
export default service;