Django学习:响应式导航条(9)
- 下载BootStrap
- 在
static文件夹下面建立一个文件夹bootstrap-3.3.7,3.3.7是bootstrap版本号 。将BootStrp的三个文件夹剪切到bootstrp-3.3.7文件夹里面。下载jquery1.12.4的js文件到bootstrap-3.3.7目录下。
为了更直观,
css文件夹里面只保留含min的两个文件,js文件夹中只保留含min的js文件。
- 修改
base.html文件,增加对css,js文件的引用。
{% load staticfiles %}
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>{% block title %}{% endblock %}</title>
<link rel="stylesheet" type="text/css" href="{% static 'base.css' %}">
<link rel="stylesheet" type="text/css" href="{% static 'boostrap-3.3.7/css/bootstrap.min.css' %}">
<script type="text/javascript" src="{% static 'jquery1.12.4.min.js' %}"></script>
<script type="text/javascript" src="{% static 'boostrap-3.3.7/js/bootstrap.min.js' %}"></script>
{% block header_extends %}{% endblock %}
</head>
<body>
<div class="nav">
<a class='logo' href='{% url "home" %}'>
<h3>个人博客网站</h3>
</a>
<a href="/">首页</a>
<a href="{% url 'blog_list' %}">博客</a>
</div>
{% block content %}{% endblock %}
</body>
</html>
修改
base.html文件如下:
{% load staticfiles %}
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>{% block title %}{% endblock %}</title>
<link rel="stylesheet" type="text/css" href="{% static 'base.css' %}">
<link rel="stylesheet" type="text/css" href="{% static 'boostrap-3.3.7/css/bootstrap.min.css' %}">
<script type="text/javascript" src="{% static 'jquery1.12.4.min.js' %}"></script>
<script type="text/javascript" src="{% static 'boostrap-3.3.7/js/bootstrap.min.js' %}"></script>
{% block header_extends %}{% endblock %}
</head>
<body>
<div class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<a class='navbar-brand' href='{% url "home" %}'>
个人博客网站
</a>
</div>
<ul class="nav navbar-nav">
<li><a href='{% url "home" %}'>首页</a></li>
<li><a href='{% url "blog_list" %}'>博客</a></li>
</ul>
</div>
</div>
{% block content %}{% endblock %}
</body>
</html>
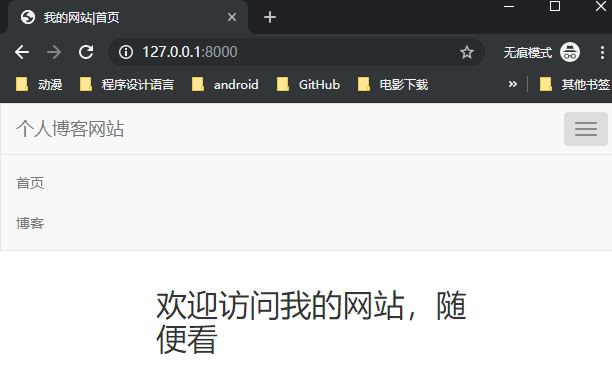
刷新localhost:8000页面。

目前存在一个问题,当页面缩小时,首页和博客的标签会缩到第二行去,我们可以做一个按钮,当页面变小时,可以通过点击这个按钮,显示相应的首页和博客标签,也就是响应式布局。
修改base.html
{% load staticfiles %}
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>{% block title %}{% endblock %}</title>
<link rel="stylesheet" type="text/css" href="{% static 'base.css' %}">
<link rel="stylesheet" type="text/css" href="{% static 'bootstrap-3.3.7/css/bootstrap.min.css' %}">
<script type="text/javascript" src="{% static 'jquery1.12.4.min.js' %}"></script>
<script type="text/javascript" src="{% static 'bootstrap-3.3.7/js/bootstrap.min.js' %}"></script>
{% block header_extends %}{% endblock %}
</head>
<body>
<div class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<a class='navbar-brand' href='{% url "home" %}'>个人博客网站</a>
<button class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="navbar-collapse">
<ul class="nav navbar-nav">
<li><a href='{% url "home" %}'>首页</a></li>
<li><a href='{% url "blog_list" %}'>博客</a></li>
</ul>
</div>
</div>
</div>
{% block content %}{% endblock %}
</body>
</html>
再次访问127.0.0.1:8000,当页面缩小的时候可以看到多了一个按钮,点击可以显示首页和博客标签。

在阅读长博客时下方内容的时候,导航按钮就看不到了,需要给导航栏div块设置一个navbar-fixed-top的class属性。
base.html修改如下:
{% load staticfiles %}
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>{% block title %}{% endblock %}</title>
<link rel="stylesheet" type="text/css" href="{% static 'base.css' %}">
<link rel="stylesheet" type="text/css" href="{% static 'bootstrap-3.3.7/css/bootstrap.min.css' %}">
<script type="text/javascript" src="{% static 'jquery1.12.4.min.js' %}"></script>
<script type="text/javascript" src="{% static 'bootstrap-3.3.7/js/bootstrap.min.js' %}"></script>
{% block header_extends %}{% endblock %}
</head>
<body>
<div class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<a class='navbar-brand' href='{% url "home" %}'>个人博客网站</a>
<button class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="navbar-collapse">
<ul class="nav navbar-nav">
<li><a href='{% url "home" %}'>首页</a></li>
<li><a href='{% url "blog_list" %}'>博客</a></li>
</ul>
</div>
</div>
</div>
{% block content %}{% endblock %}
</body>
</html>
增加导航条按钮后标题不能正常显示,为了让其显示,需要让它下沉,修改base.css
* {
margin: 0;
padding: 0;
}
body {
margin-top: 70px!important;
}
为了让各个标签显示出被选中的情况,需要设置class为active
base.html修改如下:
{% load staticfiles %}
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>{% block title %}{% endblock %}</title>
<link rel="stylesheet" type="text/css" href="{% static 'base.css' %}">
<link rel="stylesheet" type="text/css" href="{% static 'bootstrap-3.3.7/css/bootstrap.min.css' %}">
<script type="text/javascript" src="{% static 'jquery1.12.4.min.js' %}"></script>
<script type="text/javascript" src="{% static 'bootstrap-3.3.7/js/bootstrap.min.js' %}"></script>
{% block header_extends %}{% endblock %}
</head>
<body>
<div class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<a class='navbar-brand' href='{% url "home" %}'>个人博客网站</a>
<button class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="navbar-collapse">
<ul class="nav navbar-nav">
<li class='{% block nav_home_active %}{% endblock %}'><a href='{% url "home" %}'>首页</a></li>
<li class='{% block nav_blog_active %}{% endblock %}'><a href='{% url "blog_list" %}'>博客</a></li>
</ul>
</div>
</div>
</div>
{% block content %}{% endblock %}
</body>
</html>
home.html修改如下:
{% extends 'base.html' %}
{% load staticfiles %}
{% block title %}
我的网站|首页
{% endblock %}
{% block header_extends %}
<link rel="stylesheet" type="text/css" href="{% static 'home.css' %}">
{% endblock %}
{% block nav_home_active %}active{% endblock %}
{% block content %}
<h3 class="home-content">欢迎访问我的网站,随便看</h3>
{% endblock %}
blog_detail.html修改如下:
{% extends 'base.html' %}
{# 页面标题 #}
{% block title %}
{{ blog.title }}
{% endblock %}
{% block nav_blog_active %}active{% endblock %}
{# 页面内容 #}
{% block content %}
<h3>{{ blog.title }}</h3>
<p>作者:{{ blog.author }}</p>
<p>发表时间:{{ blog.created_time|date:"Y-m-d G:m:s" }}</p>
<p>分类:
<a href='{% url "blogs_with_type" blog.blog_type.pk %}'>
{{ blog.blog_type }}
</a>
</p>
<p>{{ blog.content }}</p>
{% endblock %}
blog_list.html修改如下:
{% extends 'base.html' %}
{# 页面标题 #}
{% block title %}
个人博客网站
{% endblock %}
{% block nav_blog_active %}active{% endblock %}
{# 页面内容 #}
{% block content %}
{% for blog in blogs %}
<a href="{% url 'blog_detail' blog.pk %}">
<h3>{{ blog.title }}</h3>
</a>
<p>{{ blog.content|truncatechars_html:30 }}</p>
{% empty %}
<p>-- 暂无博客,敬请期待 --</p>
{% endfor %}
<p>一共有{{ blogs|length }}篇博客</p>
{% endblock %}
blogs_with_type.html修改如下:
{% extends 'base.html' %}
{# 页面标题 #}
{% block title %}
{{ blog_type.type_name }}
{% endblock %}
{% block nav_blog_active %}active{% endblock %}
{# 页面内容 #}
{% block content %}
<h3>{{ blog_type.type_name }}</h3>
{% for blog in blogs %}
<a href="{% url 'blog_detail' blog.pk %}">
<h3>{{ blog.title }}</h3>
</a>
<p>{{ blog.content|truncatechars_html:30 }}</p>
{% empty %}
<p>-- 暂无博客,敬请期待 --</p>
{% endfor %}
<p>一共有{{ blogs|length }}篇博客</p>
{% endblock %}
此时跳转各个页面按钮,可以正常显示激活的情况。




