创建第一个 .NET MAUI 应用
在本练习中,你将开始为杂货连锁店构建 .NET MAUI 应用。 你将使用模板生成默认应用,并在 Windows和 Android 模拟器中运行它。 你将在稍后的练习中修改此应用,以自定义用户界面并添加杂货连锁店应用所需的功能。
创建新项目
-
打开 Visual Studio 并创建一个新的解决方案。 此操作会在 Visual Studio 中打开“新建项目”向导。
提示
请确保 .NET MAUI 工作负载已随 Visual Studio 2022 v17.3 或更高版本一起安装。 在此处了解详细信息。
-
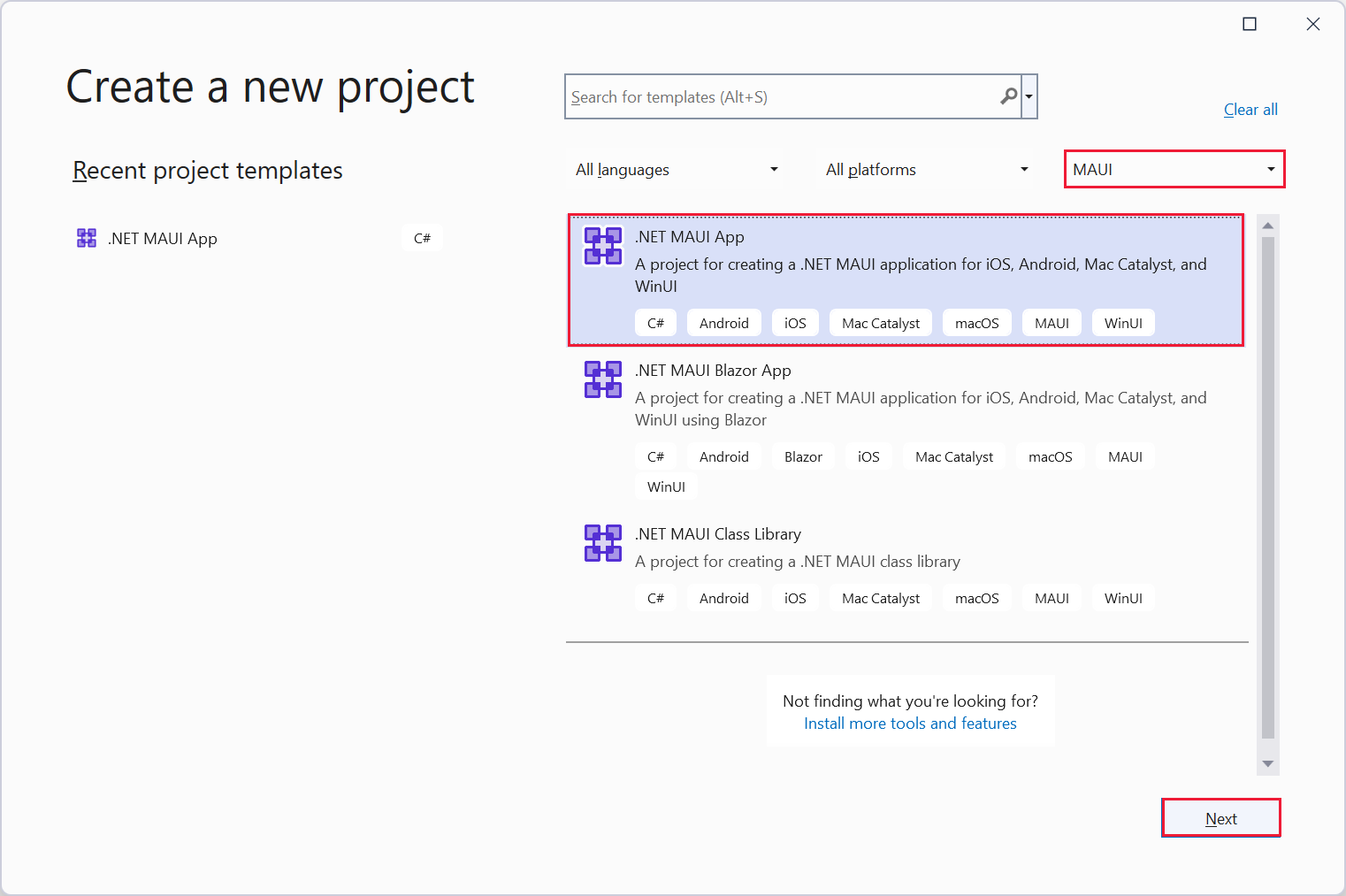
选择“MAUI”项目类型,选择“.NET MAUI 应用”模板,然后选择“下一步”。

-
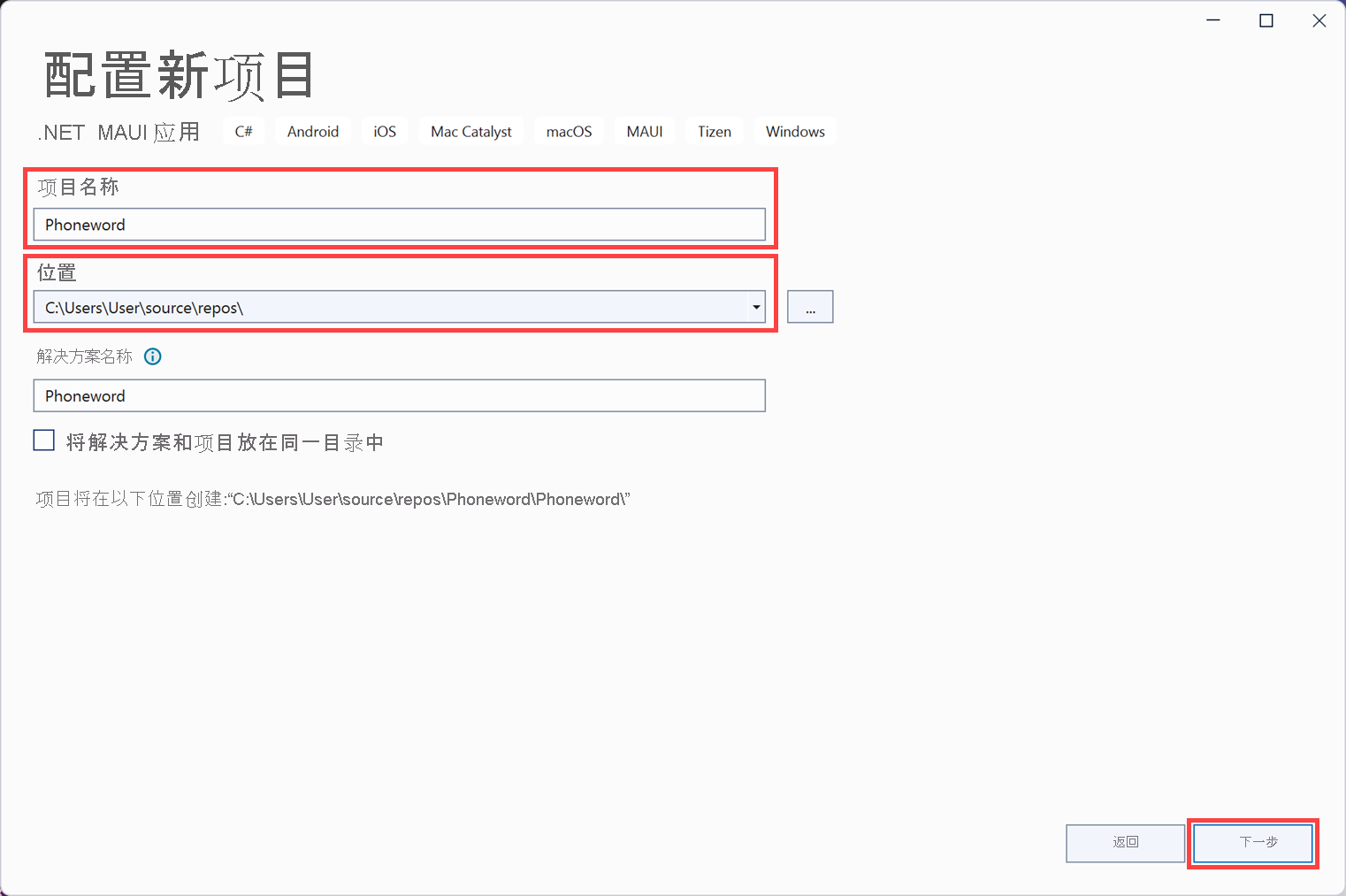
在“配置新项目”页上,将项目命名为 Phoneword,并将其保存在所选位置。 选择“下一步” 。

-
在“框架”下拉列表中选择“.NET 6.0 (长期支持) ”,然后选择“创建”以创建应用。
检查解决方案结构
-
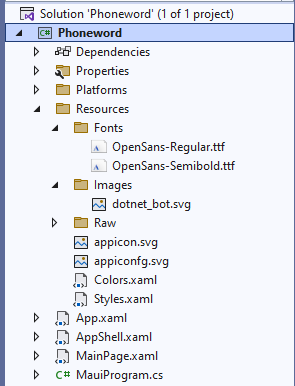
在“解决方案资源管理器”窗口中,展开 Phoneword 项目。 展开“Resources”文件夹及其子文件夹,展开 App.xaml 节点、AppShell.xaml 节点和 MainPage.xaml 节点。

-
在项目中,请注意以下项:
-
Resources 文件夹包含所有平台使用的共享字体、图像和资产。
-
MauiProgram.cs 文件包含配置应用的代码,并指定应该用于运行应用程序的 App 类。
-
App.xaml.cs(App 类的构造函数)创建 AppShell 类的新实例(该实例随后显示在应用程序窗口中)。
-
AppShell.xaml 文件包含应用程序的主布局和 MainPage 的起始页面。
-
MainPage.xaml 文件包含页面的布局。 此布局包括描述文字为“单击我”的按钮的 XAML 代码,以及显示 dotnet_bot.png 文件的图像。 还有另外两个标签。
-
MainPage.xaml.cs 文件包含页面的应用程序逻辑。 具体而言,MainPage 类包含一个名为
OnCounterClicked的方法,该方法在用户点击“单击我”按钮时运行。
-
在 Windows 上生成并运行应用程序
-
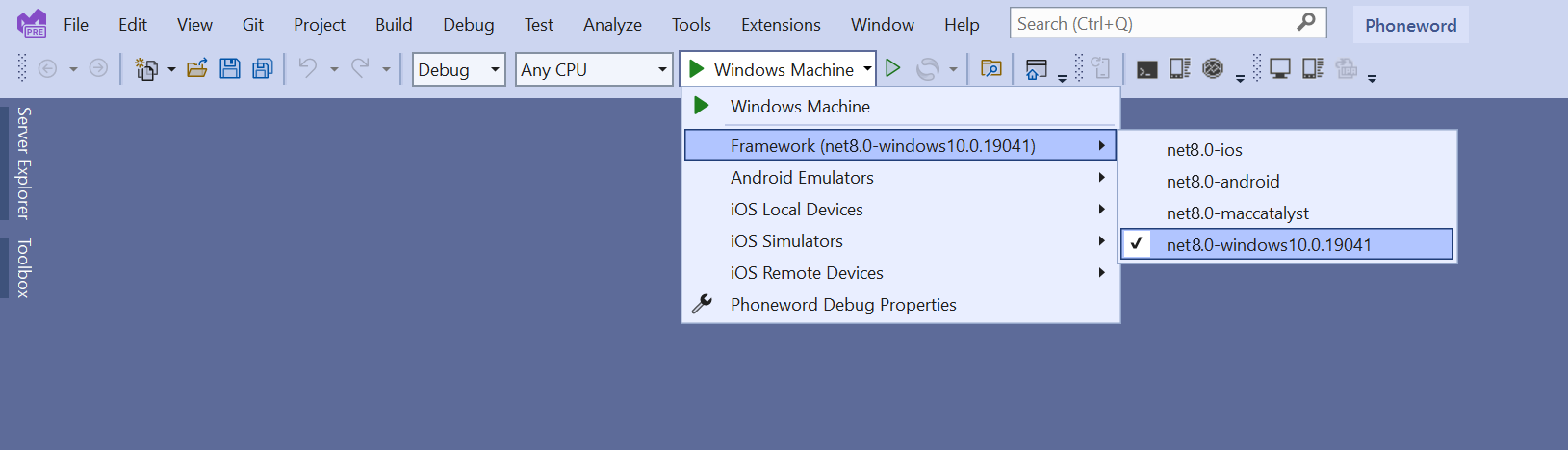
在 Visual Studio 工具栏中,选择“Windows 计算机”配置文件。 从框架下拉列表框中的列表中选择“.net6.0-windows”框架。

-
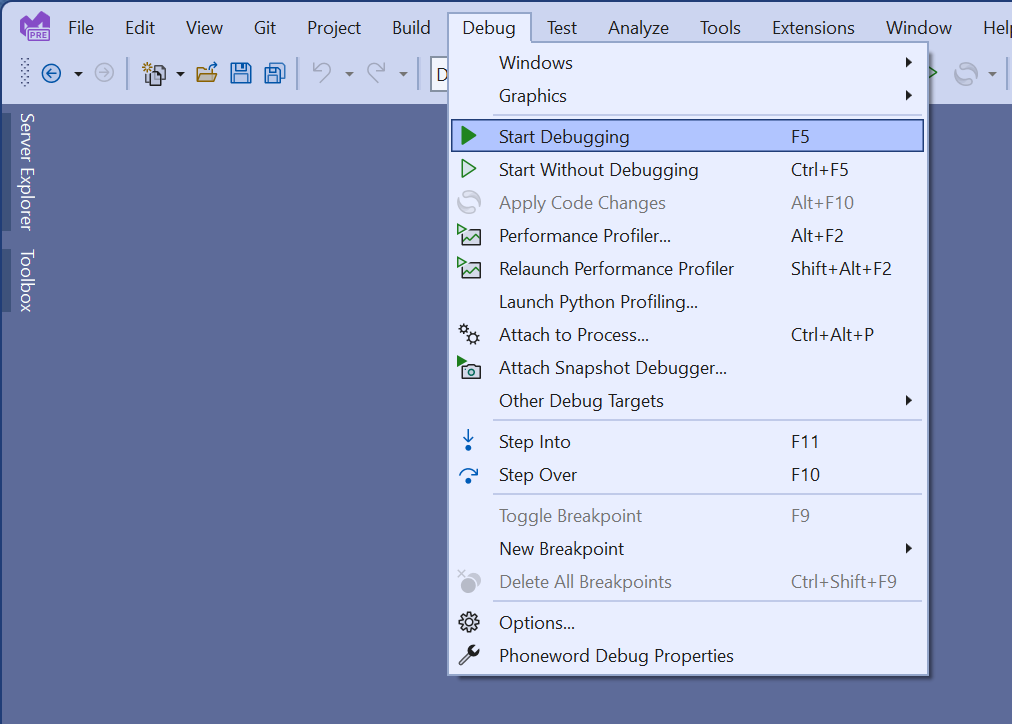
选择“调试”菜单中的“开始调试”。 此操作将在 Windows 上生成、部署和运行应用:

-
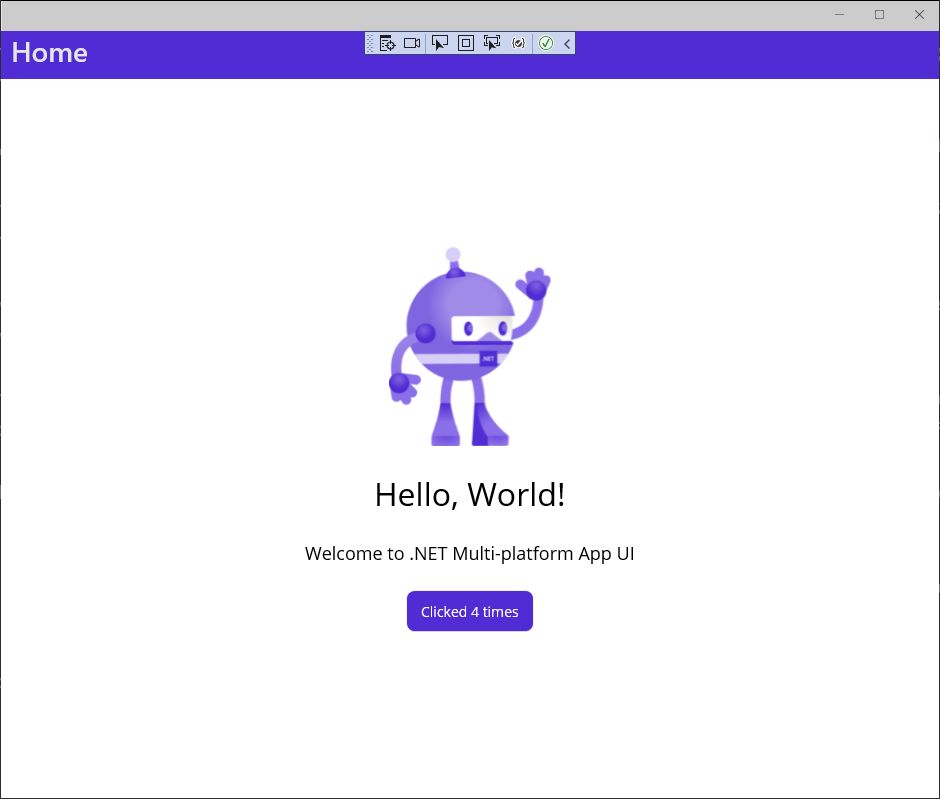
验证应用的 Windows 版本是否已启动。 多次选择“单击我”按钮。 按钮文本应随每次点击递增计数一起更新。

-
在“视图”菜单中,选择“解决方案资源管理器”。 在解决方案资源管理器窗口中展开 MainPage.xaml 节点并打开 MainPage.xaml.cs 代码隐藏文件。
-
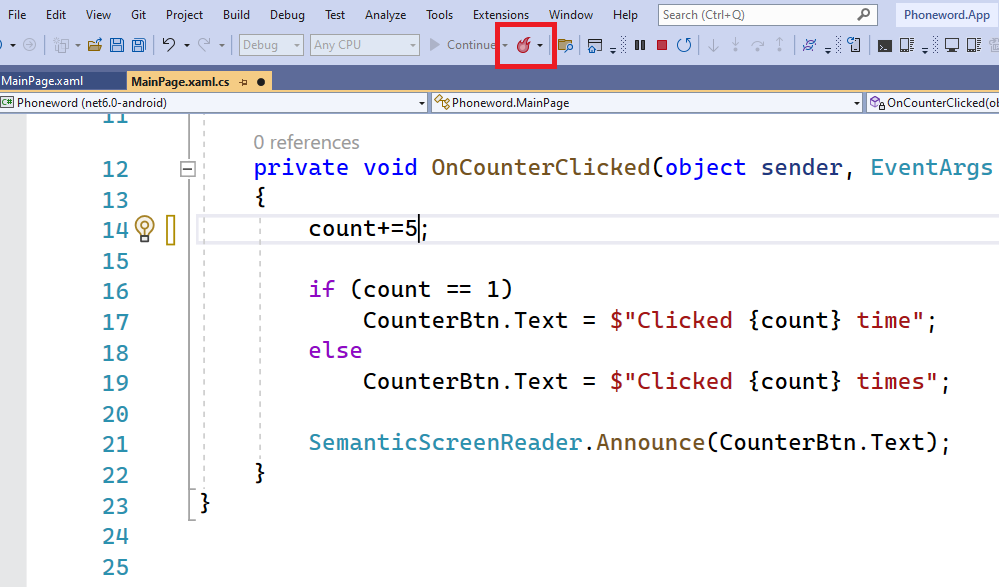
在 OnCounterClicked 方法中,更改递增 count 变量的语句以将 5 添加到此变量:
private void OnCounterClicked(object sender, EventArgs e) { count+=5; // update this if (count == 1) CounterBtn.Text = $"Clicked {count} time"; else CounterBtn.Text = $"Clicked {count} times"; SemanticScreenReader.Announce(CounterBtn.Text); }
-
在 Visual Studio 工具栏中,选择“热重载”按钮:

-
切换回应用,然后选择“单击我”按钮。 验证计数现在是否递增 5。
备注
通过 Visual Studio 的热重载功能,可以在应用在调试模式下运行时修改代码。 无需停止应用即可查看更改。 除了修改代码,还可以对页面的 XAML 标记进行更改,这些更改将在正在运行的应用中显示。
-
关闭应用并返回到 Visual Studio。
在 Android 上生成并运行应用程序
-
在 Visual Studio 工具栏中,选择 Phoneword 项目。
-
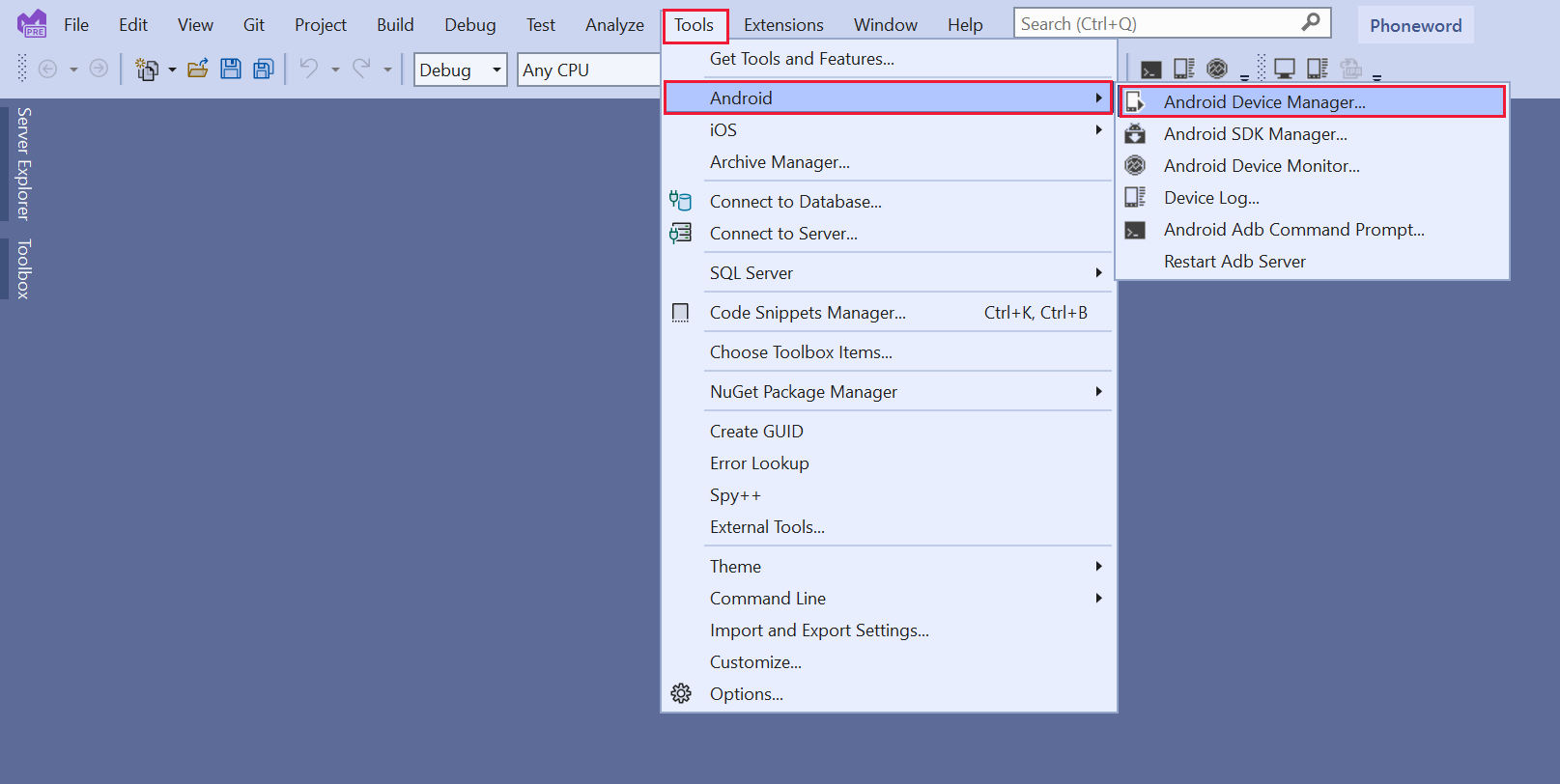
在“工具”菜单上,选择“Android”,然后选择“Android 设备管理器”。 如果系统提示让 Android 设备管理器对计算机进行更改,请选择“是”。

-
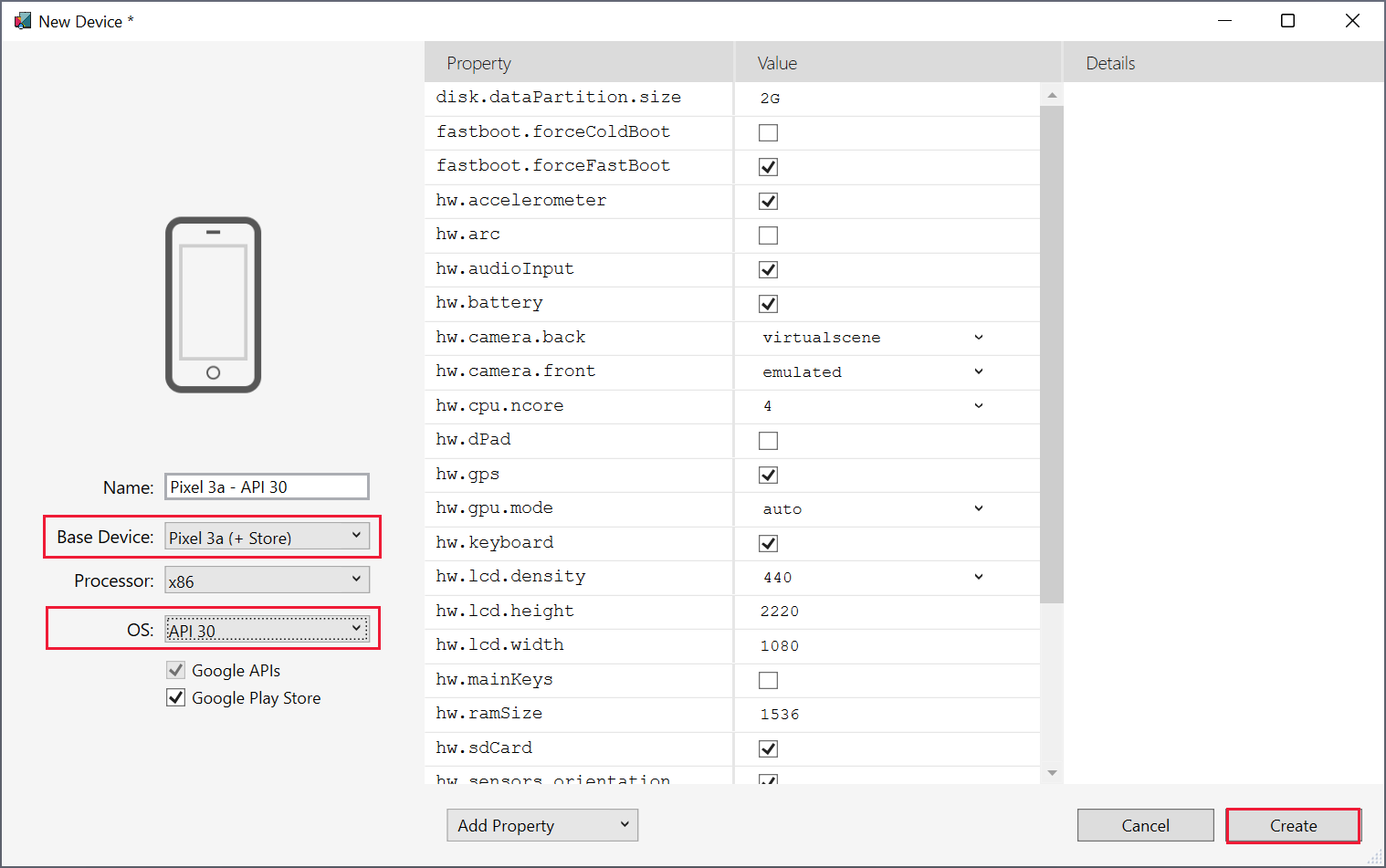
在“Android 设备管理器”窗口中,选择“+ 新建”。 在“新建设备”窗口中,选择“像素 3a (+ 存储)”基础设备,选择“API 30”OS,然后选择“创建”。 等待下载各种库并配置设备。

-
创建设备后,返回 Visual Studio。
-
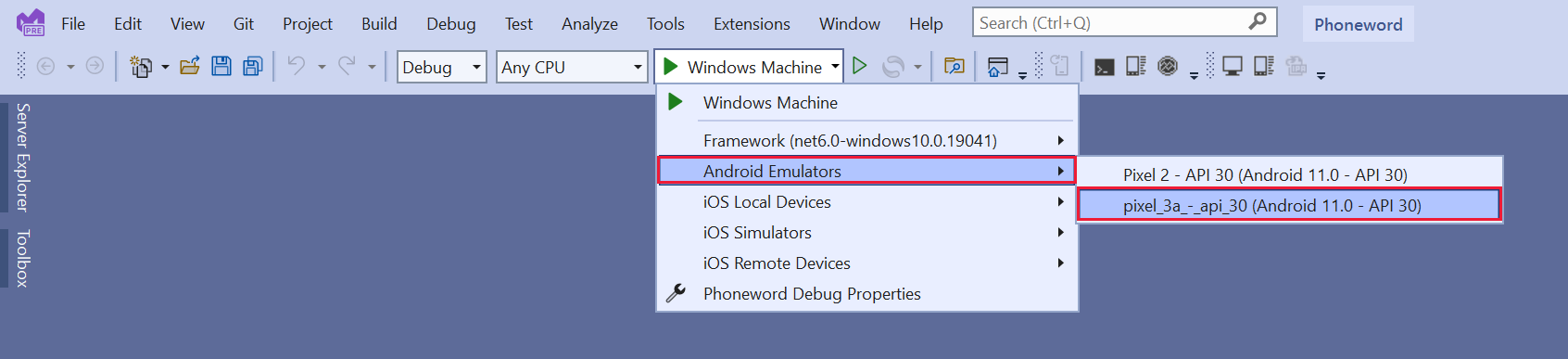
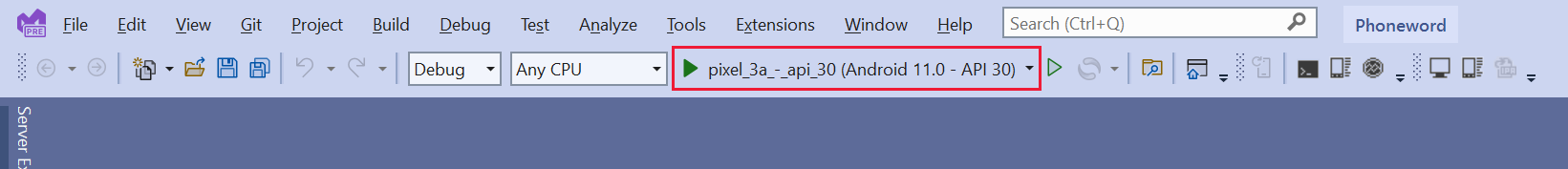
在 Visual Studio 工具栏的“调试”配置下拉列表框中,选择“Android Emulator”配置文件,然后选择“pixel_3a-api_30”设备。 这是刚刚创建的设备。

-
使用 pixel_3a-api_30 配置文件开始调试。 此操作将在 Android 设备上生成、部署和运行应用。

-
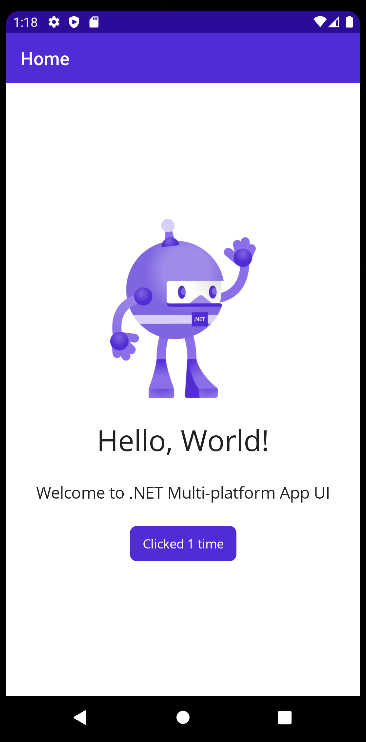
当应用开始在模拟器上运行时(可能需要几分钟的时间),选择“单击我”按钮,并检查应用的运行方式是否与在 Windows 上运行的方式完全相同。

-
返回到 Visual Studio 并停止调试。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!
2020-09-25 Abp添加新的Api(不扩展底层方法)
2014-09-25 spilt用法简介
2013-09-25 SPSS二次开发
2013-09-25 EXT 组件一些属性与方法(Tree)
2013-09-25 关于.NET三层 分类: C#
2013-09-25 HTTP 错误 403.14 - Forbidden
2013-09-25 HTTP 错误 404.3 - Forbidden