CSDN的Markdown编辑器实用技巧(傻瓜式教程)
markdown编辑器被很多人声称是可以取代word的文字编辑器,其优点我们在这就不再过多赘述了,但对于一些初次接触的人来说,或多或少都有还些不适应,其主要原因在于一些常见的功能突然不知道怎么实现,所以,这篇文章将为你详细罗列csdn的markdown的实用技巧! ?
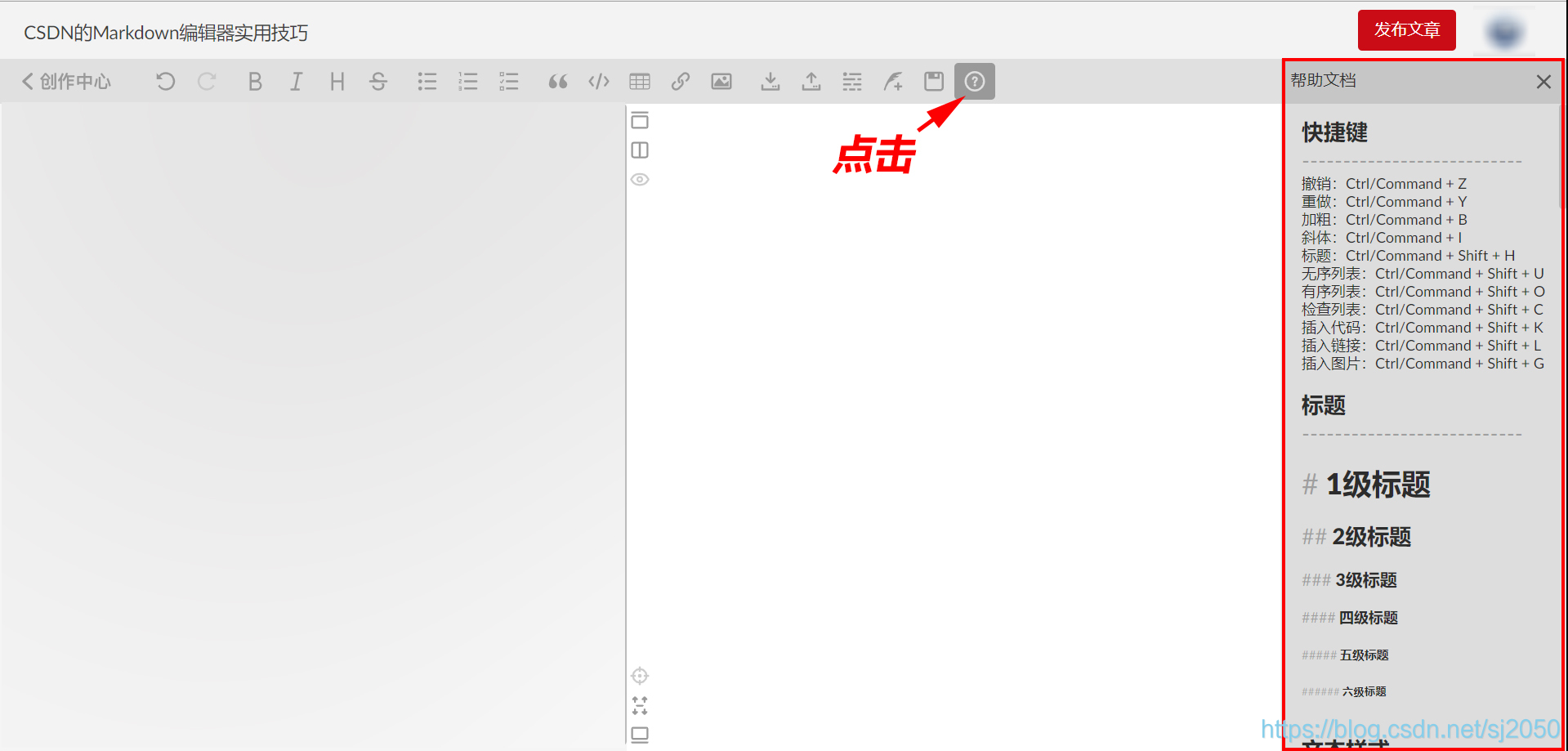
直接查看csdn内置的帮助文档

修改字体大小和颜色
点击查看–>CSDN-markdown编辑器语法——字体、字号与颜色
缩进
在要缩进的地方添加代码
       换行
在要换行的地方添加
插入图片
虽然csdn的markdown中存在插入图片的快捷键,但你会惊奇地发现无法对插入的图片进行简单的居中或缩放操作,这里介绍一种方法:
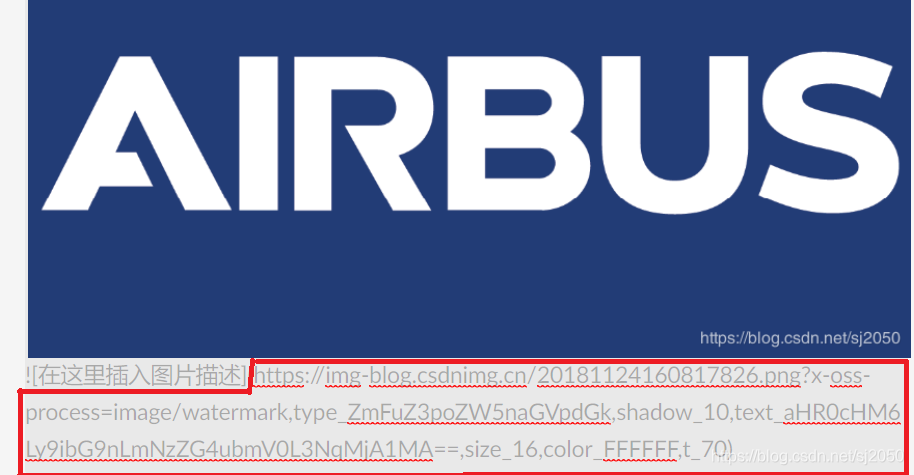
我们先把我们需要的图片上传(上面工具栏中有个插入图片的快捷键)

上图中红方框括起来的链接就是该图片上传到服务器的url。然后我们把这段url复制到下面这段代码中的“复制处”。
<div align="center"><img src="复制处" width = 100%></div>
这里的align后的参数可以设置对齐格式,这里我们设置的是居中,width后的参数可以设置图片的大小。同时,我们上传的图片的url中有个size参数,是用来设置右下角logo大小的。color参数是用来修改logo的颜色的。
插入公式
csdn的markdown还支持强大的公式编辑,但直接在md中编辑并不方便,这里介绍一种更加简单的方法:
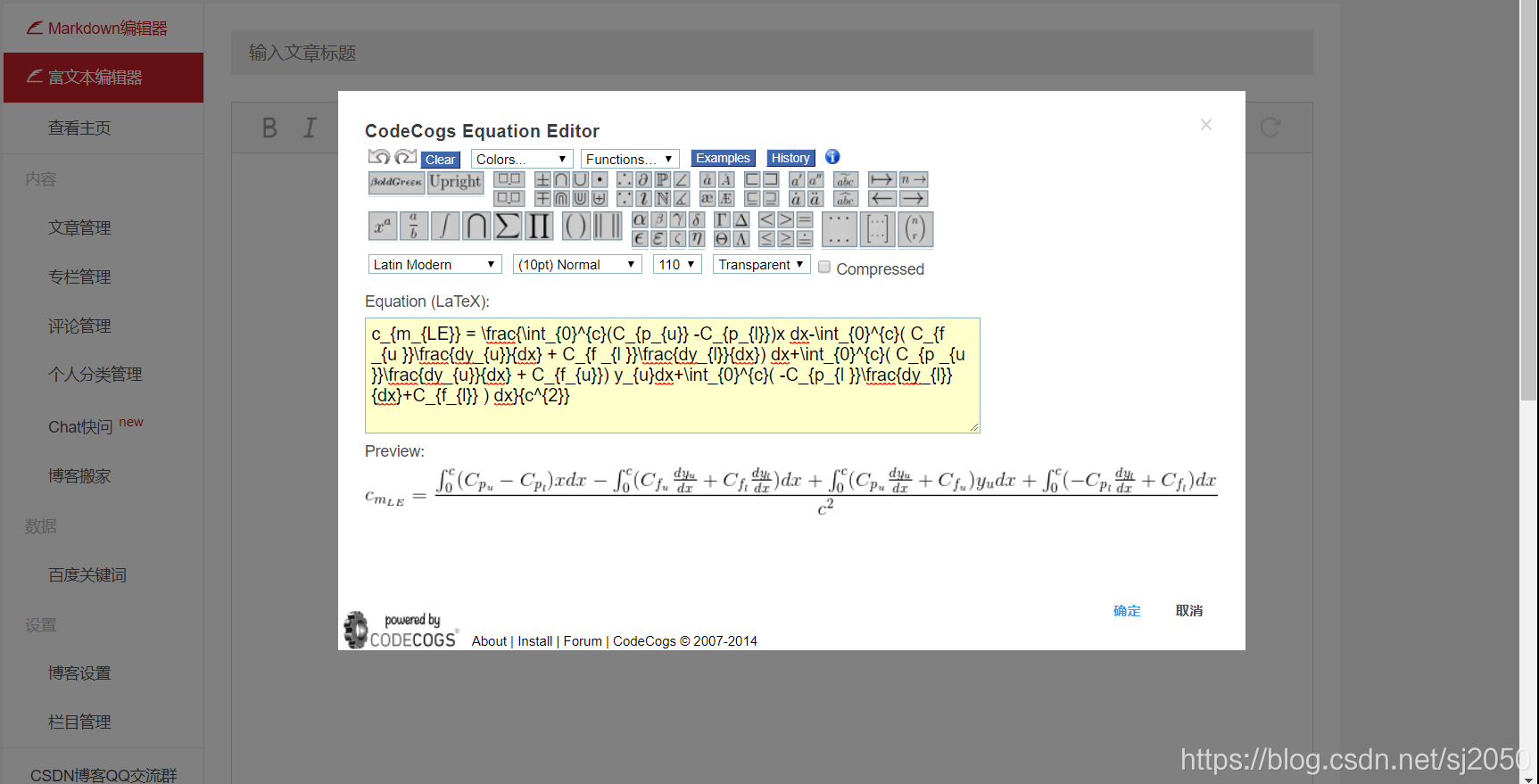
- 我们可以再开一个csdn的富文本编辑器。
- 富文本编辑器中的工具栏中有插入公式的选项,我们现在其中输入我们需要的公式。
- 然后我们将其自动生成的代码复制到我们的md编辑器中,并在前后加入$$即可。

单独展示
只需要在首尾加$$即可。
$$c_{m_{LE}} = \frac{\int_{0}^{c}(C_{p_{u}} -C_{p_{l}})x dx-\int_{0}^{c}( C_{f _{u }}\frac{dy_{u}}{dx} + C_{f _{l }}\frac{dy_{l}}{dx}) dx+\int_{0}^{c}( C_{p _{u }}\frac{dy_{u}}{dx} + C_{f_{u}}) y_{u}dx+\int_{0}^{c}( -C_{p_{l }}\frac{dy_{l}}{dx}+C_{f_{l}} ) dx}{c^{2}}$$
注意:首尾一定不要忘加$$。
我们来看一下效果:
文内展示
只需在将上面的两个$ 都替换为一个 $即可即可。效果如右所示?
页内和页间跳转
有的时候,我们希望在页内和页间实现跳转操作,现在来介绍一下页内和页间跳转。
- 在需要跳转到的位置处插入
<span id="jump1"> </span>,这里的id中的参数可以随便设置 - 然后我们只需在要跳转的位置添加链接即可。这里由于上面设置的id名为jump1,如果只要页内跳转,只需添加链接
#jump1。
我们来试验一下:
页内跳转–>(md中的格式:[页内跳转-->](#jump1))
跳转到这里!md中的格式:<span id="jump1"> </span>跳转到这里!?
3. 如果我们要设置页间跳转的话,我们添加的链接就是另外另外一片博客的主地址,我们这里实验的是https://blog.csdn.net/sj2050/article/details/84250427,我们在这篇blog中已经设置好了跳转点,那里的id也名为jump1,所以我们只需添加下述链接即可:https://blog.csdn.net/sj2050/article/details/84250427#jump1
页间跳转(md中的格式:[页间跳转](https://blog.csdn.net/sj2050/article/details/84250427#jump1))
生成目录
我们在文章开头,加入@[toc]
即可实现自动添加目录。
附上一篇csdn提供的实例模板
感谢阅读



