[Abp vNext微服务实践] - vue-element-admin管理Identity
一、简介#
abp vNext微服务框架中已经提供通用权限和用户角色管理模块,管理UI使用的是MVC模式,不适用于国内主打的MVVM开发模式。在前端框架选型后笔者决定改造abp vNext微服务框架中原有的管理UI,使用vue流行的后台管理框架Vue Element Admin进行替换。本篇将介绍abp vNext微服务的前后端分离和Vue Element Admin后台管理的页面开发。
二、开始前#
abp vNext微服务框架十分复杂,所以开始前你可能需要以下准备工作。
准备二:abp vNext前后端分类指南
三、Vue Element Admin管理页面开发#
step1:角色管理页面#
在views目录下添加role文件夹
设计list显示页面
代码:
<div class="app-container">
<div class="filter-container">
<el-input
v-model="listQuery.name"
placeholder="搜索..."
style="width: 400px;"
class="filter-item"
@keyup.enter.native="handleFilter"
/>
<el-button
v-waves
class="filter-item"
type="primary"
icon="el-icon-search"
@click="handleFilter"
>搜索</el-button>
<router-link :to="'/system/roleCreate'">
<el-button
class="filter-item"
style="margin-left: 10px;"
type="primary"
icon="el-icon-edit"
v-permission="['AbpIdentity.Roles.Create']"
>添加</el-button>
</router-link>
</div>
<el-table
v-loading="listLoading"
:data="list"
border
fit
highlight-current-row
style="width: 100%;"
>
<el-table-column label="角色名" prop="name" align="center" width="400">
<template slot-scope="scope">
<span>{{ scope.row.name }}</span>
</template>
</el-table-column>
<el-table-column label="操作" align="center" width="600" class-name="small-padding fixed-width">
<template slot-scope="{row}">
<el-button type="primary" size="mini" @click="handleUpdate(row)" v-permission="['AbpIdentity.Roles.Update']">编辑</el-button>
<el-button type="danger" size="mini" @click="handleDelete(row)" :disabled="row.name==='admin'" v-permission="['AbpIdentity.Roles.Delete']">删除</el-button>
</template>
</el-table-column>
</el-table>
<pagination
v-show="totalCount>0"
:total="totalCount"
:page.sync="listQuery.page"
:limit.sync="listQuery.limit"
@pagination="getList"
/>
</div>
设计新增修改页面
代码:
<div class="createPost-container">
<el-form
ref="postForm"
label-position="left"
label-width="70px"
:model="postForm"
:rules="rules"
class="form-container"
>
<sticky :z-index="10" :class-name="'sub-navbar ' + stickyStatus">
<el-button
v-loading="loading"
style="margin-left: 10px;"
type="success"
@click="submitForm"
>保存</el-button>
<el-button v-loading="loading" @click="jump" type="warning">返回</el-button>
</sticky>
<div class="createPost-main-container">
<el-row>
<el-col :span="24">
<el-form-item label="角色名" style="margin-bottom: 40px;" prop="name">
<el-input v-model="postForm.name" :disabled="roleDisable" />
</el-form-item>
</el-col>
</el-row>
<el-form-item label="选择权限">
<el-tree
ref="tree"
default-expand-all
:default-checked-keys="checkedPermission"
:check-strictly="true"
:data="permissionsData"
:props="defaultProps"
show-checkbox
node-key="id"
@check="checkNode"
class="permission-tree"
/>
</el-form-item>
</div>
</el-form>
</div>
step2:用户管理页面#
在views目录下添加user文件夹
设计list显示页面
代码:
<div class="app-container">
<div class="filter-container">
<el-input
v-model="listQuery.filter"
placeholder="搜索..."
style="width: 200px;"
class="filter-item"
@keyup.enter.native="handleFilter"
/>
<el-button
v-waves
class="filter-item"
type="primary"
icon="el-icon-search"
@click="handleFilter"
>搜索</el-button>
<router-link :to="'/system/userCreate'">
<el-button
class="filter-item"
style="margin-left: 10px;"
type="primary"
icon="el-icon-edit"
v-permission="['AbpIdentity.Users.Create']"
>添加</el-button>
</router-link>
</div>
<el-table
v-loading="listLoading"
:data="list"
border
fit
highlight-current-row
style="width: 100%;"
@sort-change="sortChange"
>
<el-table-column label="用户名" prop="userName" sortable="custom" align="center" width="150px">
<template slot-scope="{row}">
<span class="link-type" @click="handleUpdate(row)">{{row.userName}}</span>
</template>
</el-table-column>
<el-table-column label="邮箱" prop="email" sortable="custom" align="center" width="200px">
<template slot-scope="scope">
<span>{{scope.row.email}}</span>
</template>
</el-table-column>
<el-table-column label="电话" prop="phoneNumber" sortable="custom" align="center" width="200px">
<template slot-scope="scope">
<span>{{scope.row.phoneNumber}}</span>
</template>
</el-table-column>
<el-table-column label="操作" align="center" width="230" class-name="small-padding fixed-width">
<template slot-scope="{row}">
<el-button type="primary" size="mini" @click="handleUpdate(row)" v-permission="['AbpIdentity.Users.Update']">编辑</el-button>
<el-button
type="danger"
size="mini"
@click="handleDelete(row)"
:disabled="row.userName==='admin'"
v-permission="['AbpIdentity.Users.Delete']"
>删除</el-button>
</template>
</el-table-column>
</el-table>
<pagination
v-show="totalCount>0"
:total="totalCount"
:page.sync="page"
:limit.sync="listQuery.MaxResultCount"
@pagination="getList"
/>
</div>
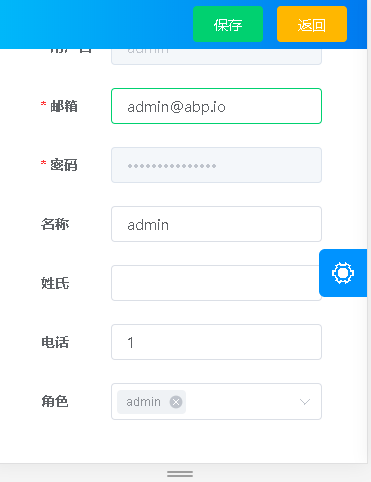
设计新增修改页面
代码:
<div class="createPost-container">
<el-form
ref="postForm"
label-position="left"
label-width="70px"
:model="postForm"
:rules="rules"
class="form-container"
>
<sticky :z-index="10" :class-name="'sub-navbar ' + stickyStatus">
<el-button
v-loading="loading"
style="margin-left: 10px;"
type="success"
@click="submitForm"
>保存</el-button>
<el-button v-loading="loading" @click="jump" type="warning">返回</el-button>
</sticky>
<div class="createPost-main-container">
<el-form-item label="用户名" prop="userName">
<el-input id="userName" v-model="postForm.userName" :disabled="isEdit" />
</el-form-item>
<el-form-item label="邮箱" prop="email">
<el-input v-model="postForm.email" ref="mailInput" />
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" v-model="postForm.password" :disabled="isEdit" />
</el-form-item>
<el-form-item label="名称" prop="name">
<el-input v-model="postForm.name" />
</el-form-item>
<el-form-item label="姓氏" prop="surname">
<el-input v-model="postForm.surname" />
</el-form-item>
<el-form-item label="电话" prop="phoneNumber">
<el-input type="number" v-model="postForm.phoneNumber" />
</el-form-item>
<el-form-item label="角色" prop="roles" outline>
<el-select v-model="checkedRoles" multiple placeholder="请选择" style="display:block">
<el-option
v-for="item in roleList"
:key="item.value"
:label="item.label"
:value="item.value"
></el-option>
</el-select>
</el-form-item>
</div>
</el-form>
</div>
step3:添加用户、角色动态路由#
在router中添加代码:
path: '/system',
component: Layout,
redirect: '/system/role',
alwaysShow : true,
name: 'SystemManagement',
meta: {
title: 'SystemManagement',
icon: 'lock'
},
children: [{
path: 'role',
component: () => import('@/views/role/index'),
name: 'RoleManagement',
meta: {
title: 'roleManagement',
roles: ['AbpIdentity.Roles']
}
},
{
path: 'user',
component: () => import('@/views/user/index'),
name: 'UserManagement',
meta: {
title: 'userManagement',
roles: ['AbpIdentity.Users']
}
}]
查看页面菜单
调用的接口:
//用户列表接口
this.$axios.gets("/api/identity/users", this.listQuery).then(response => {
this.list = response.items;
this.totalCount = response.totalCount;
this.listLoading = false;
});
//删除用户接口
this.$axios.deletes("/api/identity/user/" + row.id).then(response => {
const index = this.list.indexOf(row);
this.list.splice(index, 1);
this.$notify({
title: "成功",
message: "删除成功",
type: "success",
duration: 2000
});
});
//查找用户、用户角色接口
this.$axios.gets("/api/identity/users/" + id).then(response => {
this.postForm = response;
this.postForm.password = "K2IN-a*kz.a2e4o";
this.setTagsViewTitle();
this.setPageTitle();
this.checkedRoles = [];
this.getAllRoles();
this.$axios.gets("/api/identity/users/" + id + "/roles").then(data => {
data.items.forEach(element => {
this.checkedRoles.push(element.name);
});
});
});
//获取角色接口
this.$axios.gets("/api/identity/roles").then(response => {
response.items.forEach(element => {
let options = {};
options.value = element.name;
options.label = element.name;
this.roleList.push(options);
});
});
//修改用户接口
this.$axios
.puts("/api/identity/users/" + this.postForm.id, this.postForm)
.then(response => {
this.loading = false;
this.$notify({
title: "成功",
message: "更新成功",
type: "success",
duration: 2000
});
this.jump();
});
//新增用户接口
this.$axios
.posts("/api/identity/users", this.postForm)
.then(response => {
this.$notify({
title: "成功",
message: "新增成功",
type: "success",
duration: 2000
});
this.jump();
});
//角色列表接口
this.$axios.gets('/api/identity/roles', params).then(response => {
this.list = response.items
//this.totalCount = response.totalCount
this.listLoading = false
})
//删除角色接口
this.$axios.deletes('/api/identity/roles/'+row.id).then(response=>{
const index = this.list.indexOf(row)
this.list.splice(index, 1)
this.$notify({
title: '成功',
message: '删除成功',
type: 'success',
duration: 2000
})
})
//获取角色、角色权限接口
this.$axios.gets("/api/identity/roles/" + id).then(response => {
this.postForm = response;
this.setTagsViewTitle();
this.setPageTitle();
this.params.providerKey = this.postForm.name;
this.$axios
.getPermissions("/api/abp/permissions", this.params)
.then(response => {
this.permissionsData = [];
this.checkedPermission = [];
this.setTree(response.groups);
});
});
//修改角色、新增角色接口
this.$axios
.puts("/api/identity/roles/" + this.postForm.id, this.postForm)
.then(response => {
this.updatePermission(this.postForm.name);
this.loading = false;
});
this.$axios
.posts("/api/identity/roles", this.postForm)
.then(response => {
this.updatePermission(this.postForm.name);
this.loading = false;
});
//修改权限接口
this.$axios
.puts(
"/api/abp/permissions?providerName=Role&providerKey=" + roleName,
params
)
.then(response => {
this.$notify({
title: "成功",
message: "更新成功",
type: "success",
duration: 2000
});
this.jump()
});
移动端适应
四、总结#
由于用户、角色权限管理业务十分复杂,因此以上代码无法完整展示所有功能,后续整理后我会单独开源出来方便参考。对于Vue Element Admin管理abp vNext微服务用户、角色、权限的方法已经介绍完了,喜欢折腾的小伙伴根据以上参考尽情研究吧。
分类:
microservice















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律