微信小程序wxss样式文件中引用iconfont素材
原因: 小程序的wxss文件font-face的url不接受http地址作为参数,可以接受base64,因此可以先将字体文件下载后,转换为base64,然后引用。
解决方案如下:
一.下载阿里巴巴矢量库中自己项目的iconfont字体文件.


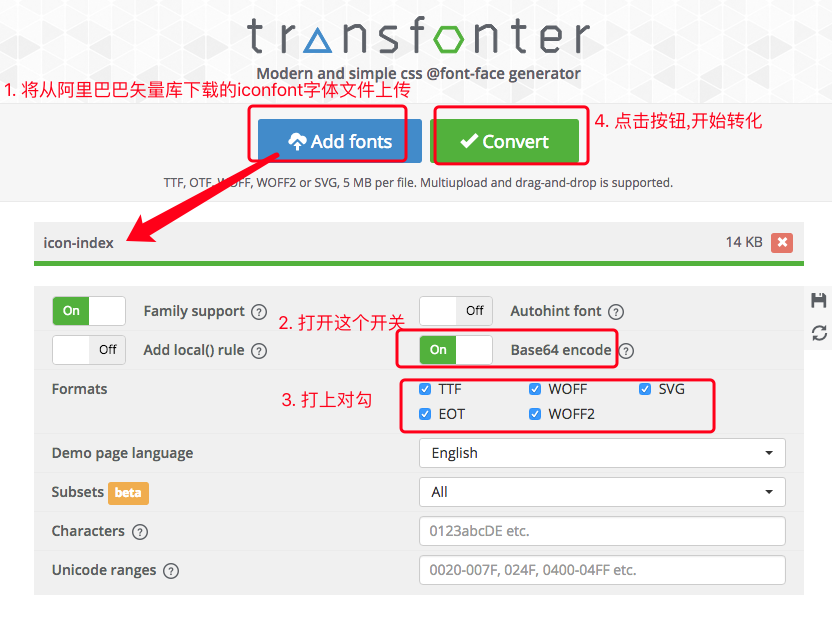
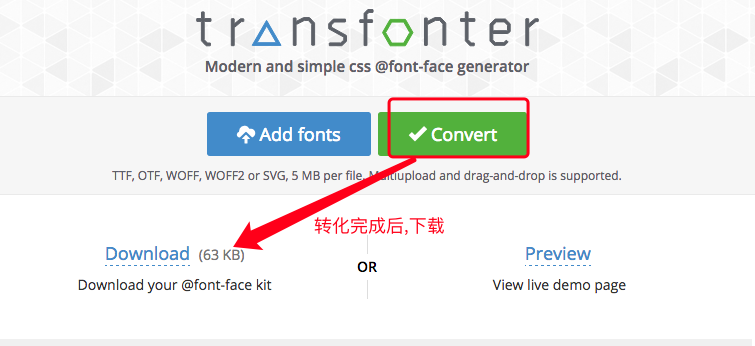
二. 打开这个网站, Online @font-face generator 上传字体,选择base64编码,Convert后下载.



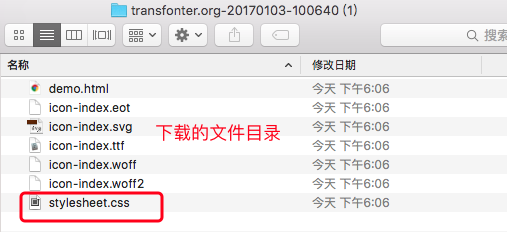
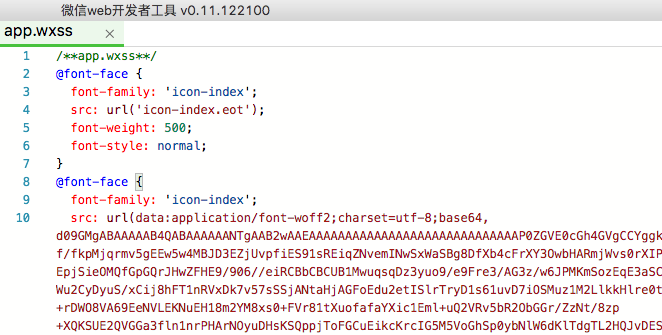
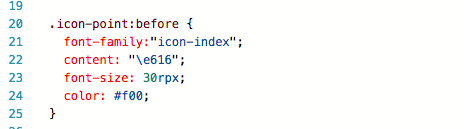
三. 将下载好的文件夹中stylesheet.css样式表中的内容拷贝, 粘贴至小程序的wxss文件中,即可引用该iconfont字体图标.


转自:https://zhuanlan.zhihu.com/p/24697235



