Winform布局方式
一、默认布局
★可以加panel,也可以不加;
★通过鼠标拖动控件的方式,根据自己的想法布局。拖动控件的过程中,会有对齐的线,方便操作;
★也可选中要布局的控件,在工具栏中有对齐工具可供选择,也有调整各个控件大小的工具。
注:分层:右键点击控件。可以选择置于顶层或置于顶层。
锁定控件:当部分布局完成,为了操作失误,把布局好的打乱,可以选中布局好的控件,右键,锁定控件,这样布局好得控件就不可以随意拖动了。
二、边界布局
★属性Anchor:定义某个控件绑定到容器的边缘。当控件锚定到某个边缘时,与指定边缘最接近的控件边缘与指定边缘之间的距离将保持不变。
★Dock属性:一般配合panel使用
Top:靠上,高度不变,左右(宽度)拉伸(拉动窗体时)
Bottom:靠下,高度不变,左右拉伸(拉动窗体时)
Fill:填充整个区域
Left:靠左,宽度不变,上下拉伸(拉动窗体时)
Right:靠右,宽度不变,上下拉伸(拉动窗体时)
三、流式布局(Flowlayoutpanel)
也是一个panel,与普通panel的区别是它里面的控件会按照一定的方向流(布局)
★属性FlowDirectiaon:LeftToRight从左到右
TopDawn从上往下
RightToLeft从右到左
BottomUp从下往上
四、网格布局(表格布局TablelayPanel)
默认两行两列,可以自己添加行或列。
做好表格后,可以往表格里面添加控件。
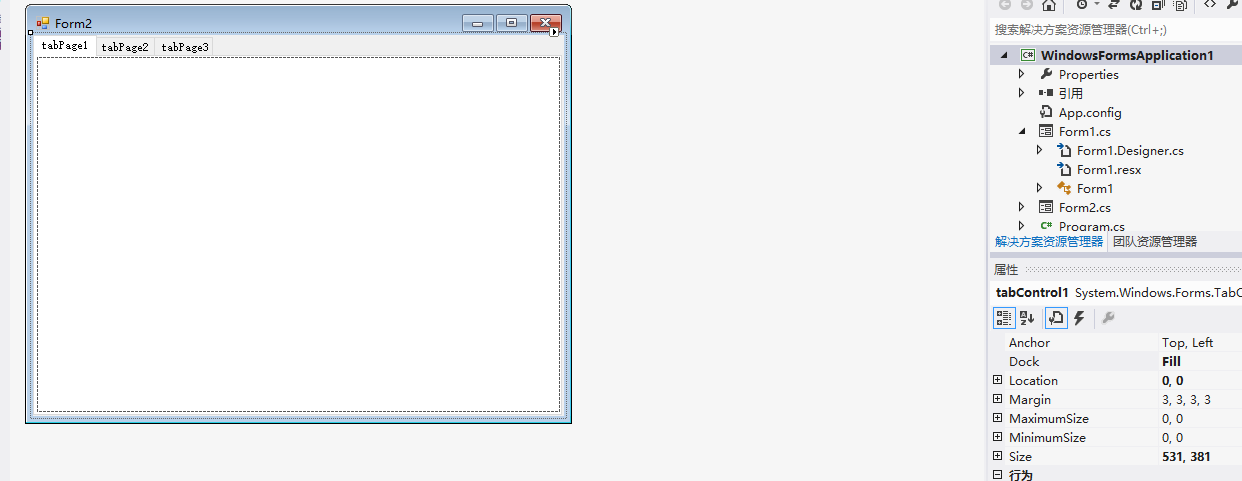
五、卡片布局(TabControl)
即选项卡,如下图:

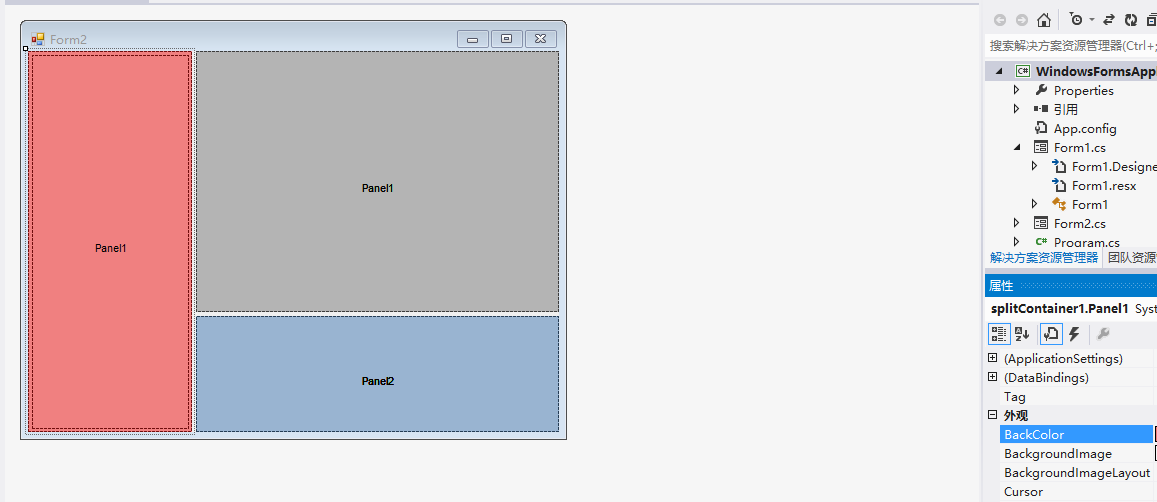
六、分割布局(SplitContainer)
★属性orientation:调整分割方式,确定拆分器是水平的还是垂直的
Vertical:垂直;Horizontal:水平的
★分割线在窗体启动后,也是可以拖动的
分割布局效果图如下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2015-01-15 Oracle将英文字符集数据转换成中文