[Abp vNext微服务实践] - vue-element-admin登录一
简介#
之前的技术路线本来是angular的,后来经过一段时间的开发还是打算选择vue,原因是vue简单丰富,尽管angular规范强大,但是组件库都不太符合国人风格。看到GitHub上Vue Element Admin这么高的人气后就毫不犹豫的选择了这个后台管理框架。作为一个后端开发,刚刚下载Vue Element Admin框架时确实无从下手,但是一番研究之后也就适应了,今天就介绍下改造Vue Element Admin登录并对接vNext授权服务。vNext授权服务使用的是ids4框架,所以使用ids4框架授权的服务都可以参考该登录。
代码分析#
根据Vue Element Admin作者的介绍,该框架登录需要两步,获取token和获取userinfo(用户信息)。Vue Element Admin作者公司的后端设计应该是用户信息中包括用户权限,所以Vue Element Admin(后称Admin)登录只需调两次接口。
在view路径的login中可以看到login的click事件:
handleLogin() {
this.$refs.loginForm.validate(valid => {
if (valid) {
this.loading = true
this.$store.dispatch("user/userLogin",this.loginForm).then(()=>{
this.$router.push({path:'/'});
this.loading = false
}).catch(err=>{
this.$message.error(err)
this.loading = false
})
} else {
console.log('error submit!!')
return false
}
})
},
为了区别,我的登录方法名是userLogin,在loginForm中对client进行了包装:
loginForm: {
username: 'admin',
password: '123qwe',
client_id: config.client.client_id,
client_secret: config.client.client_secret,
grant_type: config.client.grant_type
},
下一步开始获取token,在store目录中找到user.js并增加userLogin方法:
userLogin({ commit }, data) {
return new Promise((resolve, reject) => {
axiosMethods.instancePosts('/connect/token', data)
.then(response => {
commit('SET_TOKEN', response.access_token)
setToken(response.access_token)
resolve()
}).catch((error) => {
reject(error)
})
})
},
Admin获取token代码:
login({
commit
}, userInfo) {
const {
username,
password
} = userInfo
return new Promise((resolve, reject) => {
login({
username: username.trim(),
password: password
}).then(response => {
const {
data
} = response
commit('SET_TOKEN', data.token)
setToken(data.token)
resolve()
}).catch(error => {
reject(error)
})
})
},
可以看出两处获取token差别不大,Admin中login方法没有接口请求,而userLogin进行了post请求,post请求如下:
instancePosts(url, params) {
var instance = axios.create({
baseURL: config.base.ip + ':' + config.base.authServerPort
})
instance.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'return new Promise((resolve, reject) => {
instance.post(url, data)
.then(response => {
resolve(response.data)
}, err => {
reject(err)
})
.catch((error) => {
reject(error)
})
})
},
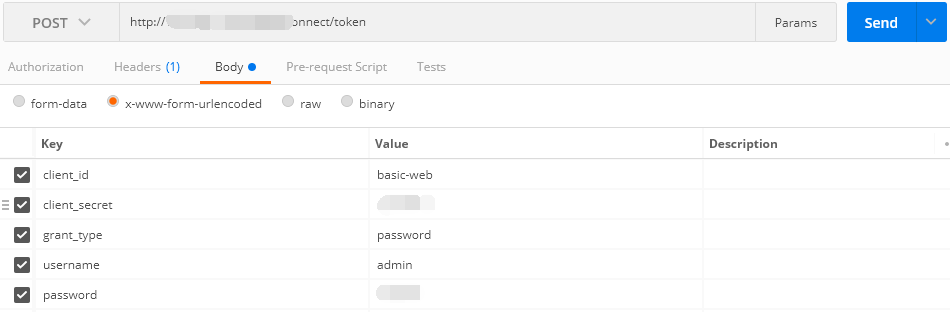
注意:ids4中token接口参数必须是x-www-form-urlencoded,使用postman模拟如下:
上述方法可以顺利拿到token,并保存至cookie。
Admin在拿到token后还无法登录,因为Admin做了全局的权限验证,没有用户信息和权限信息是无法登录的,下一步开始获取用户信息。
ids4框架中获取userinfo非常容易,直接用token请求userinfo接口就可以拿到用户信息,还可以配置userinfo的信息,我配置的是sub、role、name
接下来开始获取userinfo:
Admin中已经提供了getInfo方法,只需做些修改就好了,修改后的代码如下:
getInfo({
commit,
state
}) {
return new Promise((resolve, reject) => {
axiosMethods.getUserInfo('/connect/userinfo')
.then(response => {
commit('SET_NAME', response.name)
resolve(response)
}).catch(error => {
reject(error)
})
})
},
在axios封装中添加getUserInfo方法:
getUserInfo(url) { // 获取用户信息
var instance = axios.create({
baseURL: config.base.ip + ':' + config.base.authServerPort
})
instance.defaults.headers.Authorization = 'Bearer ' + getToken()
return new Promise((resolve, reject) => {
instance.get(url)
.then(response => {
resolve(response.data)
}, err => {
reject(err)
})
.catch((error) => {
reject(error)
})
})
},
到这一步已经完成了Admin中原始的登录过程,由于vNext的设计中userinfo并没有包括权限信息,这里getInfo返回的数据只是name和role,如果role中有admin角色则Admin是可以登录的,不过这种登录有很大的缺陷。下一篇中我会单独介绍权限获取和Admin根据权限登录。
总结#
如果是纯前端开发,只需理解Admin框架中roles代表的就是权限,而如果有过后端开发经验或者是全端工程师则需要区分。role在后台代表的是角色---权限的集合,而Admin框架中role代表的就是权限,我刚开始就是被搞混了,导致差点放弃Admin。这也是为什么上面的登录有权缺陷的原因,因为上面的登录权限是根据userinfo中的角色名判断的,这种判决是固定无法动态分配。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律