ES6新特性
------------恢复内容开始------------
ES6新特性
学习自黑马传智播客
现在使用主流前端框架中,如ReactJS、Vue.js、angularjs等,都会使用到ES6的新特性,作为一名高级工程师而
言,ES6也就成为了必修课。
了解ES6
ES6,是ECMAScript 6的简称,它是 JavaScript 语言的下一代标准,己于 2015 年 6 月正式发 布。
它的目标是使 JavaScript语言可以用于编写复杂的的大型应用程序,成为企业级开发语言。
什么是ECMAScript?
前端的发展历程:
web1.0时代:
- 最初的网页以HTML为主,是纯静态的网页。网页是只读的,信息流只能从服务的到客户端单向流通。开发人员也只关心页面的样式和内容即可。
web2.0时代:
- 1995年,网景工程师Brendan Eich花了10天时间设计了JavaScript语言。
- 1996年,微软发布了JScript,其实是JavaScript的逆向工程实现。
- 1997年,为了统一各种不同script脚本语言,ECMA(欧洲计算机制造商协会)以JavaScript为基础,制定了
ECMAscript 标准规范。JavaScript和JScript都是 ECMAScript 的标准实现者,随后各大浏览器厂商纷纷实现了
ECMAScript标准。
所有,ECCMAScript是浏览器脚本语言的规范,而各种我们熟知的js语言,如JavaScript则是规范的具体实现。
ECMAScript的快速发展
而后,ECMAScript就进入了快速发展期。
- 1998年6月,ECMAScript 2.0 发布。
- 1999年12月,ECMAScript 3.0 发布。这时,ECMAScript 规范本身也相对比较完善和稳定了,但是接下来的事
情,就比较悲剧了。 - 2007年10月。。。。ECMAScript 4.0 草案发布。
这次的新规范,历时颇久,规范的新内容也有了很多争议。在制定ES4的时候,是分成了两个工作组同时工作
的。- 一边是以 Adobe, Mozilla, Opera 和 Google为主的 ECMAScript 4 工作组。
- 一边是以 Microsoft 和 Yahoo 为主的 ECMAScript 3.1 工作组。
ECMAScript 4 的很多主张比较激进,改动较大。而 ECMAScript 3.1 则主张小幅更新。最终经过 TC39 的会
议,决定将一部分不那么激进的改动保留发布为 ECMAScript 3.1,而ES4的内容,则延续到了后来的
ECMAScript5和6版本中
- 2009年12月,ECMAScript 5 发布。
- 2011年6月,ECMAScript 5.1 发布。
- 2015年6月,ECMAScript 6,也就是 ECMAScript 2015 发布了。 并且从 ECMAScript 6 开始,开始采用年号来
做版本。即 ECMAScript 2015,就是ECMAScript6。 - 2016年 6月,小幅修订的《ECMAScript 2016标准》 (简称 ES2016)如期发布, 这个版本可以看作是 ES6.1版,
因为两者的差异非常小(只新增了数组实例的 includes 方法 和指数运算符),基本上可以认为是同 一个标准 。 - 2017 年 6 月发布了ES2017 标准。
因此, ES6 既是一个历史名词,也是一个泛指,含义是 5.1 版本以后的 JavaScript 的下一代 标准,涵盖了 ES2015、
ES2016、 ES2017 等,而 ES2015 则是正式名称,特指当年发布的正式版本的语言标准。
let和const命令
之前,我们写的js定义变量的时候,只有一个关键字:var
var 有一个问题,就是定义的变量会莫名其妙成为全局变量。
for(var i = 0; i < 5; i++){
console.log(i);
}
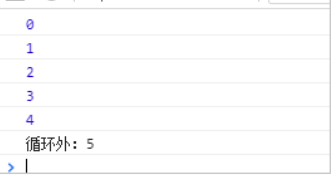
console.log("循环外:"+i)
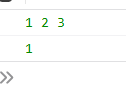
运行打印的结果如下

可以看出,在循环部也可以获取到变量i的值,显然变量i的作用域范围太大了,在做复杂页面时,会带来很大的问题。
let
let所声明的变量,只在let命令所在的代码块内有效。
我们把刚才的var改成let试试:
for(let i = 0; i < 5 ; i++){
console.log(i);
}
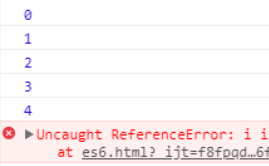
console.log("循环外" + i)
结果:

这样,就把变量的作用域控制在了循环内部。
const
const声明的变量是常量,不能被修改,类似于java中final关键字。
const a = 1;
console.log("a = " , a);
//给a重新赋值
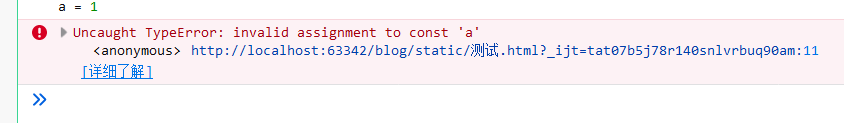
a = 2;
console.log("a = " , a);

可以看到,变量a的值是不能修改的。
字符串扩展
在es6中,为字符串扩展了几个新的api:
- includes():返回布尔值,表示是否找到参数字符串。
- startswith():返回布尔值,表示参数字符串是否在原字符串头部。
- endswith(): 返回布尔值,表示参数字符串是否在原字符串的尾部。
测试:
let str = "hello heima";
console.log(str,"中是否包含了hiema",str.includes("hiema"));
console.log(str,"中是否包含了baima",str.includes("biama"));
console.log(str,"中是否已h开头-》",str.startsWith("h"));
console.log(str,"中是否已a开头——》",str.startsWith("a"));
console.log(str,"中是否已a结束——》",str.endsWith("a"));
console.log(str,"中是否已h结束--》",str.endsWith("h"))
结果:

字符串模板
ES6中提供了`来作为字符串模板标记。
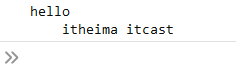
let str = `hello
itheima itcast`;
console.log(str)

解构表达式
比如一个数组;
let arr = [ 1 , 2 ,3]
之前,如果取其中的值,只能通过角标
let arr = [ 1 ,2 ,3];
const [x,y,z] = arr;//将每个位置对应进行取数
console.log(x,y,z) ;
const[a] = arr;
console.log(a);

对象解构
const person = {
name:"jack",
age:21,
language:['java','js','css']
}
const {name,age,language} = person;
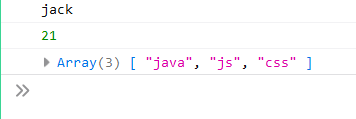
console.log(name);
console.log(age);
console.log(language);

- {name:n}:name是person中的属性名,冒号后面的n是解构后要赋值给的变量。
函数优化
在ES6中,对函数的操作做了优化,使我们在操作更加便捷。
函数参数默认值
在ES6以前,我们无法给一个函数参数设置默认值,只能采用变通也法:
function add(a,b) {
//判断b是否为空,为空就给默认值1
b = b || 1;
return a+b;
}
//传一个参数
console.log(add(10));

现在可以这么写:
function add(a,b = 1) {
return a + b;
}
console.log(add(10));
箭头函数
ES6 中定义函数的简写方式:
一个参数时:
let print = function (obj) {
console.log(obj);
}
//简写为:
let print2 = obj => console.log(obj);
多个参数:
//俩个参数的情况
let sum = function (a,b) {
return a + b;
}
//简写为:
let sum2 = (a,b) => a+b;
没有参数:
//没有参数的时候
let sayHello = () => console.log("hello")!
代码不止一行,可以用{}括起来。
let sum3 = (a,b)=>{
return a + b;
}
//多行,没有返回值
let sayhello = () => {
console.log("hello!");
console.log("hello!");
}
sayhello();
对象的函数属性简写
比如一个peison对象,里面有个eat方法:
let person = {
name: "jack",
//以前:
eat: function (food) {
console.log(this.name+"再吃"+food);
},
//箭头函数版:
eat2: food => console.log(person.name+"再吃"+food),//这里拿不到this
//简写版:
eat3(food){
console.log(this.name+"再吃"+food);
}
箭头函数结合结构表达式
比如有一个函数
const person = {
name:"jack",
age:21,
language: ['java','js','css']
}
function hello(person) {
console.log("hello,"+person.name)
}
如果用箭头函数和解构表达式
let hi =({name})=>console.log("hello"+name);
hi(person);
map和reduce
ES6中,数组新增了map和reduce方法。
map
map(): 接收一个函数,将原数组中的所有元素用这个函数处理后放入新数组返回。
举个例:有一个字符串数组希望转为int数组。
let arr = ['1','2','3'];
console.log(arr);
let newArr = arr.map(s => parseInt(s));
console.log(newArr)
reduce
reduce():接收一个函数(必须)和一个初始值(可选),该函数接收俩个参数:
- 第一个参数是上一次reduce处理的结果
- 第二个参数是数组中要处理的下一个元素
reduce() 会从左到右依次把数组中的元素用reduce处理,并把处理的结果作为下次reduce的第一个参数。如果是
第一次,会把前两个元素作为计算参数,或者把用户指定的初始值作为起始参数
举例:
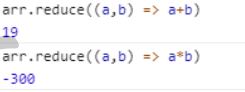
const arr= [1,20,-5,3];
没有初始值:

指定初始值:

扩展运算符
扩展运算符(spread)是三个点(...),将一个数组转化为用逗号分隔的参数序列。
用自己理解:将数组进行去掉括号(不完全这个道理)。
console.log(...[1,2,3]);//1,2,3
console.log(1,...[2,3,4],5);//1 2,3,4,5
function add(x,y) {
return x+y;
}
let number = [1,2];
console.log(add(...number));//3
//数组合并
let arr = [...[1,2,3],...[4,5,6]];
console.log(arr);//[1,2,3,4,5,6]
//与结构表达式结合
const [first,...rest] = [1,2,3,4,5];
console.log(first,rest)//1 [2,3,4,5]
//将字符串转化为数组
console.log([...'hello']) //["h","e","l","l","o"]
Promise
所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是异步操作)的结果。从语法上说,Promise是一个对象,从它可以获取异步操作的信息。Promise提供统一的API,各种异步操作都可以用同样的方法进行处理。
我们可以通过Promise的构造函数来创建Promise对象,并在内部封装一个异步执行的结果。
const promise = new Promise(function (resolve, reject) {
//...执行异步操作
if (/*异步操作成功*/){
resolve(value);//调用resolve,代表Promise将返回成功的结果
}else{
reject(error);//调用reject,代表Promise会返回失败结果
}
})
这样,在promise中就封装一段异步执行的结果。
如果需要等待异步完成,可以通过promise的then方法来实现语法:
promise.then(function(value){ // 异步执行成功后的回调 });
如果想要处理promise异步执行失败的事件,还可以跟上catch:
promise.then(function(value){ // 异步执行成功后的回调 }).catch(function(error){ // 异步执行失败后的回调 })
示例:
const promise = new Promise(function (resolve, reject) {
//这里我们用定时任务模拟异步
setTimeout(()=>{
const num = Math.random();
//随机返回成功或失败
if (num <0.5){
resolve("成功!num"+num);
}else {
reject("出错了!num"+num)
}
},300)
})
let msg = "ss";
//调用promise
promise.then(function (msg) {
console.log(msg);
}).catch(function (msg) {
console.log(msg);
})

set和map
ES6提供了Set和Map的数据结构。
Set,本质与数组类似。不同在于Set中只能保存不同元素,如果元素相同会被忽略。和java中的Set集合非常相似。
构造函数:
//Set构造函数可以接收一个数组或空
let set = new Set();
set.add(1);//[1]
//接收数组
let set2 = new Set([2,3,4,5,5]);//得到[2,3,4,5]
方法:
set.add(1);//添加
set.clear();//清空
set.delete(2);//删除指定元素
set.has(2);//判断是否存在
set.forEach(function(){});//遍历元素
set.size;//元素个数。是属性,不是方法。
map,本质是与Object类似的结构。不同在于,Object强制规定key只能是字符串。而map结构的key可以是任意对象。即:
- object是<string,object>集合
- map是<object,object>集合
构造函数:
//map接收一个数组,数组中的元素是键值对数组
const map = new Map([
['key1','value'],
['key2','value2'],
])
//或者接收一个set
const set = new Set([
['key1','value1'],
['key2','value2'],
])
const map2 = new Map(set);
//或者其它map
const map3 = new Map(map);
方法:
map.set(key,value);//添加
map.clear();//清空
map.delete(key);//删除指定元素
map.has(key);//判断是否存在
map.forEach()//遍历元素
map.size; // 元素个数。是属性,不是方法 map.values() //获取value的迭代器 map.keys() //获取key的迭代器
map.entries() //获取entry的迭代器 用法:
for (let key of map.keys()) {
console.log(key);
}
或:
console.log(...map.values()); //通过扩展运算符进行展开
class(类)的基本语法
JavaScript语言的传统方法是通过构造函数定义并生成新对象。ES6中引入class概念,通过calss关键字定义类。
基本用法:
class User{
constructor(name,age = 20) {//构造函数
this.name = name;//添加属性并赋值
this.age = age;
}
sayHello(){//定义方法
return "hello";
}
static isAdult(age){//静态方法
if (age >= 18){
return "成年人";
}
return "未成年人";
}
}
let user = new User("张三");
//测试
console.log(user);//User{name:张三,age:20
console.log(user.sayHello());//hello
console.log(user.isAdult(20));//成年人
类的继承:
class User{
constructor(name,age = 20) {//构造函数
this.name = name;//添加属性并赋值
this.age = age;
}
sayHello(){//定义方法
return "hello";
}
static isAdult(age){//静态方法
if (age >= 18){
return "成年人";
}
return "未成年人";
}
}
class Zhangsan extends User{
constructor() {
super("张三",30);//如果是父类中的构造方法参数,那么子类必须通过super调用父类的构造方法
this.address = "上海";//设置子类中的属性,位置必须处于super下面
}
}
let user = new User("张三");
//测试
console.log(user);//User{name:张三,age:20
console.log(user.sayHello());//hello
console.log(user.isAdult(20));//成年人
Generator函数
Generator函数是ES6提供的一种异步编程解决方案,语法行为与传统函数完成不同。
Generator函数有俩个特征:一是function命令与函数名之间有一个星号:二是函数体内部使用yeild吾句定义不同的内部状态。
用法:
function* hello() {
yield "hello";
yield "world";
return "done";
}
let h = hello();
console.log(h.next()); //{value: "hello",done:false
console.log(h.next()); //{value: "world",done:false
console.log(h.next()); //{value: "done",done:true
console.log(h.next()); //{value: "undefined",done:true
可以看到,通过hello()返回的h对象,每调用一次next()方法返回一个对象,该对象包含了value值和done状态。直到遇到return关键字,或者函数执行完毕,这个时候返回的状态为true,表示执行结束了。
for...of循环
通过for...of可以循环遍历Generator函数返回的迭代器。
用法:
function* hello() {
yield "hello";
yield "world";
return "done";
}
for (let obj of hello()){
console.log(obj);
}

修饰器(Decorator)
修饰器(Decorator)是一个函数,用来修饰类行为。ES2017引入这项功能,目前Babel转换器已经支持。
使用
@T //通过@符号进行引用该方法,类似java中的注解
class User{
constructor(name,age = 20) {
this.name = name;
this.age = age;
}
}
function T(target) {//定义一个普通的方法
console.log(target);//target对象为修饰的目标对象,这里是user对象
target.conuntry = "中国";//为User类添加一个静态属性conutry
}
console.log(User.country);

原因是,在ES6中,并没有支持该用法,在ES2017中才有,所以我们不能直接运行了,需要进行编码后再运行。
转码的意思是:将ES6或ES2017转为ES5执行。类似这样:
//转码前
input.map(item => item + 1);
//转码后
input.map(function (item) {
return item + 1;
})
转码器
- Babel(babeljs.io)是一个广为使用的ES6转码器,可以将ES6代码转为ES5代码,从而在游览器或其他环境执行。
- Google公司的Traceur转码器Gigthub.com/google/traceur-compiler,也可以将ES6代码转为ES5的代码。
这2款都是很优秀的转码工具,但我们使用阿里的开源企业级react框架:UmiJS.
了解UmiJS
官网

UmiJS读音:(乌米)
特点:
-
插件化
- umi的整个生命周期都是插件化的,甚至其内部实现都是由大量插件组成,比如pwa、按需加载、一键切换preact、一键兼容ie9等等,都是由插件实现。 -
开箱即用
- 你只需一个umi依赖就可启动开发,无需安装react、preact、webpack、react-router、babel、jest等等。 -
约定式路由
- 类 next.js 的约定式路由,无需再维护一份冗余的路由配置,支持权限、动态路由、嵌套路由等等。
部署安装
#首先,需要安装Node.js
#安装完成后,通过node -v 命令查看其版本号
node -v
#接下来,开始安装yarn,其中tyarn使用的是npm.taobao.org的源,速度要快一些
#可以把yarn看做了优化了的npm
npm i yarn tyarn -g #-g 是指全局安装
tyarn -v #进行测试,如果能够正常输出版本信息则说明安装成功了
#下面开始安装umi
tyarn global add umi
umi #进行测试
#通过初始化命令将生成package.json文件,它是 NodeJS 约定的用来存放项目的信息和配置等信息的文件。
tyarn init -y
#通过umi命令创建index.js文件
umi g page index #可以看到pages下创建好了index。js和index.css文件
#将下面内存拷贝到index.js文件中进行测试
@T //通过@符号进行引用该方法,类似java中的注解
class User{
constructor(name,age = 20) {
this.name = name;
this.age = age;
}
}
function T(target) {//定义一个普通的方法
console.log(target);//target对象为修饰的目标对象,这里是user对象
target.conuntry = "中国";//为User类添加一个静态属性conutry
}
console.log(User.country);
#通过命令行启动umi的后台服务,用于本地开发
umi dev
#通过游览器进行访问,http://localhost:8000/,查看效果
#值得注意的是,这里访问的是umi的后台服务,不是idea提供的服务

查看编码后的js文件:

可以看到,将我们写的代码进行的编码。
模块化
什么是模块化
模块化就是把代码进行拆分,方便重复利用。类似java中的导包:要使用一个包,必须先导包。而js中没有包的概念,换来的是模块。
模块功能主要由俩个命令构成:exprot和import。
- export命令用于规定模块的对外接口。
- import 命令用于导入其他模块提供的功能。
export
比如我定义一个js文件:Util.js,里面有一个Util类:
class Util{
static sum = (a,b) => a+b;
}
//导出该类
export default Util;
import
使用export命令定义模块的对外接口以后,其他JS文件就可以用过import命令加载这个模块。
例如我要使用上面导出的Util:
//Index.js
//导入Util类
import Util from './Util'
//使用Util中的Sum方法
console.log(Util.sum(1,2));
------------恢复内容结束------------

