[Abp vNext微服务实践] - 前后端分类
一、前景#
abp vNext是ABP 开源 Web应用程序框架,是abp的新一代开源web框架。框架完美的集成.net core、identity server4等开源框架,适用于构建web应用程序和微服务,相比上一代abp框架,abp vNext更灵活更轻便更适用于微服务。
主要特性:#
1. 模块化架构:模块化设计,可从底到顶进行延伸.
2. 聚焦微服务:支持微服务架构有助于构建自主微服务.
3. 领域驱动设计:根据DDD模式和原则设计和开发.为应用程序提供分层模型.
4. 授权:具有用户,角色和细粒度权限系统的高级授权系统. 构建在Microsoft Identity框架.
5. 多租户:SaaS应用程序开发变得简单!从数据库到UI的集成多租户.
6. 横切关注点:完整的基础架构,用于授权,验证,异常处理,缓存,审计日志记录,事务管理等.
项目状态:#
ABP是开源ASP.NET Boilerplate框架的下一代框架, 它目前处于早期预览阶段,尚未准备好在生产中使用. 文档仍在进行中,远未完成。对于短期和生产级应用程序, 建议使用ASP.NET Boilerplate框架,该框架具有丰富的功能集,成熟,积极维护和最新。
abp vNext推出半年GitHub上已有2k多star,项目经历5千多次提交,基础框架功能已经十分完善。特别值得关注的是abp vNext中的微服务最佳实践。abp vNext微服务实践中已经搭建好一个微服务架构,并且提供了基础的后台管理UI(MVC风格),但是对于企业级的后台管理还无法满足。
开始前:#
本篇将介绍abp vNext微服务实践中的前后端分离指南,前端框架会使用VUE,不过各大前端框架的集成其实大同小异,因此对于angular、react框架的替换也是十分轻松的。
二、开始分离#
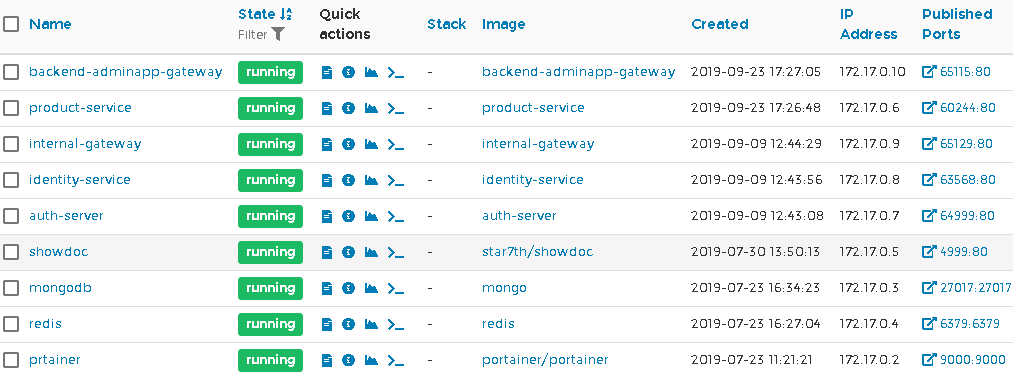
step1:启动并发布后台服务#
在替换前端框架前必须先发布后台服务,启动和发布过程在前几篇中已经介绍,abp vNext官方文档也有启动教程。
step2:启动vue-element-admin框架#
vue后台框架中vue-element-admin热度最高,使用量也最大,个人或者中小型团队最为适合。启动文档:https://panjiachen.gitee.io/vue-element-admin-site/zh/
step3:修改vue-element-admin登录#
vue-element-admin登录权限官方示例:https://juejin.im/post/591aa14f570c35006961acac
我的实践教程:https://www.cnblogs.com/william-xu/p/11249800.html
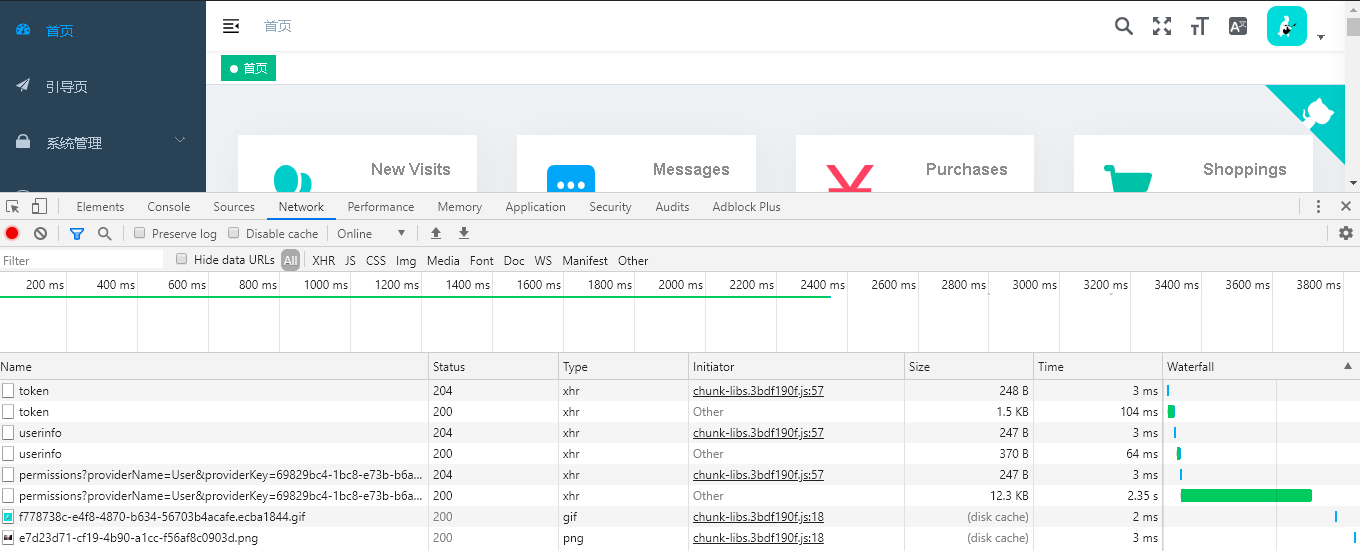
step4:vue-element-admin接入abp vNext权限#
vue-element-admin登录权限官方示例:https://juejin.im/post/591aa14f570c35006961acac
我的实践教程:https://www.cnblogs.com/william-xu/p/11274431.html
三、体验
登录示例#
微服务示例#
三、总结#
abp vNext微服务的前后端分离比较容易,目前许多优质的前端UI框架都是开箱即用的,重点在于对abp vNext微服务的深入了解。abp vNext的文档还不够完善,想要灵活的驾驭abp vNext微服务需要对abp框架和ddd架构有很深入的了解,因此不建议没有经验的团队使用abp vNext微服务。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律