Android知识点
开发tip
- 用getApplication()来取Context当参数 对于需要使用Context对象作为参数的函数,要使用getApplication()获取Context对象当参数,而不要使用this,除非你需要特定的组件实例!getApplication()返回的Context是属于Application的,它会在整个应用的生命周期内存在,远大于某个组件的生命周期,所以即使某个引用长期持有Context对象也不会引发内存泄露。比如toast
- 或许我们较为习惯 if(object == null); 这种写法,对于直接对象的判断自然是没有问题的。但是如果遇到对象嵌套,譬如 if(object.child == null) 的情况,如果一开始 object 就是个 null 对象,可想而知程序在执行条件语句判断时就会报 NullPointerException 异常。当然你可以先判断 object 再判断 child,但与其这样不如一开始就习惯 if(null == object.child); 来得更方便些,equals() 同理。
- 频繁操作的文件建议考虑使用缓冲提高程序性能,intent不要传递大量数据,使用持久化数据来处理(存在文件中),不要在application中缓存数据
- 在涉及网络的操作中,必须要考虑到没有网络和信号差等情况
- 一些华为机器log和Toast打印一直异常,不要在这上面耽误时间
- 代码至少每天备份一次,或者是完善一个功能就备份一次,不要堆积之后一次性备份,因为在你的代码出问题需要回溯代码时你需要从服务器上重新取代码,同时也可以避免代码不是最新导致最后和其他人合并时不知道改了哪些地方
- 注意:有些开发者可能也发现了,如果我们需要一个圆形的ImageButton的话,其实,我们没有必要自己写。如果ImageButton的图标是固定不变的,我们完全可以让设计师给我设计一个圆形的图片,然后直接设置再ImageButton上就可以了。
- 同步方法:SDK里大部分方法都为同步方法,即这个方法执行完毕,才会走后面的代码。异步方法:带有callback以及api注释里明确写明异步方法的方法,即不需要等这个方法走完,后边的代码就已经在执行了,通过callback得到方法执行的结果。
- 不少比较有经验的Android程序员可能都遇到过这个情况,就是当你的项目变得越来越大,有的时候加载一张drawable-hdpi下的图片,程序就直接OOM崩掉了,但如果将这张图放到drawable-xhdpi或drawable-xxhdpi下就不会崩掉,其实就是这个道理。那么经过上面一系列的分析,答案自然也就出来了,图片资源应该尽量放在高密度文件夹下,这样可以节省图片的内存开支,而UI在设计图片的时候也应该尽量面向高密度屏幕的设备来进行设计。就目前来讲,最佳放置图片资源的文件夹就是drawable-xxhdpi。那么有的朋友可能会问了,不是还有更高密度的drawable-xxxhdpi吗?干吗不放在这里?这是因为,市面上480dpi到640dpi的设备实在是太少了,如果针对这种级别的屏幕密度来设计图片,图片在不缩放的情况下本身就已经很大了,基本也起不到节省内存开支的作用了。
- 不能在 Activity 没有完全显示时显示PopupWindow和Dialog。例如在activity的onCreate方法里面调用popupwindow的show方法,有可能由于activity没有完全初始化导致程序异常(android.view.WindowManager$BadTokenException: Unable to add window -- token null is not valid),如果非要在一进activity就显示popupwindow,用handler.post、View.postDelay来处理
- 所有的图片务必先用http://tinypng.com压一遍用
- JPG 代替 PNG,由于 JPG 没有 Alpha 通道,所以文件更小,适用于不需要透明度的图片可以考虑。
- 不同Module的资源文件、布局名不要相同
- 需要管理相互独立的并且隶属于Activity的Fragment使用FragmentManager(),而在Fragment中动态的添加Fragment要使用getChildFragmetManager()来管理,而不是getFragmentManager。
- 在ScrollView中添加一个Android:fillViewport="true"属性就可以了。顾名思义,这个属性允许 ScrollView中的组件去充满它。 当ScrollView没有fillViewport=“true”时, 里面的元素(比如LinearLayout)会按照wrap_content来计算(不论它是否设了"fill_parent")
- gson同一字段,数据类型不同的字段,类型可以写object
- radiobutton布局下面俩个button切换时,fragment里有listview会顶到下面,可以在布局初始化完后lv.setFocusable(false)
- 有一种情况是手机并不在我们身边,我们也无法使用调试工具。此时可以接入一些第三方的日志记录工具。在开发状态下不建议使用友盟 360之类sdk,因为很有可能我们的app根本无法连接到网络就崩溃了。 可以选择把日志存到本地文件中。再由使用手机的人发回来。一般这个人是测试。如果app未接入任何日志保存工具,可以在data/anr/目录下查看到所有的ANR异常信息。但需要su权限。否则无法访问到。
- 在复杂的布局上,比如很多app的首页需要加载不同类型的item。使用了RecyclerView多类型加载,刷新数据时一定要使用单独对item刷新api。切勿使用notifyDataSetChanged()方法,这里要用两个参数的notifyItemChanged(1,"gfg")方法。
- 当无法通过搜索解决问题的时候,读源码是最快的解决思路。千万不要瞎猜和尝试随缘写代码来解决问题。
- .9图的左上代表可以拉伸的区域,右下代表可以填充的区域
- 多语言字符串设置要都配置上,要不然就报android.content.res.Resources$NotFoundException
- 在8.0上切换语言部分文字没有切换,原因是getResources原来是通过application的,改成activity的就可以了
- 找不到问题,可以二分注释代码来定位问题
- TextView.setTextColor方法不能用R.Color.XXX设置颜色
UI问题
一段文字颜色不同点击不同,不想写多个textview,可以这样写
String html="仅限<font color=#FF9900>"+offer.getCardGroupName()+"</font>使用";
nrbankTextView.setText(Html.fromHtml(html));
也可以这样写
String content = "发现" + newGroup.size() + "张新卡片";
int textColor = getResources().getColor(R.color.import_card_red);
SpannableString spannableString = TextStyleUtils.setTextStyle(content, newGroup.size() + "张", textColor);
tv_.setText(spannableString);
也可以这样写:
private void setCurrentTip() {
StringBuilder actionText = new StringBuilder();
actionText.append("<a style=\"text-decoration:none;\" href='text' >若平台今日快速还款额度用完,还款将于次日到账\n</a>");
actionText.append("<a style=\"text-decoration:none;\" href='text' >查看</a>");
actionText.append("<a style=\"text-decoration:none;\" href='blue' >规则</a>");
tvBankArrivaldesc.setText(Html.fromHtml(actionText.toString()));
tvBankArrivaldesc.setMovementMethod(LinkMovementMethod
.getInstance());
CharSequence text = tvBankArrivaldesc.getText();
int ends = text.length();
Spannable spannable = (Spannable) tvBankArrivaldesc.getText();
URLSpan[] urlspan = spannable.getSpans(0, ends, URLSpan.class);
SpannableStringBuilder stylesBuilder = new SpannableStringBuilder(text);
stylesBuilder.clearSpans();
for (URLSpan url : urlspan) {
FeedTextViewURLSpan myURLSpan = new FeedTextViewURLSpan(url.getURL(), getActivity());
stylesBuilder.setSpan(myURLSpan, spannable.getSpanStart(url),
spannable.getSpanEnd(url), spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
}
tvBankArrivaldesc.setText(stylesBuilder);
}
static class FeedTextViewURLSpan extends ClickableSpan {
private String clickString;
private Context context;
public FeedTextViewURLSpan(String clickString, Context context) {
this.clickString = clickString;
this.context = context;
}
@Override
public void updateDrawState(TextPaint ds) {
ds.setUnderlineText(false);//去掉下划线
//给标记的部分 的文字 添加颜色
if (clickString.equals("blue")) {
ds.setColor(Color.parseColor("#4D8FDD"));
} else if (clickString.equals("text")) {
ds.setColor(Color.parseColor("#999999"));
}
}
@Override
public void onClick(View widget) {
Intent intent = new Intent();
// 根据文字的标记 来进行相应的 响应事件
if (clickString.equals("blue")) {
ToastUtils.show(context, "规则");
}
}
}
想每次进入页面刷新,可以放在onResume方法里(不推荐)
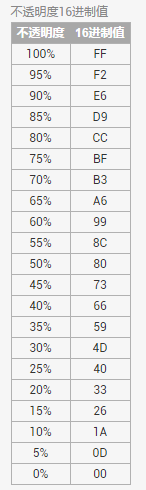
颜色透明度:#7f000000 代表50%透明度的黑色

ImageView的android:adjustViewBounds属性
http://blog.csdn.net/pingchuanyang/article/details/9252689
framelayout两布局重叠,如何让下层不响应事件
在layout文件里本层下增加Android:clickable="true"
在上层布局的父布局上增加android:clickable="true"
给图片设置背景,例如ui给的图背景透明的图片
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<solid android:color="#1c69ac" />
<corners android:radius="5dp"/>
</shape>
</item>
<item
android:left="15dp"
android:right="15dp"
android:top="15dp"
android:bottom="15dp"
android:drawable="@drawable/icon_yingwen_fuhao_keyboard_del_default"
/>
</layer-list>

由于listview的复用机制,当给一个控制设置状态的时候,相应的要给其他控件也设置状态(else),否则就会复用

listview如果单独更新某个控件的时候,可以更改单个数据的状态,然后notify

viewpager+fragment
//界面可见时再加载数据
@Override
public void setUserVisibleHint(boolean isVisibleToUser{
super.setUserVisibleHint(isVisibleToUser);
if (isVisibleToUser) {
mMyWalletPresenter.reqRanking(position);//[2周排行,1总排行]
}
}
CardView
使用android:background设置背景颜色无效。 app:cardBackgroundColor 设置背景颜色
NestedScrollView嵌套RecyclerView滑动卡顿解决方案
如果你APP的API适配的minSdkVersion高于21,直接在RecyclerView中加上android:nestedScrollingEnabled="false"或者禁用recycleview滑动
//解决滑动滑动冲突
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(getActivity(), LinearLayoutManager.VERTICAL, false) {
@Override
public boolean canScrollVertically() {
return false;
}
};
selector异常
Caused by: org.xmlpull.v1.XmlPullParserException: Binary XML file line #3: <item> tag requires a 'drawable' attribute or child tag defining a drawable
产生原因:我的一个button按钮的background属性中设置成"@color/button_text_selector",按照异常来说,这个background这个属性的值必须是drawable类型的,不能是color类型。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--<item android:color="@color/iqb_ui_base_color_1004" android:state_enabled="true" />-->
<!--<item android:color="@color/iqb_ui_base_color_1005" android:state_enabled="false" />-->
<!--<item android:color="@color/iqb_ui_base_color_1004" />-->
<item android:state_enabled="true">
<shape>
<solid android:color="@color/iqb_ui_base_color_1004" />
</shape>
</item>
<item android:state_enabled="false">
<shape>
<solid android:color="@color/iqb_ui_base_color_1005" />
</shape>
</item>
</selector>
代码写阴影
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 阴影部分 -->
<!-- 个人觉得更形象的表达:top代表下边的阴影高度,left代表右边的阴影宽度。其实也就是相对应的offset,solid中的颜色是阴影的颜色,也可以设置角度等等 -->
<item
android:bottom="2dp"
android:left="2dp"
android:right="2dp"
android:top="2dp">
<shape android:shape="rectangle">
<gradient
android:angle="270"
android:endColor="#0F000000"
android:startColor="#0F000000" />
<corners
android:bottomLeftRadius="6dip"
android:bottomRightRadius="6dip"
android:topLeftRadius="6dip"
android:topRightRadius="6dip" />
</shape>
</item>
<!-- 背景部分 -->
<!-- 形象的表达:bottom代表背景部分在上边缘超出阴影的高度,right代表背景部分在左边超出阴影的宽度(相对应的offset) -->
<item
android:bottom="5dp"
android:left="3dp"
android:right="3dp"
android:top="3dp">
<shape android:shape="rectangle">
<gradient
android:angle="270"
android:endColor="#FFFFFF"
android:startColor="#FFFFFF" />
<corners
android:bottomLeftRadius="6dip"
android:bottomRightRadius="6dip"
android:topLeftRadius="6dip"
android:topRightRadius="6dip" />
</shape>
</item>
</layer-list>
单选
public void setClicked(int clicked) {
mapClassfiyAdapter.setClicked(clicked);
}
public void setClicked(int clicked){
this.clicked=clicked;
notifyDataSetChanged();
}
if(i==clicked){
tv_classfiy.setTextColor(mContext.getResources().getColor(R.color.map_pop_click));
} else {
tv_classfiy.setTextColor(mContext.getResources().getColor(R.color.white));
}
多选
// 用来控制CheckBox的选中状况
private static HashMap<Integer, Boolean> isSelected;
public MapClassfiyAdapter(Context mContext, List<String> classfiyList) {
this.mContext = mContext;
isSelected = new HashMap<Integer, Boolean>();
}
// 初始化isSelected的数据
private void initDate() {
for (int i = 0; i < classfiyList.size(); i++) {
getIsSelected().put(i, false);
}
}
public HashMap<Integer, Boolean> getIsSelected() {
return isSelected;
}
public void setIsSelected(HashMap<Integer, Boolean> isSelected) {
MapClassfiyAdapter.isSelected = isSelected;
}
@Override
public View getView(int i, View convertView, ViewGroup viewGroup) {
...
if(getIsSelected().get(i)){
tv_classfiy.setTextColor(mContext.getResources().getColor(R.color.map_pop_click));
}else{
tv_classfiy.setTextColor(mContext.getResources().getColor(R.color.white));
}
tv_classfiy.setText(classfiyList.get(i));
}
---
public void setClicked(int clicked) {
isSelected = mapClassfiyAdapter.getIsSelected();
Boolean aBoolean = isSelected.get(clicked);
if(aBoolean){
isSelected.put(clicked,false);
}else{
isSelected.put(clicked,true);
}
mapClassfiyAdapter.setIsSelected(isSelected);
}
描边
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:left="-2dp"
android:right="-2dp">
<shape>
<solid android:color="@color/white" />
<stroke
android:width="1.5dp"
android:color="#80ffffff" />
</shape>
</item>
</layer-list>
---
<layer-list
xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:right="-2dp"//负数,不描右边
>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid
android:color="#EFEFEF"/>
<corners
android:topLeftRadius="10dp"
android:topRightRadius="0dp"
android:bottomRightRadius="0dp"
android:bottomLeftRadius="10dp"
/>
<stroke
android:width="0.5px"
android:color="#505050"/>
</shape>
</item>
</layer-list>
popWindow点背景消失
mPopupWindow = new PopupWindow(
mPopupView,
ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT);
//产生背景变暗效果,布局背景要改
// 根布局背景android:background="#00ffffff"
backgroundAlpha(0.5f);
mPopupWindow.setOutsideTouchable(true);
mPopupWindow.setFocusable(true);
mPopupWindow.setBackgroundDrawable(new BitmapDrawable());
mPopupWindow.setOnDismissListener(new PoponDismissListener());
mMyHandler.postDelayed(new Runnable() {
@Override
public void run() {
mPopupWindow.showAtLocation(mPopupView, Gravity.CENTER, 0, 0);
}
}, 200);
...
class PoponDismissListener implements PopupWindow.OnDismissListener {
@Override
public void onDismiss() {
backgroundAlpha(1f);
}
}
private void backgroundAlpha(float v) {
WindowManager.LayoutParams lp = context.getWindow().getAttributes();
lp.alpha = v; //0.0-1.0
context.getWindow().setAttributes(lp);
}
数据库升级
新增版本号,然后
if (newVersion == 4) {//方法一
TableUtils.dropTable(connectionSource, CardModel.class,
true);
TableUtils.createTable(connectionSource, CardModel.class);
return;
}
if (oldVersion < 5) {//方法二
getUserInfoDao().executeRaw("ALTER TABLE `USERINFOTABLE` ADD COLUMN memberaccesstoken TEXT DEFAULT'';");
getUserInfoDao().executeRaw("ALTER TABLE `USERINFOTABLE` ADD COLUMN membertype INTEGER DEFAULT 0;");
return;
}
数字后加2个点
DecimalFormat df = new DecimalFormat("########0.00");
crt_pp_money.setText("¥" + df.format(Double.valueOf(money)));
填充字符串
<string name="crt_shift_limit">银行单笔限额%1$d万,单日限额号%2$d万</string>
bankMessage.setText(getResources().getString(R.string.crt_shift_limit,3,5));
其他问题
webview post
webView.postUrl(mUrl,postdata.getBytes());
webview重定向引起的问题
解决方法:
WebView.HitTestResult hitTestResult = webView.getHitTestResult();
Log.d("hitTestResult",hitTestResult.getType()+"----"+hitTestResult.getExtra());
if (hitTestResult.getType() == WebView.HitTestResult.UNKNOWN_TYPE) {//=0发生重定向
loadUrl();
return true;
}else{}
或者
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
mIsPageLoading= false;//重定向是不回执行finished方法的
}
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
mIsPageLoading= true;
}
webview:显示404等异常状态都有回调,可以显示一个友好的界面
可以通过URL是否包含某个字段判断去哪个页面
try-catch 捕获异常可以捕获里return出去
手机适配
String PhoneName = String.valueOf(android.os.Build.MANUFACTURER);
if (PhoneName.equals("OPPO")) {
AutoLogin1.setVisibility(View.INVISIBLE);
AutoLogin2.setVisibility(View.INVISIBLE);
}
华为等虚拟键盘遮挡问题
//因为某些机型是虚拟按键的,所以要加上以下设置防止挡住按键.
setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_RESIZE);
如果你触发了一个intent,而且没有任何一个app会去接收这个intent,那么你的app会crash。为了验证是否有合适的activity会响应这个intent,需要执行queryIntentActivities() 来获取到能够接收这个intent的所有activity的list。如果返回的List非空,那么你才可以安全的使用这个intent。例如:
PackageManager packageManager = getPackageManager();
List<ResolveInfo> activities = packageManager.queryIntentActivities(intent, 0);
boolean isIntentSafe = activities.size() > 0;
if (isIntentSafe) {
startActivity(mapIntent);
}
检查是否有某个权限
public static boolean hasPermissions(Context context, String... perms) {
if (Build.VERSION.SDK_INT < Build.VERSION_CODES.M) {
return true;
}
for (String perm : perms) {
//PERMISSION_DENIED
boolean hasPerm = (ContextCompat.checkSelfPermission(context, perm) ==
PackageManager.PERMISSION_GRANTED);
if (!hasPerm) {
return false;
}
}
return true;
}
boolean location = hasPermissions(this, Manifest.permission.ACCESS_COARSE_LOCATION);
跳转到别的APP
private void doStartApplicationWithPackageName(String packagename) {
Intent intent = new Intent();
PackageInfo packageinfo = null;
PackageManager packageManager = context.getPackageManager();
try {
packageinfo = packageManager.getPackageInfo(packagename, 0);
} catch (PackageManager.NameNotFoundException e) {
e.printStackTrace();
}
if (packageinfo == null) {
intent.setClass(context, NoLianshuaActivity.class);
context.startActivity(intent);
dismiss();
return;
}
intent = new Intent(Intent.ACTION_VIEW,
Uri.parse("mydemo://go?money=" + money
+ "&isFromMydemo=" + true));
}
<activity android:name=".Main2Activity">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<data android:scheme="mydemo" />
</intent-filter>
</activity>
另一个APP
private void parseIntentUrl() {
Intent intent = getIntent();
String action = intent.getAction();
if (Intent.ACTION_VIEW.equals(action)) {
Uri uri = intent.getData();
if (uri != null) {
String host = uri.getHost();
String dataString = intent.getDataString();
String id = uri.getQueryParameter("goodsId");
String path = uri.getPath();
String path1 = uri.getEncodedPath();
String queryString = uri.getQuery();
Log.d("Alex", "host:"+host);
Log.d("Alex", "dataString:" + dataString);
Log.d("Alex", "id:" + id);
Log.d("Alex", "path:" + path);
Log.d("Alex", "path1:" + path1);
Log.d("Alex", "queryString:" + queryString);
}
}
}
这样写bean的字段,字段是new_p也能解析
@SerializedName("new_p")
private String psw;
ViewPager越界
ViewPager的子控件个数(getChildCount())最多为3(在destroyItem()中调用了removeView()),如果要获取ViewPager某个子页面,千万不能使用getChildAt(position),会造成数组越界。可以通过这样来获取。
@Override
public Object instantiateItem(ViewGroup container, int position) {
view.setTag(DEFAULT_TAG + position);
container.addView(view);
return view;
}
View child = mViewPager.findViewWithTag(DEFAULT_TAG + position));


