8.滑动事件处理

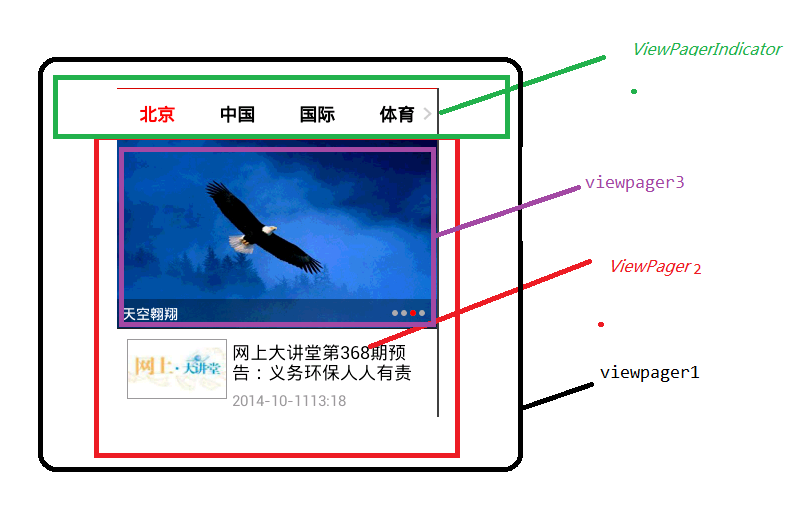
上面是三个viewPager相互嵌套,这么就需要对滑动事件进行处理
- 首先我们不需要viewpager1滑动,因为每次滑动的时候它的父控件就拦截了它的事件,侧边栏的每次滑的时候就跑了出来,所以这里是这样处理的:使用自定义viewpager,重写它的方法
/**
* 重写onTouchEvent事件,什么都不用做,不能滑动
*/
@Override
public boolean onTouchEvent(MotionEvent arg0) {
return false;
}
- viewpager2在1里面,2想滑动,可是1却是不能滑动,把2的滑动事件拦截了,所以2也不能滑动了,这里还是重写1的自定义viewpager
// 表示事件是否拦截, 返回false表示不拦截, 可以让嵌套在内部的viewpager相应左右划的事件
@Override
public boolean onInterceptTouchEvent(MotionEvent arg0) {
return false;
}
接下来2使用自定义viewpager,在第一个页面的时候让父控件拦截,即显示出侧边栏,但是3的话是不拦截,让侧边栏不显示出来,这样的话就相互矛盾了,到底是拦截还是不拦截了?
/**
* 11个子页签水平滑动的Viewpager, 暂时不用
*
* @author Kevin
*
*/
public class HorizontalViewPager extends ViewPager {
public HorizontalViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
}
public HorizontalViewPager(Context context) {
super(context);
}
/**
* 事件分发, 请求父控件及祖宗控件是否拦截事件
*/
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
if (getCurrentItem() != 0) {
getParent().requestDisallowInterceptTouchEvent(true);// 用getParent去请求,
// 不拦截
} else {// 如果是第一个页面,需要显示侧边栏, 请求父控件拦截
getParent().requestDisallowInterceptTouchEvent(false);// 拦截
}
return super.dispatchTouchEvent(ev);
}
}
所以不能按上面的第二步这样写,我们既想北京出来,又不想让北京出来
修改:菜单详情页-新闻(viewpager1),以前是通过HorizontalViewPager 来控制,而上面图片的那个类也不能那样写了,看最后一个
// mViewPager.setOnPageChangeListener(this);//注意:当viewpager和Indicator绑定时,
// 滑动监听需要设置给Indicator而不是viewpager
mIndicator.setOnPageChangeListener(this);
@Override
public void onPageSelected(int arg0) {
System.out.println("onPageSelected:" + arg0);
MainActivity mainUi = (MainActivity) mActivity;
SlidingMenu slidingMenu = mainUi.getSlidingMenu();
if (arg0 == 0) {//只有在第一个页面(北京), 侧边栏才允许出来
slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
} else {
slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_NONE);
}
}
- 接下写了indicate,可是发现indicate滑的时候会把侧边栏拉出来,因为侧边栏把它的滑动事件拦截了。修改indicate的源码TabPageIndicator.java
/**
* 事件分发, 请求父控件及祖宗控件不要拦截事件
*/
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
getParent().requestDisallowInterceptTouchEvent(true);// 用getParent去请求
return super.dispatchTouchEvent(ev);
}
- viewpager3会滑到头或尾不能划了,可是我们不想要这种效果,自定义viewpager
/**
* 头条新闻的Viewpager
*/
public class TopNewsViewPager extends ViewPager {
int startX;
int startY;
public TopNewsViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
}
public TopNewsViewPager(Context context) {
super(context);
}
/**
* 事件分发, 请求父控件及祖宗控件是否拦截事件 1. 右划, 而且是第一个页面, 需要父控件(mainactivity)拦截,菜单就出来了 2. 左划, 而且是最后一个页面, 需要父控件(viewpager2)拦截,会滑动2的下一个页面
* 3. 上下滑动, 需要父控件拦截
*/
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:(滑动停止的时候)
getParent().requestDisallowInterceptTouchEvent(true);// 不要拦截,
// 这样是为了保证ACTION_MOVE调用
startX = (int) ev.getRawX();
startY = (int) ev.getRawY();
break;
case MotionEvent.ACTION_MOVE:(滑动的时候)
int endX = (int) ev.getRawX();
int endY = (int) ev.getRawY();
if (Math.abs(endX - startX) > Math.abs(endY - startY)) {// 左右滑动
if (endX > startX) {// 右划
if (getCurrentItem() == 0) {// 第一个页面, 需要父控件拦截
getParent().requestDisallowInterceptTouchEvent(false);
}
} else {// 左划
if (getCurrentItem() == getAdapter().getCount() - 1) {// 最后一个页面,
// 需要拦截
getParent().requestDisallowInterceptTouchEvent(false);
}
}
} else {// 上下滑动
getParent().requestDisallowInterceptTouchEvent(false);
}
break;
default:
break;
}
return super.dispatchTouchEvent(ev);
}
}
MotionEvent中getX()和getRawX()的区别
getX是获取以widget左上角为坐标原点计算的X轴坐标直.
getRawX 获取的是以屏幕左上角为坐标原点计算的X轴坐标直.
getRawX 获取的是以屏幕左上角为坐标原点计算的X轴坐标直.
当你触到按钮时,x,y是相对于该按钮左上点的相对位置。而rawx,rawy始终是相对于屏幕的位置。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux glibc自带哈希表的用例及性能测试
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· 手把手教你在本地部署DeepSeek R1,搭建web-ui ,建议收藏!
· Spring AI + Ollama 实现 deepseek-r1 的API服务和调用
· 数据库服务器 SQL Server 版本升级公告
· C#/.NET/.NET Core技术前沿周刊 | 第 23 期(2025年1.20-1.26)
· 程序员常用高效实用工具推荐,办公效率提升利器!