Django学习:分页优化(12)
当有很多页面时,页码会显得比较臃肿,需要将中间的页码隐藏起来,也就是需要对分页显示进行优化。
对之前的页面初步调整,之前分页页面未显示博客数量。
修改blog templates blog blog_list.html文件
<div class="panel-heading">{% block blog_list_title %}博客列表(一共有{{ page_of_blogs.paginator.count }}篇博客){% endblock %}</div>
此时可以正确显示博客数量。
修改views.py文件利于阅读
context = {}
context['blogs'] = page_of_blogs.object_list
context['page_of_blogs'] = page_of_blogs
context['blog_types'] = BlogType.objects.all()
return render_to_response('blog/blog_list.html', context)
同时把blog_list.html的相应代码进行修改
<div class="panel-body">
{% for blog in blogs %}
<div class="blog">
<h3><a href="{% url 'blog_detail' blog.pk %}">{{ blog.title }}</a></h3>
<p class="blog_info">
<span class="glyphicon glyphicon-tag"></span><a href='{% url "blogs_with_type" blog.blog_type.pk %}'>{{ blog.blog_type }}</a>
<span class="glyphicon glyphicon-time"></span>{{ blog.created_time|date:"Y-m-d" }}
</p>
<p>{{ blog.content|truncatechars_html:120 }}</p>
</div>
{% empty %}
<div class="blog">
<h3>-- 暂无博客,敬请期待 --</h3>
</div>
{% endfor %}
</div>
将代码修改为以2篇博客作为分页
views.py
paginator = Paginator(blogs_all_list, 2)
此时刷新页面变为

产生2个需求,当用户点击页码时,让页码显示为高亮,另外减少显示的页码数量,增强用户观感体验。
-
让选中的页码显示高亮
blog_list.html
{# 全部页码 #}
{% for page_num in page_of_blogs.paginator.page_range %}
{% if page_num == page_of_blogs.number %}
<li class='active'><a href="?page={{ page_num }}">{{ page_num }}</a></li>
{% else %}
<li><a href="?page={{ page_num }}">{{ page_num }}</a></li>
{% endif %}
{% endfor %}
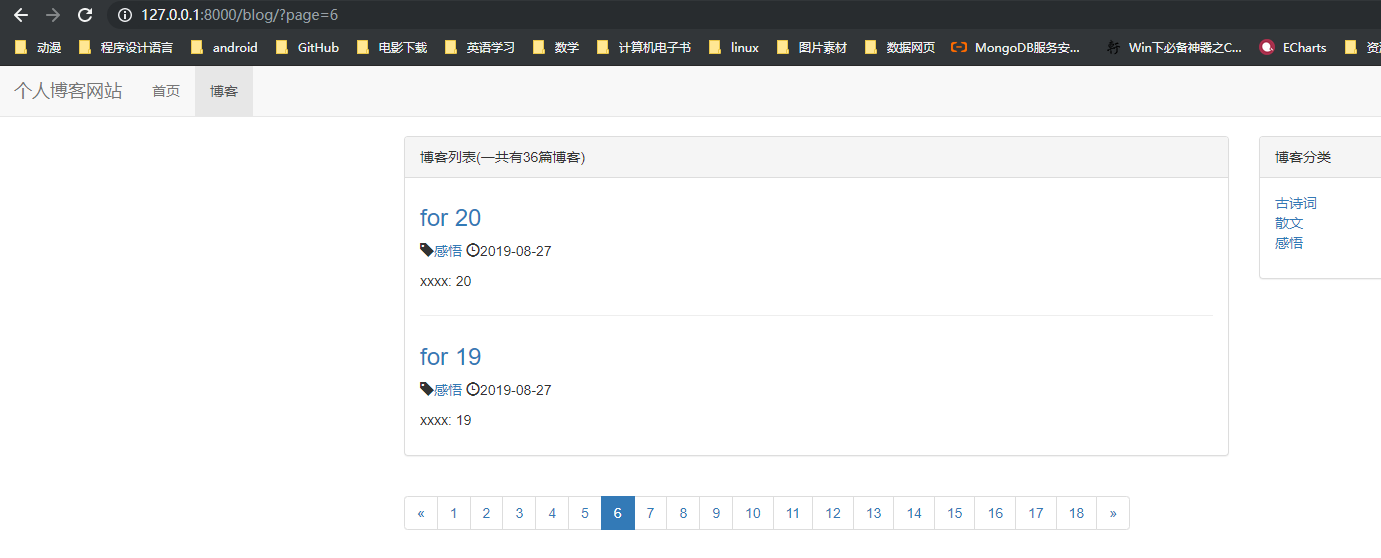
此时选择页码会变为选中状态

为了点击一个页码时仅显示部分页面信息,可以考虑只显示出当前页及前后2页
- 修改
views.py文件
def blog_list(request):
blogs_all_list = Blog.objects.all()
paginator = Paginator(blogs_all_list, 2) # 每10篇博客进行分页
page_num = request.GET.get('page', 1) # 获取url的页面参数(GET请求)
page_of_blogs = paginator.get_page(page_num)
current_page_num = page_of_blogs.number # 获取当前页码
page_range = [current_page_num - 2, current_page_num - 1, current_page_num, current_page_num + 1, current_page_num + 2]
context = {}
context['blogs'] = page_of_blogs.object_list
context['page_range'] = page_range
context['page_of_blogs'] = page_of_blogs
context['blog_types'] = BlogType.objects.all()
return render_to_response('blog/blog_list.html', context)
- 修改
blog_list.html文件
{# 全部页码 #}
{% for page_num in page_range %}
{% if page_num == page_of_blogs.number %}
<li class='active'><span>{{ page_num }}</span></li>
{% else %}
<li><a href="?page={{ page_num }}">{{ page_num }}</a></li>
{% endif %}
{% endfor %}
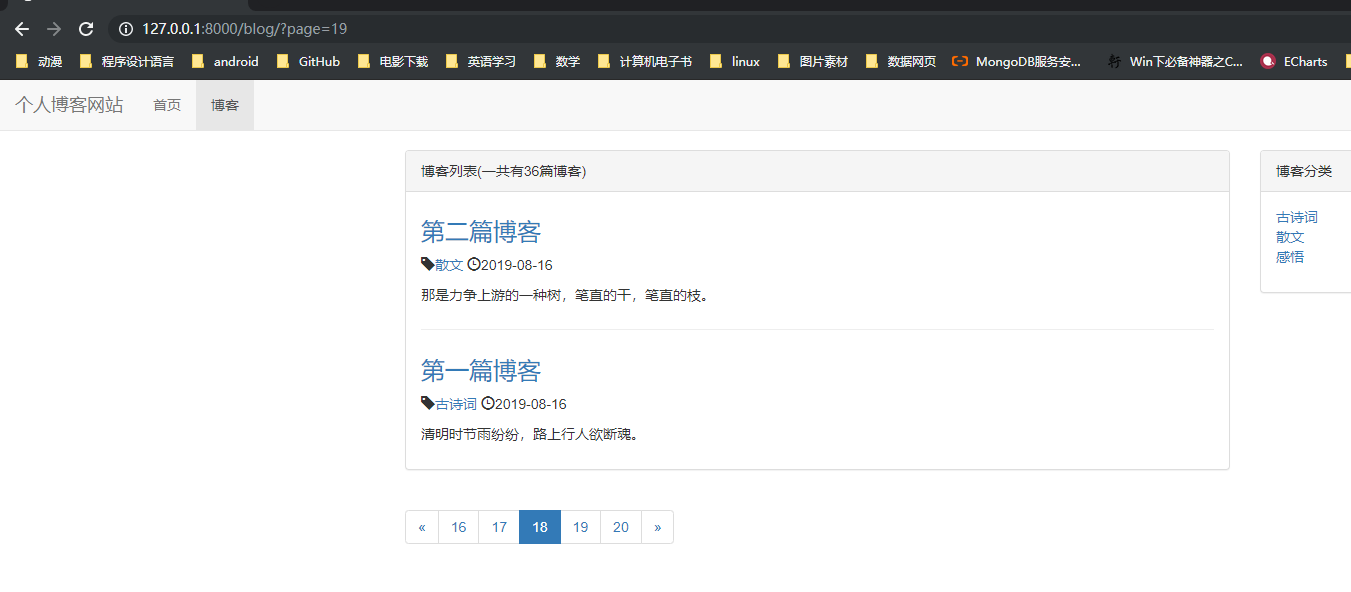
此时得到的页面如下:

出现了一个新的问题,当页码已经是最后一页的时候,后两页页码显示了出来,但实际上是没有内容的。
对views.py文件进行优化
def blog_list(request):
blogs_all_list = Blog.objects.all()
paginator = Paginator(blogs_all_list, 2) # 每10篇博客进行分页
page_num = request.GET.get('page', 1) # 获取url的页面参数(GET请求)
page_of_blogs = paginator.get_page(page_num)
current_page_num = page_of_blogs.number # 获取当前页码
page_range = list(range(max(current_page_num - 2, 1), current_page_num)) + list(range(current_page_num, min(current_page_num + 2, paginator.num_pages) + 1))
context = {}
context['blogs'] = page_of_blogs.object_list
context['page_range'] = page_range
context['page_of_blogs'] = page_of_blogs
context['blog_types'] = BlogType.objects.all()
return render_to_response('blog/blog_list.html', context)
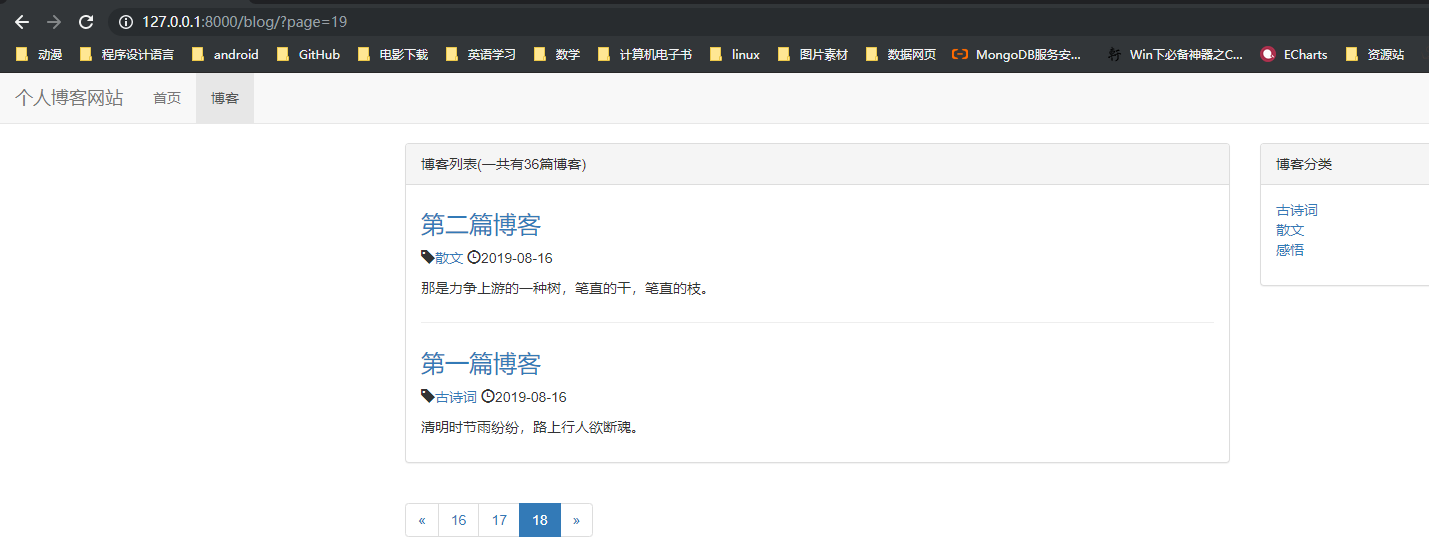
此时页面变为

- 继续修改
views.py让首页和尾页显示出来
def blog_list(request):
blogs_all_list = Blog.objects.all()
paginator = Paginator(blogs_all_list, 2) # 每10篇博客进行分页
page_num = request.GET.get('page', 1) # 获取url的页面参数(GET请求)
page_of_blogs = paginator.get_page(page_num)
current_page_num = page_of_blogs.number # 获取当前页码
# 获取当前页前后各2页
page_range = list(range(max(current_page_num - 2, 1), current_page_num)) + list(range(current_page_num, min(current_page_num + 2, paginator.num_pages) + 1))
if page_range[0] != 1:
page_range.insert(0, 1)
if page_range[-1] != paginator.num_pages:
page_range.append(paginator.num_pages)
context = {}
context['blogs'] = page_of_blogs.object_list
context['page_range'] = page_range
context['page_of_blogs'] = page_of_blogs
context['blog_types'] = BlogType.objects.all()
return render_to_response('blog/blog_list.html', context)
- 中间的页码用省略号显示
views.py
def blog_list(request):
blogs_all_list = Blog.objects.all()
paginator = Paginator(blogs_all_list, 2) # 每10篇博客进行分页
page_num = request.GET.get('page', 1) # 获取url的页面参数(GET请求)
page_of_blogs = paginator.get_page(page_num)
current_page_num = page_of_blogs.number # 获取当前页码
# 获取当前页前后各2页
page_range = list(range(max(current_page_num - 2, 1), current_page_num)) + list(range(current_page_num, min(current_page_num + 2, paginator.num_pages) + 1))
# 加上省略号
if page_range[0] - 1 >= 2:
page_range.insert(0, '...')
if paginator.num_pages - page_range[-1] >= 2:
page_range.append('...')
# 加上首尾页码
if page_range[0] != 1:
page_range.insert(0, 1)
if page_range[-1] != paginator.num_pages:
page_range.append(paginator.num_pages)
context = {}
context['blogs'] = page_of_blogs.object_list
context['page_range'] = page_range
context['page_of_blogs'] = page_of_blogs
context['blog_types'] = BlogType.objects.all()
return render_to_response('blog/blog_list.html', context)
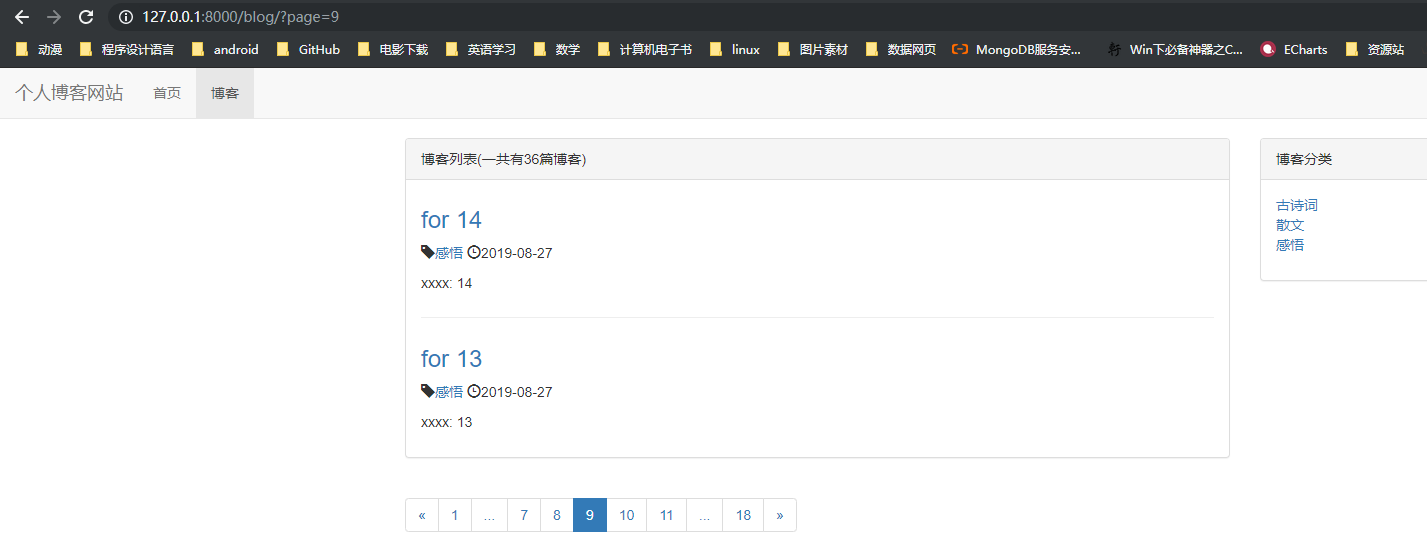
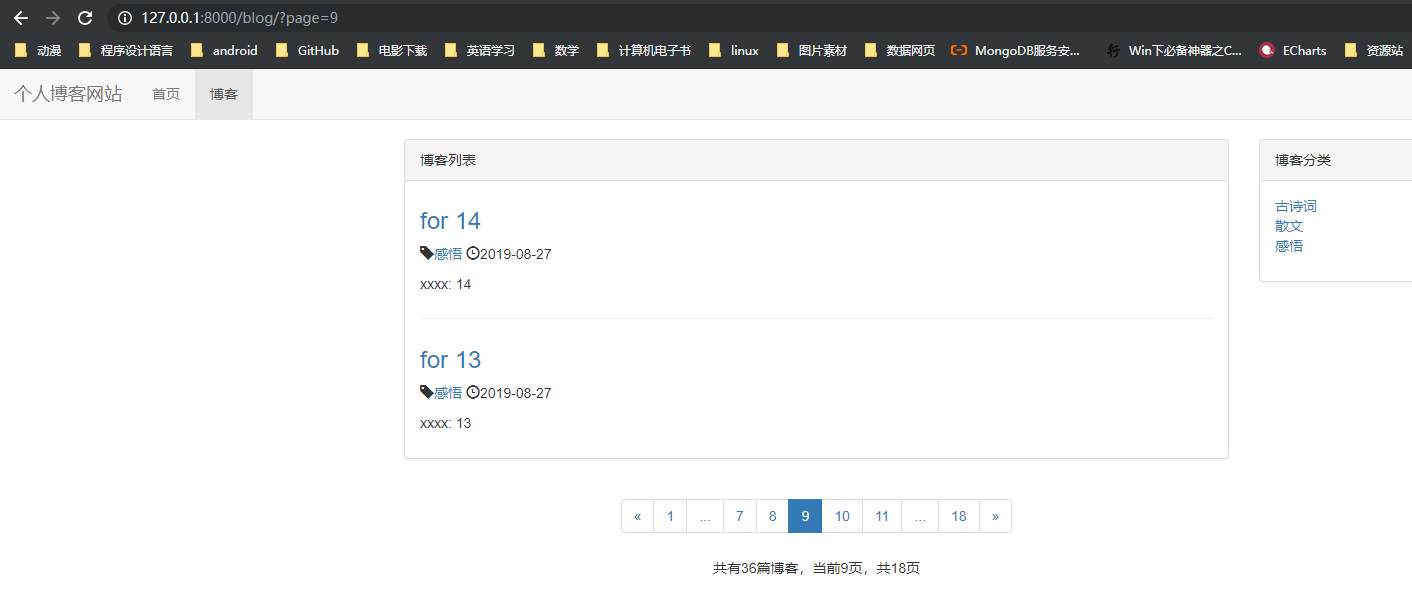
此时页面效果

此时...是可以点击的,可以通过修改blog_list.html模板文件调整为不可点击。
{# 全部页码 #}
{% for page_num in page_range %}
{% if page_num == page_of_blogs.number %}
<li class='active'><span>{{ page_num }}</span></li>
{% else %}
{% if page_num == '...' %}
<li><span>{{ page_num }}</span></li>
{% else %}
<li><a href="?page={{ page_num }}">{{ page_num }}</a></li>
{% endif %}
{% endif %}
{% endfor %}
进一步的美化操作,将博客数量显示在页码下方,并居中。
- 修改
blog_list.html
<div class='paginator'>
<ul class="pagination">
{# 上一页 #}
<li>
{% if page_of_blogs.has_previous %}
<a href="?page={{ page_of_blogs.previous_page_number }}" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
{% else %}
<span aria-hidden="true">«</span>
{% endif %}
</li>
{# 全部页码 #}
{% for page_num in page_range %}
{% if page_num == page_of_blogs.number %}
<li class='active'><span>{{ page_num }}</span></li>
{% else %}
{% if page_num == '...' %}
<li><span>{{ page_num }}</span></li>
{% else %}
<li><a href="?page={{ page_num }}">{{ page_num }}</a></li>
{% endif %}
{% endif %}
{% endfor %}
{# 下一页 #}
<li>
{% if page_of_blogs.has_next %}
<a href="?page={{ page_of_blogs.next_page_number }}" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
{% else %}
<span aria-hidden="true">»</span>
{% endif %}
</li>
</ul>
<p>
共有{{ page_of_blogs.paginator.count }}篇博客,当前{{ page_of_blogs.number }}页,共{{ page_of_blogs.paginator.num_pages }}页
</p>
</div>
blog.css
ul.blog_types {
list-style-type: none;
}
div.blog:not(:last-child) {
margin-bottom: 2em;
padding-bottom: 1em;
border-bottom: 1px solid #eee;
}
div.blog h3 {
margin-top: 0.5em;
}
div.blog p.blog-info {
margin-bottom: 0;
}
div.paginator {
text-align: center;
}
ul.blog_info_description {
list-style-type: none;
margin-bottom: 1em;
}
ul.blog_info_description li {
display: inline-block;
margin-right: 2em;
}
div.blog-content {
text-indent: 2em;
}
强制刷新主页

还可以进一步优化让进入博客分类的页面显示效果与分页效果相同
views.py
from django.shortcuts import render_to_response,get_object_or_404
from django.core.paginator import Paginator
from .models import Blog, BlogType
# Create your views here.
# 每一页博客数量
each_page_blogs_number = 2
def blog_list(request):
blogs_all_list = Blog.objects.all()
paginator = Paginator(blogs_all_list, each_page_blogs_number)
page_num = request.GET.get('page', 1) # 获取url的页面参数(GET请求)
page_of_blogs = paginator.get_page(page_num)
current_page_num = page_of_blogs.number # 获取当前页码
# 获取当前页前后各2页
page_range = list(range(max(current_page_num - 2, 1), current_page_num)) + list(range(current_page_num, min(current_page_num + 2, paginator.num_pages) + 1))
# 加上省略号
if page_range[0] - 1 >= 2:
page_range.insert(0, '...')
if paginator.num_pages - page_range[-1] >= 2:
page_range.append('...')
# 加上首尾页码
if page_range[0] != 1:
page_range.insert(0, 1)
if page_range[-1] != paginator.num_pages:
page_range.append(paginator.num_pages)
context = {}
context['blogs'] = page_of_blogs.object_list
context['page_range'] = page_range
context['page_of_blogs'] = page_of_blogs
context['blog_types'] = BlogType.objects.all()
return render_to_response('blog/blog_list.html', context)
def blog_detail(request,blog_pk):
context = {}
context['blog'] = get_object_or_404(Blog, pk=blog_pk)
return render_to_response('blog/blog_detail.html', context)
def blogs_with_type(request, blog_type_pk):
context = {}
blog_type = get_object_or_404(BlogType, pk=blog_type_pk)
blogs_all_list = Blog.objects.filter(blog_type=blog_type)
paginator = Paginator(blogs_all_list, each_page_blogs_number)
page_num = request.GET.get('page', 1) # 获取url的页面参数(GET请求)
page_of_blogs = paginator.get_page(page_num)
current_page_num = page_of_blogs.number # 获取当前页码
# 获取当前页前后各2页
page_range = list(range(max(current_page_num - 2, 1), current_page_num)) + list(range(current_page_num, min(current_page_num + 2, paginator.num_pages) + 1))
# 加上省略号
if page_range[0] - 1 >= 2:
page_range.insert(0, '...')
if paginator.num_pages - page_range[-1] >= 2:
page_range.append('...')
# 加上首尾页码
if page_range[0] != 1:
page_range.insert(0, 1)
if page_range[-1] != paginator.num_pages:
page_range.append(paginator.num_pages)
context = {}
context['blog_type'] = blog_type
context['blogs'] = page_of_blogs.object_list
context['page_range'] = page_range
context['page_of_blogs'] = page_of_blogs
context['blog_types'] = BlogType.objects.all()
return render_to_response('blog/blogs_with_type.html', context)
blogs_with_type.html
{% extends 'blog/blog_list.html' %}
{# 页面标题 #}
{% block title %}{{ blog_type.type_name }}{% endblock %}
{% block blog_list_title %}
{{ blog_type.type_name }}
<a href='{% url "blog_list" %}'>查看全部博客</a>
{% endblock %}
此时博客列表进入的页面如下:

对于分页的页码还可以使用全局设置,在settings.py中进行设置
settings.py
...
...
# 自定义设置
EACH_PAGE_BLOGS_NUMBER = 7
views.py
from django.conf import settings
def blog_list(request):
blogs_all_list = Blog.objects.all()
paginator = Paginator(blogs_all_list, settings.EACH_PAGE_BLOGS_NUMBER)
....
return render_to_response('blog/blog_list.html', context)
def blogs_with_type(request, blog_type_pk):
context = {}
blog_type = get_object_or_404(BlogType, pk=blog_type_pk)
blogs_all_list = Blog.objects.filter(blog_type=blog_type)
paginator = Paginator(blogs_all_list, settings.EACH_PAGE_BLOGS_NUMBER)
....
此时页面按每7篇进行一次分页。



