八、Django学习:使用css美化页面
按照一般的网站设计,导航栏、内容栏、尾注。本次对主页使用css进行美化。
- 增加路由
blog urls.py
from django.url import path
from . import views
urlpatterns = [
path('', views.blog_list, name='blog_list'),
path('<int:blog_pk>', views.blog_detail, name='blog_detail'),
path('type/<int:blog_type_pk>', views.blogs_with_type, name='blogs_with_type')
]
- 修改
base.html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>{% block title %}{% endblock %}</title>
</head>
<body>
<div>
<a href='{% url "home" %}'>
<h3>个人博客网站</h3>
</a>
<a href="/">首页</a>
<a href="{% url 'blog_list' %}">博客</a>
</div>
{# 加一个横线用于分割页面 #}
<hr>
{% block content %}{% endblock %}
</body>
</html>
- 给首页创建一个处理方法,
mysite views.py,先新建,再修改
from django.shortcuts import render_to_response
def home(request):
context = {}
return render_to_response('home.html', context)
templates下新建一个home.html文件并修改
{% extends 'base.html' %}
{% block title %}
我的网站|首页
{% endblock %}
{% block content %}
<h3>欢迎访问我的网站,随便看</h3>
{% endblock %}
- 项目首页
mysite urls.py总路由修改
from django.contrib import admin
from django.urls import path,include
from .views import home
urlpatterns = [
path('', home, name='home'),
path('admin/', admin.site.urls),
path('blog/',include('blog.urls'))
]
刷新页面,如下图所示。

- 修改
base.html文件
可以使用
chrome对css页面进行调试查看
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>{% block title %}{% endblock %}</title>
</head>
<body>
<div class="nav">
<a class='logo' href='{% url "home" %}'>
<h3>个人博客网站</h3>
</a>
<a href="/">首页</a>
<a href="{% url 'blog_list' %}">博客</a>
</div>
{# 加一个横线用于分割页面 #}
{% block content %}{% endblock %}
<style type="text/css">
* {
margin: 0;
padding: 0;
}
div.nav {
background: #eee;
border-bottom: 1px solid #ccc;
padding: 10px 5px;
}
div.nav a{
text-decoration: none;
color: #000;
padding: 5px 10px;
}
div.nav a.logo {
display: inline-block;
font-size: 130%;
}
</style>
</body>
</html>
- 修改
home.html文件
{% extends 'base.html' %}
{% block title %}
我的网站|首页
{% endblock %}
{% block content %}
<h3 class="home-content">欢迎访问我的网站,随便看</h3>
<style type="text/css">
h3.home-content {
font-size: 222%;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
</style>
{% endblock %}
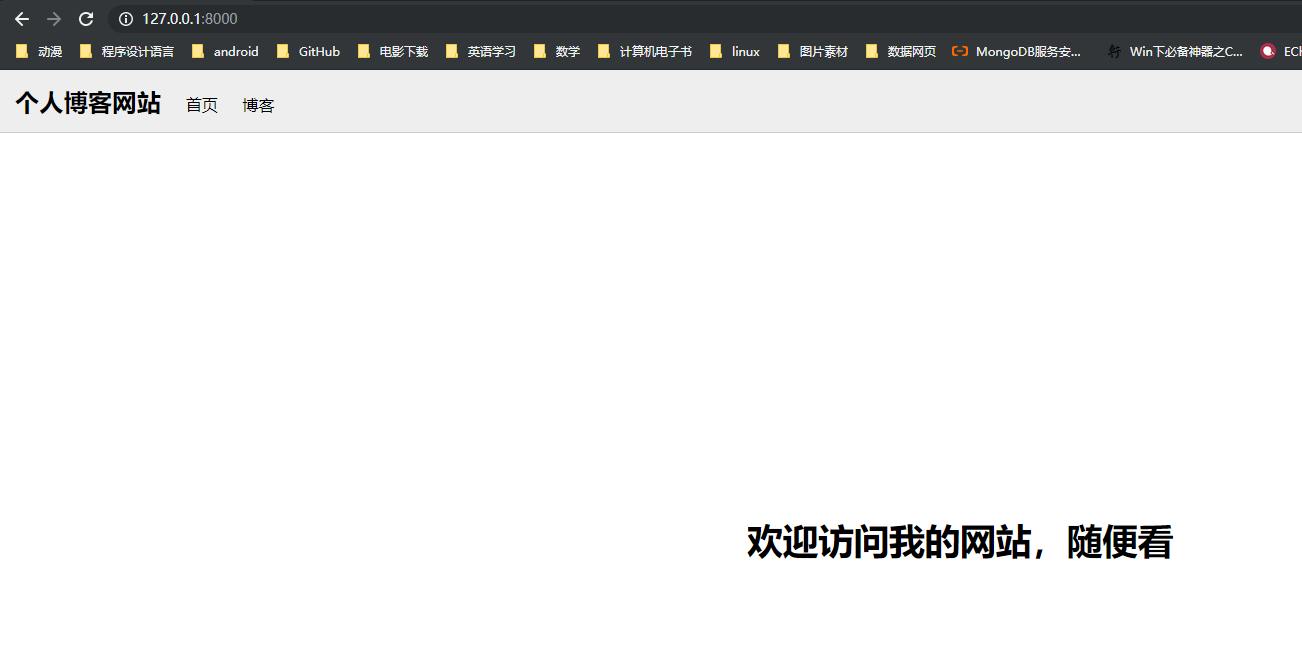
刷新页面,显示如下:

- 将
css代码整合到css文件中
在根目录建立一个
static文件夹用于存放css,js,图片等静态文件。
-
建立
static base.css文件,并将base.html中的css代码剪切进去。 -
设置
settings.py静态文件路径
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
]
- 将
base.css路径引用到base.html文件中
<head>
<meta charset="utf-8">
<title>{% block title %}{% endblock %}</title>
<link rel="stylesheet" type="text/css" href="/static/base.css">
</head>
刷新页面,得到同样的结果。
通过Django静态文件载入,实现同样的功能。
修改base.html文件:
{% load staticfiles %}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>{% block title %}{% endblock %}</title>
<link rel="stylesheet" type="text/css" href="{% static 'base.css' %}">
</head>
<body>
<div class="nav">
<a class='logo' href='{% url "home" %}'>
<h3>个人博客网站</h3>
</a>
<a href="/">首页</a>
<a href="{% url 'blog_list' %}">博客</a>
</div>
{# 加一个横线用于分割页面 #}
{% block content %}{% endblock %}
</body>
</html>
刷新得到同样的结果。
为了让home.html同样能这样使用,需要在base.html增加一个块block用于引用css文件。
- 修改
base.html文件
{% load staticfiles %}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>{% block title %}{% endblock %}</title>
<link rel="stylesheet" type="text/css" href="{% static 'base.css' %}">
{% block header_extends %}{% endblock %}
</head>
<body>
<div class="nav">
<a class='logo' href='{% url "home" %}'>
<h3>个人博客网站</h3>
</a>
<a href="/">首页</a>
<a href="{% url 'blog_list' %}">博客</a>
</div>
{# 加一个横线用于分割页面 #}
{% block content %}{% endblock %}
</body>
</html>
- 修改
home.html文件(css代码已转移到home.css中)
{% extends 'base.html' %}
{% load staticfiles %}
{% block title %}
我的网站|首页
{% endblock %}
{% block header_extends %}
<link rel="stylesheet" type="text/css" href="{% static 'home.css' %}">
{% endblock %}
{% block content %}
<h3 class="home-content">欢迎访问我的网站,随便看</h3>
{% endblock %}
刷新主页,可以得到一样的结果。



