利用摄像头拍照并保存照片的程序(python实现,含UI界面)

摘要:许多情况下我们需要用到摄像头获取图像,进而处理图像,这篇博文介绍利用pyqt5、OpenCV实现用电脑上连接的摄像头拍照并保存照片。为了使用和后续开发方便,这里利用pyqt5设计了个相机界面,后面将介绍如何实现,要点如下:
1. 前言
最近的项目中需要用到摄像头获取画面,于是利用OpenCV-python写了个调用摄像头的程序,同时为了后面开发和使用方便,这里利用pyqt5设计了个简单的UI界面。调用摄像头的程序非常简单,网上也有很多类似代码但带界面的不多,本来只想写个利用摄像头获取画面的程序,后来一想干脆在里面加了个拍照并保存照片的功能,有需要的朋友可以在上面进行改进或再次开发。
2. 界面设计
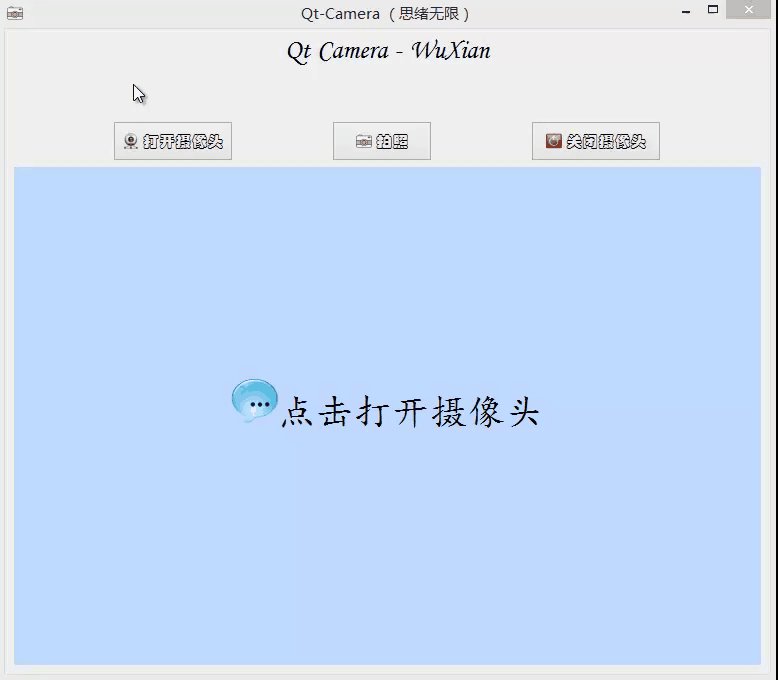
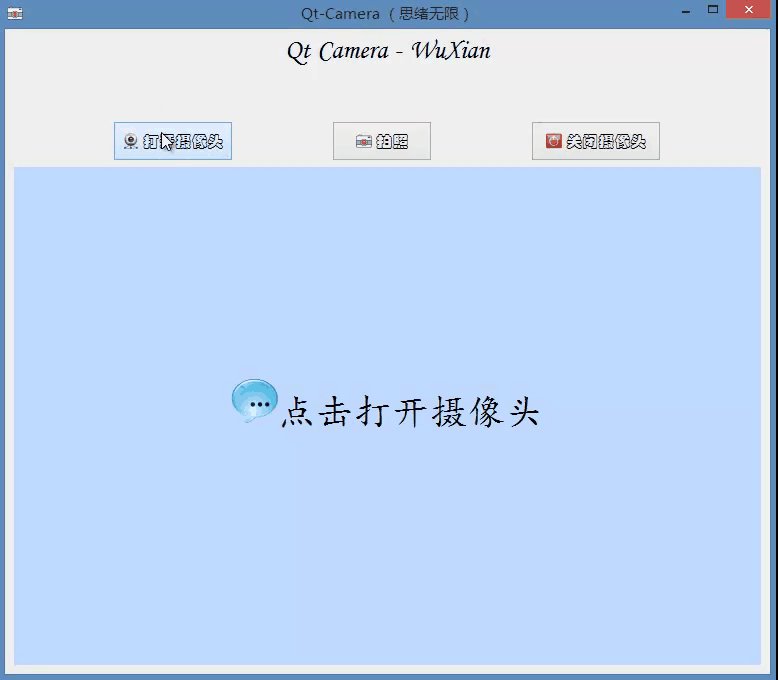
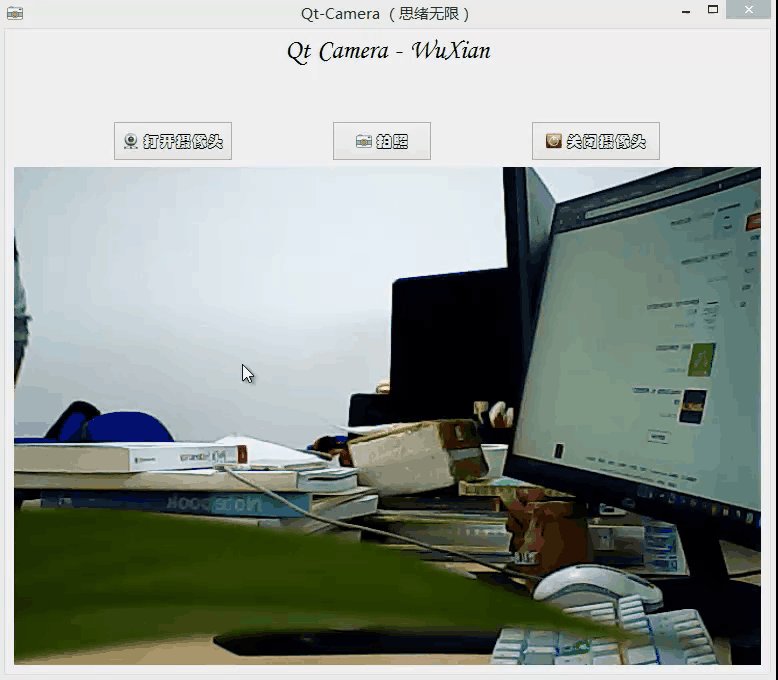
从运行界面就能看出,这里UI界面的层次是非常简单的,利用Qt-Designer进行设计,拖出三个按钮及两个label控件摆放如下面的界面窗口所示:

所添加控件的层次和命名如下图所示:

当然虽说目的是写个简单版的相机UI界面,但为了适当美观博主还对控件的字体、文本显示、图标等进行了设置,其中用到的图片资源如下图所示:

利用PyQt5中的PyUIC工具将UI文件转换为py文件,其代码如下,在其中就能看到对于控件的具体设置:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'Camera.ui'
#
# Created by: PyQt5 UI code generator 5.11.3
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.setWindowModality(QtCore.Qt.NonModal)
MainWindow.resize(765, 645)
MainWindow.setMinimumSize(QtCore.QSize(765, 645))
MainWindow.setMaximumSize(QtCore.QSize(16777215, 16777215))
icon = QtGui.QIcon()
icon.addPixmap(QtGui.QPixmap(":/newPrefix/pic/pai.png"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
MainWindow.setWindowIcon(icon)
MainWindow.setToolTip("")
MainWindow.setAutoFillBackground(False)
MainWindow.setTabShape(QtWidgets.QTabWidget.Rounded)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.horizontalLayout_2 = QtWidgets.QHBoxLayout(self.centralwidget)
self.horizontalLayout_2.setObjectName("horizontalLayout_2")
self.verticalLayout = QtWidgets.QVBoxLayout()
self.verticalLayout.setObjectName("verticalLayout")
self.label = QtWidgets.QLabel(self.centralwidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.MinimumExpanding, QtWidgets.QSizePolicy.Preferred)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.label.sizePolicy().hasHeightForWidth())
self.label.setSizePolicy(sizePolicy)
font = QtGui.QFont()
font.setFamily("华文隶书")
font.setPointSize(20)
self.label.setFont(font)
self.label.setAlignment(QtCore.Qt.AlignCenter)
self.label.setObjectName("label")
self.verticalLayout.addWidget(self.label)
self.horizontalLayout = QtWidgets.QHBoxLayout()
self.horizontalLayout.setSizeConstraint(QtWidgets.QLayout.SetDefaultConstraint)
self.horizontalLayout.setContentsMargins(-1, 50, -1, -1)
self.horizontalLayout.setSpacing(0)
self.horizontalLayout.setObjectName("horizontalLayout")
self.pushButton_open = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_open.setMinimumSize(QtCore.QSize(100, 40))
self.pushButton_open.setMaximumSize(QtCore.QSize(120, 40))
font = QtGui.QFont()
font.setFamily("华文彩云")
font.setPointSize(12)
self.pushButton_open.setFont(font)
icon1 = QtGui.QIcon()
icon1.addPixmap(QtGui.QPixmap(":/newPrefix/pic/g1.png"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.pushButton_open.setIcon(icon1)
self.pushButton_open.setObjectName("pushButton_open")
self.horizontalLayout.addWidget(self.pushButton_open)
self.pushButton_take = QtWidgets.QPushButton(self.centralwidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.pushButton_take.sizePolicy().hasHeightForWidth())
self.pushButton_take.setSizePolicy(sizePolicy)
self.pushButton_take.setMinimumSize(QtCore.QSize(100, 40))
self.pushButton_take.setMaximumSize(QtCore.QSize(100, 40))
font = QtGui.QFont()
font.setFamily("华文彩云")
font.setPointSize(12)
self.pushButton_take.setFont(font)
self.pushButton_take.setIcon(icon)
self.pushButton_take.setObjectName("pushButton_take")
self.horizontalLayout.addWidget(self.pushButton_take)
self.pushButton_close = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_close.setMinimumSize(QtCore.QSize(100, 40))
self.pushButton_close.setMaximumSize(QtCore.QSize(130, 40))
font = QtGui.QFont()
font.setFamily("华文彩云")
font.setPointSize(12)
self.pushButton_close.setFont(font)
icon2 = QtGui.QIcon()
icon2.addPixmap(QtGui.QPixmap(":/newPrefix/pic/down.png"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.pushButton_close.setIcon(icon2)
self.pushButton_close.setObjectName("pushButton_close")
self.horizontalLayout.addWidget(self.pushButton_close)
self.horizontalLayout.setStretch(0, 1)
self.horizontalLayout.setStretch(1, 1)
self.horizontalLayout.setStretch(2, 1)
self.verticalLayout.addLayout(self.horizontalLayout)
self.label_face = QtWidgets.QLabel(self.centralwidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Expanding)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.label_face.sizePolicy().hasHeightForWidth())
self.label_face.setSizePolicy(sizePolicy)
self.label_face.setMinimumSize(QtCore.QSize(0, 0))
self.label_face.setMaximumSize(QtCore.QSize(16777215, 16777215))
font = QtGui.QFont()
font.setFamily("楷体")
font.setPointSize(16)
self.label_face.setFont(font)
self.label_face.setLayoutDirection(QtCore.Qt.LeftToRight)
self.label_face.setStyleSheet("background-color: rgb(192, 218, 255);")
self.label_face.setAlignment(QtCore.Qt.AlignCenter)
self.label_face.setObjectName("label_face")
self.verticalLayout.addWidget(self.label_face)
self.verticalLayout.setStretch(2, 5)
self.horizontalLayout_2.addLayout(self.verticalLayout)
MainWindow.setCentralWidget(self.centralwidget)
self.actionGoogle_Translate = QtWidgets.QAction(MainWindow)
self.actionGoogle_Translate.setObjectName("actionGoogle_Translate")
self.actionHTML_type = QtWidgets.QAction(MainWindow)
self.actionHTML_type.setObjectName("actionHTML_type")
self.actionsoftware_version = QtWidgets.QAction(MainWindow)
self.actionsoftware_version.setObjectName("actionsoftware_version")
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "Qt-Camera (思绪无限)"))
self.label.setText(_translate("MainWindow", "Qt Camera - WuXian"))
self.pushButton_open.setToolTip(_translate("MainWindow", "点击打开摄像头"))
self.pushButton_open.setText(_translate("MainWindow", "打开摄像头"))
self.pushButton_take.setToolTip(_translate("MainWindow", "点击拍照"))
self.pushButton_take.setText(_translate("MainWindow", "拍照"))
self.pushButton_close.setToolTip(_translate("MainWindow", "点击关闭摄像头"))
self.pushButton_close.setText(_translate("MainWindow", "关闭摄像头"))
self.label_face.setText(_translate("MainWindow", "<html><head/><body><p align=\"center\"><img src=\":/newPrefix/pic/Hint.png\"/><span style=\" font-size:28pt;\">点击打开摄像头</span><br/></p></body></html>"))
self.actionGoogle_Translate.setText(_translate("MainWindow", "Google Translate"))
self.actionHTML_type.setText(_translate("MainWindow", "HTML type"))
self.actionsoftware_version.setText(_translate("MainWindow", "software version"))
import icon_rc
以上代码实现的是界面设计,通过调用以上的界面类可实现界面与逻辑的分离,不过这里我们的程序比较简单,接下来直接在这个类中修改添加内部逻辑。
3. 逻辑实现
3.1 开启摄像头
为了方便使用上面的界面类,在Ui_MainWindow中添加一个初始化方法,申明需要用到的变量并为控件设置对应事件的槽函数。如下的四个方法分别是初始化方法、设置槽函数、点击‘打开摄像头’按钮的槽函数,及定时器到时槽函数。实现打开摄像头功能的思路是点击‘打开摄像头’按钮后开始计时,每隔一定时长刷新屏幕上的画面,间隔很短这样在点击后就能看到捕捉的连续画面。这部分代码如下:
def __init__(self, MainWindow):
self.timer_camera = QtCore.QTimer() # 定时器
self.setupUi(MainWindow)
self.retranslateUi(MainWindow)
self.cap = cv2.VideoCapture() # 准备获取图像
self.CAM_NUM = 0
self.slot_init() # 设置槽函数
def slot_init(self):
# 设置槽函数
self.pushButton_open.clicked.connect(self.button_open_camera_click)
self.timer_camera.timeout.connect(self.show_camera)
def button_open_camera_click(self):
if self.timer_camera.isActive() == False:
flag = self.cap.open(self.CAM_NUM)
if flag == False:
msg = QtWidgets.QMessageBox.warning(
self, u"Warning", u"请检测相机与电脑是否连接正确",
buttons=QtWidgets.QMessageBox.Ok,
defaultButton=QtWidgets.QMessageBox.Ok)
else:
self.timer_camera.start(30)
def show_camera(self):
flag, self.image = self.cap.read()
self.image=cv2.flip(self.image, 1) # 左右翻转
show = cv2.cvtColor(self.image, cv2.COLOR_BGR2RGB)
showImage = QtGui.QImage(show.data, show.shape[1], show.shape[0], QtGui.QImage.Format_RGB888)
self.label_face.setPixmap(QtGui.QPixmap.fromImage(showImage))
self.label_face.setScaledContents(True)
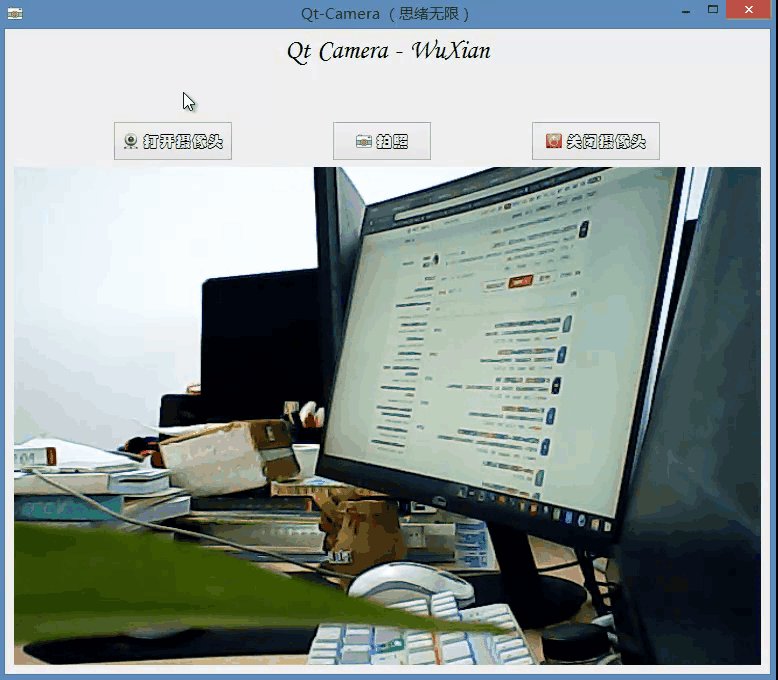
以上代码的主要思路是点击‘打开摄像头’按钮时调用该按钮的点击事件槽函数button_open_camera_click,在该函数中首先检查定时器是否已开启,若未开启则尝试打开摄像头,摄像头无法打开则弹出警告框,若摄像头存在让定时器开始运行。而定时器达到预设时长后则会执行定时器的槽函数show_camera,该函数将读取摄像头捕捉到的画面,在进行翻转、调整颜色形式后在label控件中显示。

3.2 拍照并保存照片
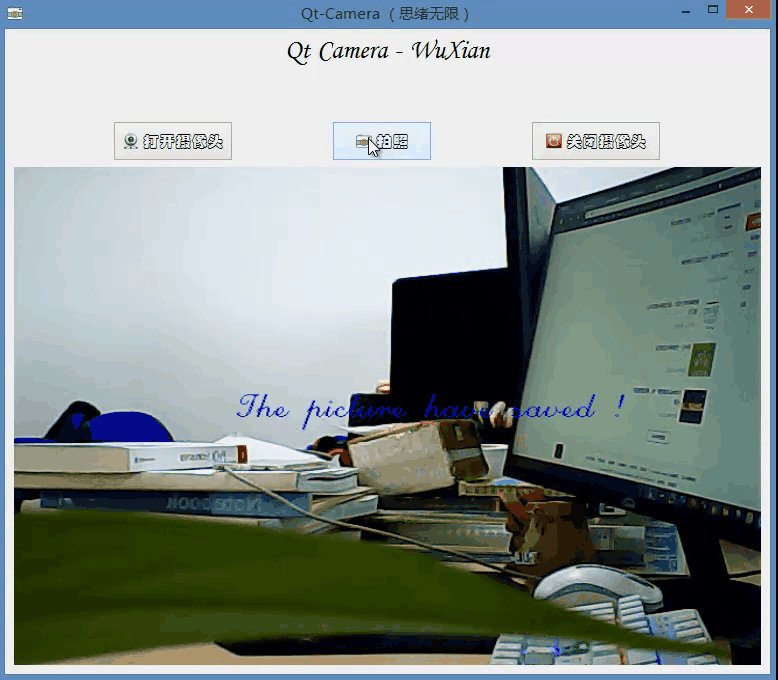
上面一节实现在label中显示实时画面,那么如何实现拍照功能?基本思路是当点击‘拍照’按钮后,程序将当前帧的画面保存为‘png’文件,这时画面停止在当前帧,为了提醒用户照片已保存,可在画面中显示一个字符串如‘The picture have saved !’。只需在前面的Ui_MainWindow类中添加‘拍照’按钮的槽函数,下面是实现代码:
def takePhoto(self):
if self.timer_camera.isActive() != False:
now_time = time.strftime('%Y-%m-%d-%H-%M-%S',time.localtime(time.time()))
print(now_time)
cv2.imwrite('pic_'+str(now_time)+'.png',self.image)
cv2.putText(self.image, 'The picture have saved !',
(int(self.image.shape[1]/2-130), int(self.image.shape[0]/2)),
cv2.FONT_HERSHEY_SCRIPT_COMPLEX,
1.0, (255, 0, 0), 1)
self.timer_camera.stop() # 停止计时
show = cv2.cvtColor(self.image, cv2.COLOR_BGR2RGB) # 左右翻转
showImage = QtGui.QImage(show.data, show.shape[1], show.shape[0], QtGui.QImage.Format_RGB888)
self.label_face.setPixmap(QtGui.QPixmap.fromImage(showImage))
self.label_face.setScaledContents(True)
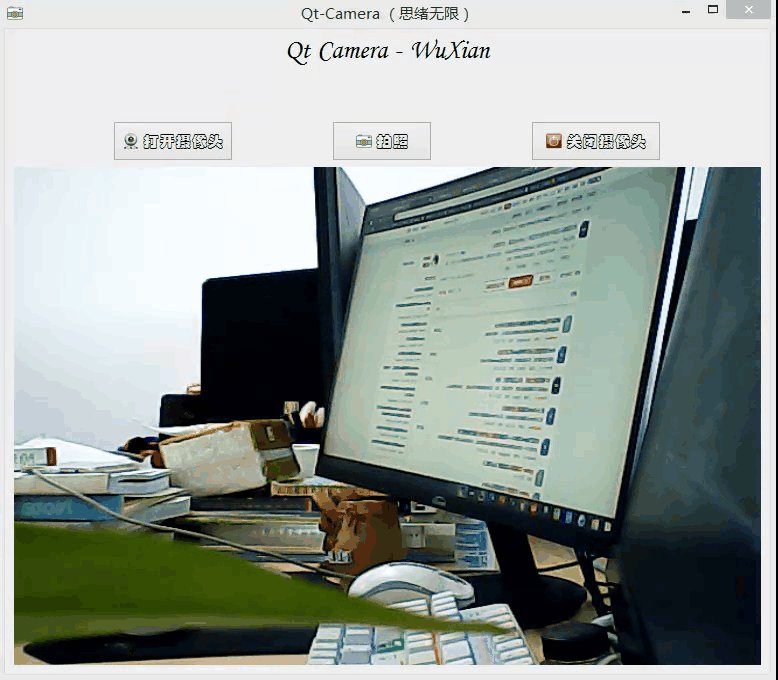
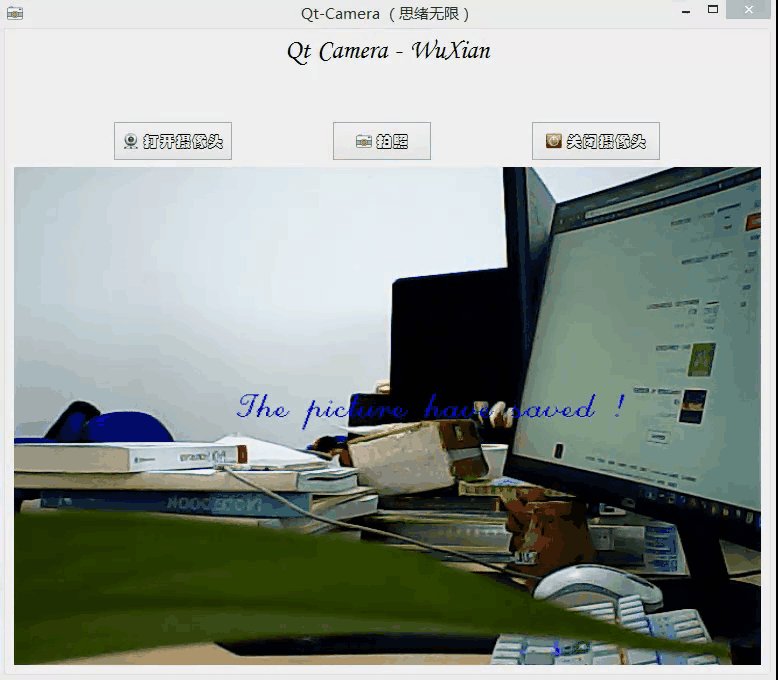
该槽函数主要功能是将当前帧画面保存,使用OpenCV中的imerite函数保存图片文件,使用putText函数在图片中显示保存文件完成的提示信息,之后重新在label控件中显示带上文本标记的图像,实现效果如下图所示。

3.3 关闭摄像头
关闭摄像头功能实现上比较简单,只需在判断摄像头是否开启后根据情况停止获取摄像头画面,停止计时及清除显示界面的画面就可以了。同样的在Ui_MainWindow类中添加‘关闭摄像头’按钮的槽函数,其实现代码如下:
def closeEvent(self):
if self.timer_camera.isActive() != False:
ok = QtWidgets.QPushButton()
cacel = QtWidgets.QPushButton()
# 提示信息
msg = QtWidgets.QMessageBox(QtWidgets.QMessageBox.Warning, u"关闭", u"是否关闭!")
msg.addButton(ok,QtWidgets.QMessageBox.ActionRole)
msg.addButton(cacel, QtWidgets.QMessageBox.RejectRole)
ok.setText(u'确定')
cacel.setText(u'取消')
if msg.exec_() != QtWidgets.QMessageBox.RejectRole:
# 停止获取画面
if self.cap.isOpened():
self.cap.release()
if self.timer_camera.isActive():
self.timer_camera.stop()
# 使label重新恢复开始时的提示
self.label_face.setText("<html><head/><body><p align=\"center\"><img src=\":/newPrefix/pic/Hint.png\"/><span style=\" font-size:28pt;\">点击打开摄像头</span><br/></p></body></html>")
在点击‘关闭摄像头’按钮后,如摄像头在打开状态,弹出一个QMessageBox提示框提示一个确定关闭信息,用户选择确定后停止获取画面、停止计时并重新显示label的提示信息,运行结果如下图所示。

4. 完整代码
其中用到的图片文件来自博主创建的qrc资源文件中,可修改代码重新选择图片或在博主的个人下载资源页面下载源文件。为了方面使用,这里贴出全部的完整代码,以供参考:
# -*- coding: utf-8 -*-
# 思绪无限
# 博客网址:https://wuxian.blog.csdn.net/
# Created by: PyQt5 UI code generator 5.11.3
# 运行程序需安装:pyqt5、OpenCV-python
from PyQt5 import QtCore, QtGui, QtWidgets
from sys import argv,exit
from PyQt5.QtWidgets import QApplication,QMainWindow
import icon_rc
import time
import cv2
class Ui_MainWindow(object):
def __init__(self, MainWindow):
self.timer_camera = QtCore.QTimer() # 定时器
self.setupUi(MainWindow)
self.retranslateUi(MainWindow)
self.cap = cv2.VideoCapture() # 准备获取图像
self.CAM_NUM = 0
self.slot_init() # 设置槽函数
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.setWindowModality(QtCore.Qt.NonModal)
MainWindow.resize(765, 645)
MainWindow.setMinimumSize(QtCore.QSize(765, 645))
MainWindow.setMaximumSize(QtCore.QSize(16777215, 16777215))
icon = QtGui.QIcon()
icon.addPixmap(QtGui.QPixmap(":/newPrefix/pic/pai.png"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
MainWindow.setWindowIcon(icon)
MainWindow.setToolTip("")
MainWindow.setAutoFillBackground(False)
MainWindow.setTabShape(QtWidgets.QTabWidget.Rounded)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.horizontalLayout_2 = QtWidgets.QHBoxLayout(self.centralwidget)
self.horizontalLayout_2.setObjectName("horizontalLayout_2")
self.verticalLayout = QtWidgets.QVBoxLayout()
self.verticalLayout.setObjectName("verticalLayout")
self.label = QtWidgets.QLabel(self.centralwidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.MinimumExpanding, QtWidgets.QSizePolicy.Preferred)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.label.sizePolicy().hasHeightForWidth())
self.label.setSizePolicy(sizePolicy)
font = QtGui.QFont()
font.setFamily("华文隶书")
font.setPointSize(20)
self.label.setFont(font)
self.label.setAlignment(QtCore.Qt.AlignCenter)
self.label.setObjectName("label")
self.verticalLayout.addWidget(self.label)
self.horizontalLayout = QtWidgets.QHBoxLayout()
self.horizontalLayout.setSizeConstraint(QtWidgets.QLayout.SetDefaultConstraint)
self.horizontalLayout.setContentsMargins(-1, 50, -1, -1)
self.horizontalLayout.setSpacing(0)
self.horizontalLayout.setObjectName("horizontalLayout")
self.pushButton_open = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_open.setMinimumSize(QtCore.QSize(100, 40))
self.pushButton_open.setMaximumSize(QtCore.QSize(120, 40))
font = QtGui.QFont()
font.setFamily("华文彩云")
font.setPointSize(12)
self.pushButton_open.setFont(font)
icon1 = QtGui.QIcon()
icon1.addPixmap(QtGui.QPixmap(":/newPrefix/pic/g1.png"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.pushButton_open.setIcon(icon1)
self.pushButton_open.setObjectName("pushButton_open")
self.horizontalLayout.addWidget(self.pushButton_open)
self.pushButton_take = QtWidgets.QPushButton(self.centralwidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.pushButton_take.sizePolicy().hasHeightForWidth())
self.pushButton_take.setSizePolicy(sizePolicy)
self.pushButton_take.setMinimumSize(QtCore.QSize(100, 40))
self.pushButton_take.setMaximumSize(QtCore.QSize(100, 40))
font = QtGui.QFont()
font.setFamily("华文彩云")
font.setPointSize(12)
self.pushButton_take.setFont(font)
self.pushButton_take.setIcon(icon)
self.pushButton_take.setObjectName("pushButton_take")
self.horizontalLayout.addWidget(self.pushButton_take)
self.pushButton_close = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_close.setMinimumSize(QtCore.QSize(100, 40))
self.pushButton_close.setMaximumSize(QtCore.QSize(130, 40))
font = QtGui.QFont()
font.setFamily("华文彩云")
font.setPointSize(12)
self.pushButton_close.setFont(font)
icon2 = QtGui.QIcon()
icon2.addPixmap(QtGui.QPixmap(":/newPrefix/pic/down.png"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.pushButton_close.setIcon(icon2)
self.pushButton_close.setObjectName("pushButton_close")
self.horizontalLayout.addWidget(self.pushButton_close)
self.horizontalLayout.setStretch(0, 1)
self.horizontalLayout.setStretch(1, 1)
self.horizontalLayout.setStretch(2, 1)
self.verticalLayout.addLayout(self.horizontalLayout)
self.label_face = QtWidgets.QLabel(self.centralwidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Expanding)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.label_face.sizePolicy().hasHeightForWidth())
self.label_face.setSizePolicy(sizePolicy)
self.label_face.setMinimumSize(QtCore.QSize(0, 0))
self.label_face.setMaximumSize(QtCore.QSize(16777215, 16777215))
font = QtGui.QFont()
font.setFamily("楷体")
font.setPointSize(16)
self.label_face.setFont(font)
self.label_face.setLayoutDirection(QtCore.Qt.LeftToRight)
self.label_face.setStyleSheet("background-color: rgb(192, 218, 255);")
self.label_face.setAlignment(QtCore.Qt.AlignCenter)
self.label_face.setObjectName("label_face")
self.verticalLayout.addWidget(self.label_face)
self.verticalLayout.setStretch(2, 5)
self.horizontalLayout_2.addLayout(self.verticalLayout)
MainWindow.setCentralWidget(self.centralwidget)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "Qt-Camera (思绪无限)"))
self.label.setText(_translate("MainWindow", "Qt Camera - WuXian"))
self.pushButton_open.setToolTip(_translate("MainWindow", "点击打开摄像头"))
self.pushButton_open.setText(_translate("MainWindow", "打开摄像头"))
self.pushButton_take.setToolTip(_translate("MainWindow", "点击拍照"))
self.pushButton_take.setText(_translate("MainWindow", "拍照"))
self.pushButton_close.setToolTip(_translate("MainWindow", "点击关闭摄像头"))
self.pushButton_close.setText(_translate("MainWindow", "关闭摄像头"))
self.label_face.setText(_translate("MainWindow", "<html><head/><body><p align=\"center\"><img src=\":/newPrefix/pic/Hint.png\"/><span style=\" font-size:28pt;\">点击打开摄像头</span><br/></p></body></html>"))
def slot_init(self):
# 设置槽函数
self.pushButton_open.clicked.connect(self.button_open_camera_click)
self.timer_camera.timeout.connect(self.show_camera)
self.pushButton_close.clicked.connect(self.closeEvent)
self.pushButton_take.clicked.connect(self.takePhoto)
def button_open_camera_click(self):
if self.timer_camera.isActive() == False:
flag = self.cap.open(self.CAM_NUM)
if flag == False:
msg = QtWidgets.QMessageBox.warning(
self, u"Warning", u"请检测相机与电脑是否连接正确",
buttons=QtWidgets.QMessageBox.Ok,
defaultButton=QtWidgets.QMessageBox.Ok)
else:
self.timer_camera.start(30)
def show_camera(self):
flag, self.image = self.cap.read()
self.image=cv2.flip(self.image, 1) # 左右翻转
show = cv2.cvtColor(self.image, cv2.COLOR_BGR2RGB)
showImage = QtGui.QImage(show.data, show.shape[1], show.shape[0], QtGui.QImage.Format_RGB888)
self.label_face.setPixmap(QtGui.QPixmap.fromImage(showImage))
self.label_face.setScaledContents(True)
def takePhoto(self):
if self.timer_camera.isActive() != False:
now_time = time.strftime('%Y-%m-%d-%H-%M-%S',time.localtime(time.time()))
print(now_time)
cv2.imwrite('pic_'+str(now_time)+'.png',self.image)
cv2.putText(self.image, 'The picture have saved !',
(int(self.image.shape[1]/2-130), int(self.image.shape[0]/2)),
cv2.FONT_HERSHEY_SCRIPT_COMPLEX,
1.0, (255, 0, 0), 1)
self.timer_camera.stop()
show = cv2.cvtColor(self.image, cv2.COLOR_BGR2RGB) # 左右翻转
showImage = QtGui.QImage(show.data, show.shape[1], show.shape[0], QtGui.QImage.Format_RGB888)
self.label_face.setPixmap(QtGui.QPixmap.fromImage(showImage))
self.label_face.setScaledContents(True)
def closeEvent(self):
if self.timer_camera.isActive() != False:
ok = QtWidgets.QPushButton()
cacel = QtWidgets.QPushButton()
msg = QtWidgets.QMessageBox(QtWidgets.QMessageBox.Warning, u"关闭", u"是否关闭!")
msg.addButton(ok,QtWidgets.QMessageBox.ActionRole)
msg.addButton(cacel, QtWidgets.QMessageBox.RejectRole)
ok.setText(u'确定')
cacel.setText(u'取消')
if msg.exec_() != QtWidgets.QMessageBox.RejectRole:
if self.cap.isOpened():
self.cap.release()
if self.timer_camera.isActive():
self.timer_camera.stop()
self.label_face.setText("<html><head/><body><p align=\"center\"><img src=\":/newPrefix/pic/Hint.png\"/><span style=\" font-size:28pt;\">点击打开摄像头</span><br/></p></body></html>")
if __name__ == '__main__':
app = QApplication(argv)
window = QMainWindow()
ui = Ui_MainWindow(window)
window.show()
exit(app.exec_())
【下载链接】
若您想获得博文中涉及的全部程序文件(包括图片,UI, py, qrc文件等),这里已打包上传至博主的CSDN下载资源中(里面文件情况如下图所示),下载后运行run_Camera.py文件即可运行。文件下载链接如下:

CSDN下载链接:博文中涉及的完整程序文件
也可点击文末卡片关注“AI技术研究与分享”,回复“QC20190602”即可获取详情。
5. 结束语
由于博主能力有限,博文中提及的方法与代码即使经过测试,也难免会有疏漏之处。希望您能热心指出其中的错误,以便下次修改时能以一个更完美更严谨的样子,呈现在大家面前。同时如果有更好的实现方法也请您不吝赐教。
大家的点赞和关注是博主最大的动力,如果您想要获取博文中的完整代码文件,可通过C币或积分下载,没有C币或积分的朋友可在关注、点赞博文后在评论区留下邮箱,我会在第一时间发送给您。

 许多情况下我们需要用到摄像头获取图像,进而处理图像,这篇博文介绍利用pyqt5、OpenCV实现用电脑上连接的摄像头拍照并保存照片。为了使用和后续开发方便,这里利用pyqt5设计了个相机界面,后面将介绍如何实现,要点包括界面设计、逻辑实现及完整代码。
许多情况下我们需要用到摄像头获取图像,进而处理图像,这篇博文介绍利用pyqt5、OpenCV实现用电脑上连接的摄像头拍照并保存照片。为了使用和后续开发方便,这里利用pyqt5设计了个相机界面,后面将介绍如何实现,要点包括界面设计、逻辑实现及完整代码。


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek “源神”启动!「GitHub 热点速览」
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· C# 集成 DeepSeek 模型实现 AI 私有化(本地部署与 API 调用教程)
· DeepSeek R1 简明指南:架构、训练、本地部署及硬件要求
· 2 本地部署DeepSeek模型构建本地知识库+联网搜索详细步骤