鸿蒙开发学习(一)之ArkTS
GitHub地址,欢迎star
HmDemo: 鸿蒙练习demo
可以考一个鸿蒙开发者认证来加固自己的基础知识
鸿蒙应用开发者认证考试(答案) - 梦和远方 - 博客园
TypeScript语法
ArkTS是HarmonyOS优选的主力应用开发语言。ArkTS围绕应用开发在TypeScript(简称TS,Microsoft)生态基础上做了进一步扩展,继承了TS的所有特性,是TS的超集。因此,在学习ArkTS语言之前,建议开发者具备TS语言开发能力。

基础
let 、const、var
作用域: var是函数作用域,这意味着如果你在函数内部使用 var 声明一个变量,那么这个变量在整个函数内部都可以访问。而 let 是块级作用域,只能在声明它的块或子块中访问。
使用 let 可以减少由于编程错误或误解引起的bug数量,并且强制执行更强大、更易理解、更可预测的编程模式。
TypeScript里使用 string表示文本数据类型, 可以使用双引号( ")或单引号(')表示字符串。
let list: number[] = [1, 2, 3];
let list: Array<number> = [1, 2, 3];
//元组
let x: [string, number];
x = ['hello', 10]; // OK
x = [10, 'hello']; // Error
enum Color {Red, Green, Blue};
let c: Color = Color.Green;
let notSure: unknown = 4;
notSure = 'maybe a string instead';
notSure = false;
function test(): void {
console.log('This is function is void');
}
可选参数
function buildName(firstName: string, lastName?: string) {
if (lastName)
return firstName + ' ' + lastName;
else
return firstName;
}
let result1 = buildName('Bob');
let result2 = buildName('Bob', 'Adams');
箭头函数
ES6版本的TypeScript提供了一个箭头函数,它是定义匿名函数的简写语法,用于函数表达式,它省略了function关键字。箭头函数的定义如下,其函数是一个语句块:
( [param1, parma2,…param n] )=> {
// 代码块
}
其中,括号内是函数的入参,可以有0到多个参数,箭头后是函数的代码块。我们可以将这个箭头函数赋值给一个变量,如下所示:
let arrowFun = ( [param1, parma2,…param n] )=> {
// 代码块
}
类:和Java类似,有new、extends、this、public、private、protected
class Person {
private name: string
private age: number
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
public getPersonInfo(): string {
return `My name is ${this.name} and age is ${this.age}`;
}
}
for..of和for..in均可迭代一个列表,但是用于迭代的值却不同:for..in迭代的是对象的键,而for..of则迭代的是对象的值。
let list = [4, 5, 6];
for (let i in list) {
console.log(i); // "0", "1", "2",
}
for (let i of list) {
console.log(i); // "4", "5", "6"
}
module
随着应用越来越大,通常要将代码拆分成多个文件,即所谓的模块(module)
两个模块之间的关系是通过在文件级别上使用 import 和 export 建立的。模块里面的变量、函数和类等在模块外部是不可见的,除非明确地使用 export 导出它们。类似地,我们必须通过 import 导入其他模块导出的变量、函数、类等。
export class NewsData {
title: string;
content: string;
imagesUrl: Array<NewsFile>;
source: string;
constructor(title: string, content: string, imagesUrl: Array<NewsFile>, source: string) {
this.title = title;
this.content = content;
this.imagesUrl = imagesUrl;
this.source = source;
}
}
import { NewsData } from '../common/bean/NewsData';
ArkTS
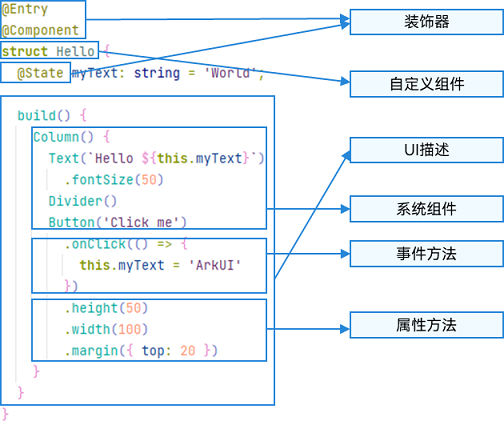
基本UI描述

- 装饰器:用来装饰类、结构体、方法以及变量,赋予其特殊的含义,如上述示例中 @Entry 、 @Component 、 @State 都是装饰器。具体而言, @Component 表示这是个自定义组件; @Entry 则表示这是个入口组件; @State 表示组件中的状态变量,这个状态变化会引起 UI 变更。
- 自定义组件:可复用的 UI 单元,可组合其它组件,如上述被 @Component 装饰的 struct Hello。
ArkTS通过装饰器@Component和@Entry装饰struct关键字声明的数据结构,构成一个自定义组件。自定义组件中提供了一个build函数,开发者需在该函数内以链式调用的方式进行基本的UI描述,UI描述的方法请参考UI描述规范。
基本概念
- *struct:自定义组件可以基于struct实现,不能有继承关系,对于struct的实例化,可以省略new。
- *装饰器:装饰器给被装饰的对象赋予某一种能力,其不仅可以装饰类或结构体,还可以装饰类的属性。多个装饰器可以叠加到目标元素上,定义在同一行中或者分开多行,推荐分开多行定义。
@Entry
@Component
struct MyComponent {
}
- @Component:装饰struct,结构体在装饰后具有基于组件的能力,需要实现build方法来创建UI。
- @Entry: 装饰struct,组件被装饰后作为页面的入口,页面加载时将被渲染显示
- @Preview:装饰struct, 用@Preview装饰的自定义组件可以在DevEco Studio的预览器上进行实时预览,加载页面时,将创建并显示@Preview装饰的自定义组件。
状态管理
基本概念-状态管理-ArkTS语法(声明式UI)-学习ArkTS语言-开发基础知识-入门-HarmonyOS应用开发
ArkTS提供了多维度的状态管理机制,在UI开发框架中,和UI相关联的数据,不仅可以在组件内使用,还可以在不同组件层级间传递,比如父子组件之间、爷孙组件之间,也可以是全局范围内的传递。另外,从数据的传递形式来看,可分为只读的单向传递和可变更的双向传递
页面级变量的状态管理
页面级变量的状态管理-状态管理-ArkTS语法(声明式UI)-学习ArkTS语言-开发基础知识-入门-HarmonyOS应用开发
@State
@State装饰的变量是组件内部的状态数据,当这些状态数据被修改时,将会调用所在组件的build方法进行UI刷新。
- 支持多种类型数据:支持class、number、boolean、string强类型数据的值类型和引用类型,不支持object和any。
- 内部私有:标记为@State的属性是私有变量,只能在组件内访问
- 需要本地初始化:必须为所有@State变量分配初始值
@Prop
@Prop与@State有相同的语义,但初始化方式不同。@Prop装饰的变量必须使用其父组件提供的@State变量进行初始化,允许组件内部修改@Prop变量,但变量的更改不会通知给父组件,父组件变量的更改会同步到@prop装饰的变量,即@Prop属于单向数据绑定。
@Prop状态数据具有以下特征:
- 支持简单类型:仅支持number、string、boolean等简单数据类型;
- 私有:仅支持组件内访问;
- 支持多个实例:一个组件中可以定义多个标有@Prop的属性;
- 创建自定义组件时将值传递给@Prop变量进行初始化:在创建组件的新实例时,必须初始化所有@Prop变量,不支持在组件内部进行初始化。
@Link
@Link装饰的变量可以和父组件的@State变量建立双向数据绑定,@Link变量不能在组件内部进行初始化。
我们对于视图更新,可以使用@State 标记变量,但是@State不能进行跨文件使用。这个时候@Link的实现就弥补了@State的不足。使用@Link的话。子组件中被@Link装饰的变量与其父组件中对应的数据源建立双向数据绑定。
应用级变量的状态管理
应用级变量的状态管理-状态管理-ArkTS语法(声明式UI)-学习ArkTS语言-开发基础知识-入门-HarmonyOS应用开发
开发入门
应用模型
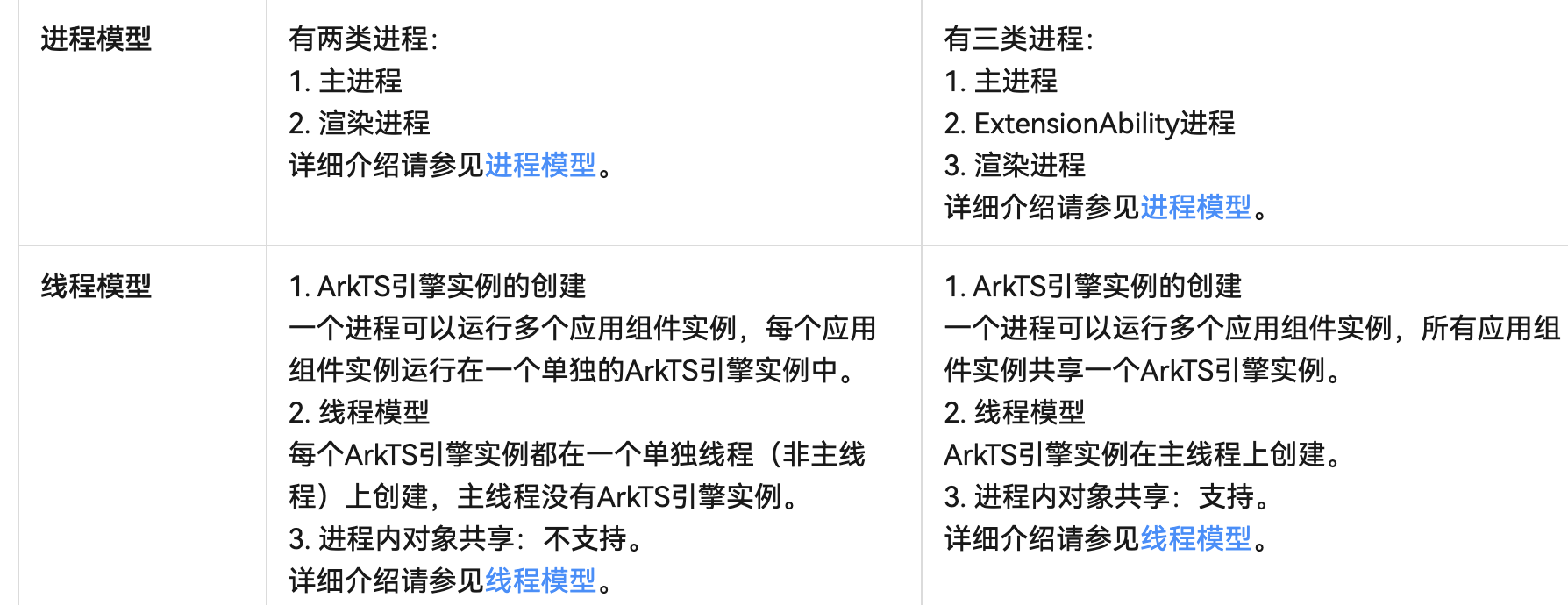
HarmonyOS先后提供了两种应用模型:
- FA(Feature Ability)模型: HarmonyOS API 7开始支持的模型,已经不再主推。FA模型开发可见FA模型开发概述。 [[FA模型]]
- Stage模型: HarmonyOS API 9开始新增的模型,是目前主推且会长期演进的模型。在该模型中,由于提供了AbilityStage、WindowStage等类作为应用组件和Window窗口的“舞台”,因此称这种应用模型为Stage模型。Stage模型开发可见Stage模型开发概述。

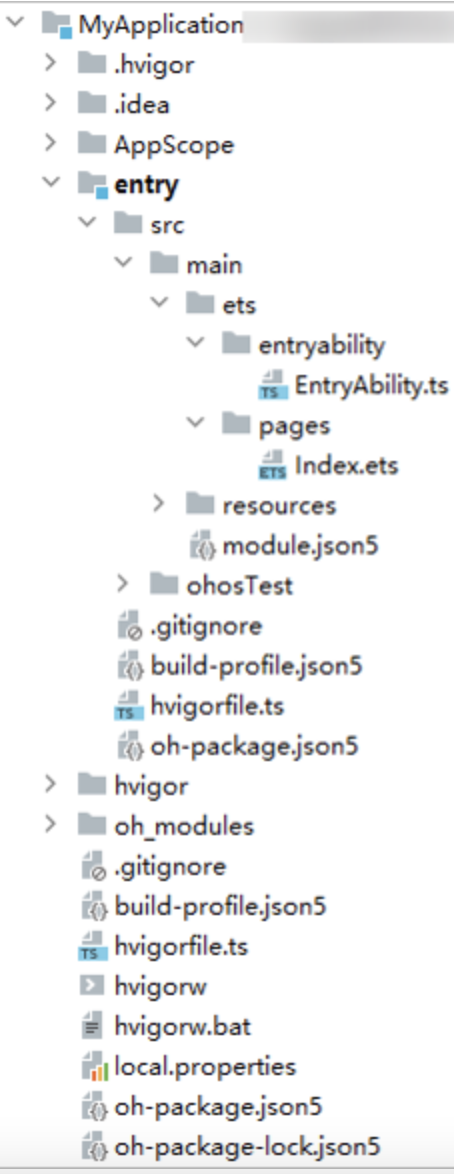
目录

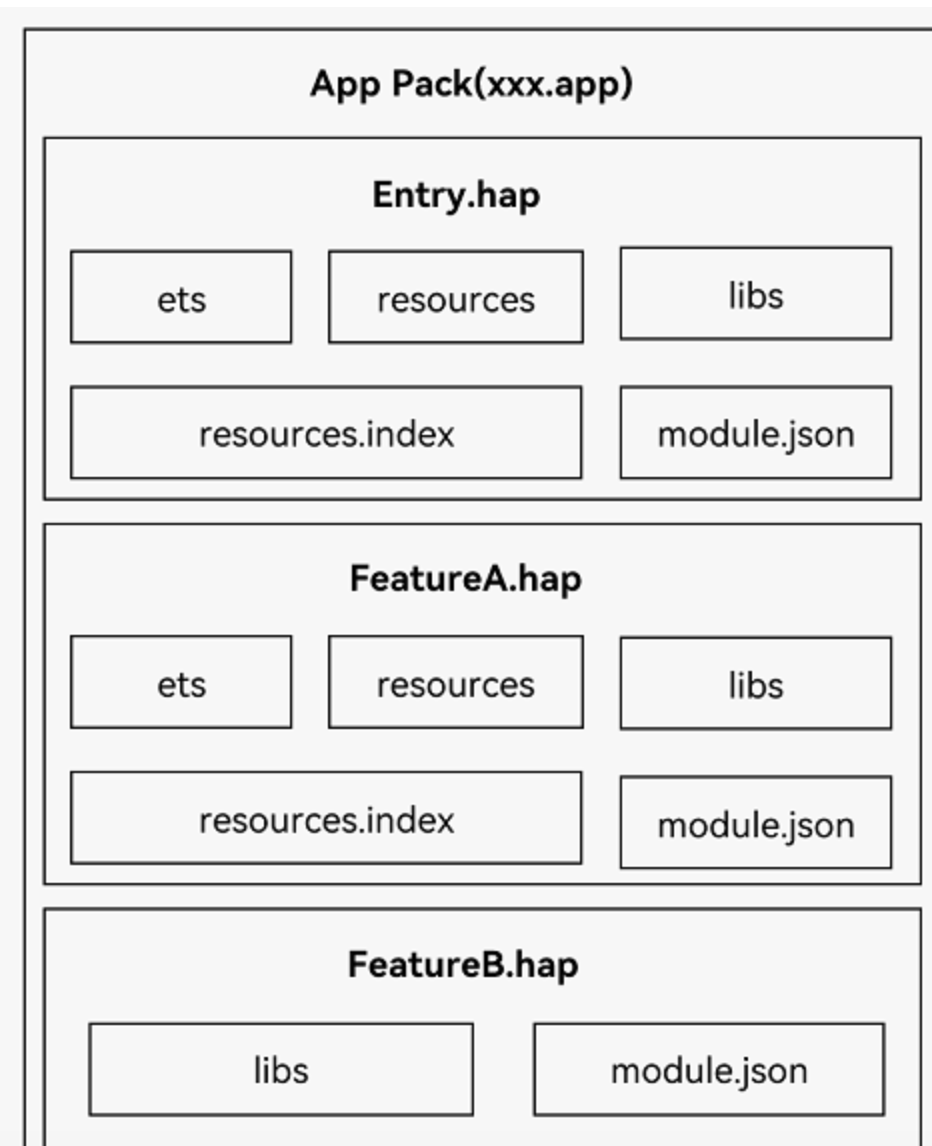
HAP 相当于Moudle,Entry相当于入口
- HAP(HarmonyOS Ability Package):这是一个包含应用程序代码、资源文件和应用程序清单的文件。它被用作部署和安装在鸿蒙设备上的应用程序。
- Entry类型的HAP:是应用的主模块,在module.json5配置文件中的type标签配置为“entry”类型。在同一个应用中,同一设备类型只支持一个Entry类型的HAP,通常用于实现应用的入口界面、入口图标、主特性功能等。
- Ability:在鸿蒙系统中,Ability分为两种类型,一种是Service Ability(服务能力),另一种是Page Ability(页面能力)。前者主要处理后台任务,如数据获取等;后者则负责提供用户界面并与用户进行交互。

-
AppScope > app.json5:应用的全局配置信息。
-
entry:HarmonyOS工程模块,编译构建生成一个HAP包。
- src > main > ets:用于存放ArkTS源码。
- src > main > ets > entryability:应用/服务的入口。
- src > main > ets > pages:应用/服务包含的页面。
- src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。关于资源文件,详见资源分类与访问。
- src > main > module.json5:Stage模型模块配置文件。主要包含HAP包的配置信息、应用/服务在具体设备上的配置信息以及应用/服务的全局配置信息。具体的配置文件说明,详见module.json5配置文件。
- build-profile.json5:当前的模块信息、编译信息配置项,包括buildOption、targets配置等。其中targets中可配置当前运行环境,默认为HarmonyOS。
- hvigorfile.ts:模块级编译构建任务脚本,开发者可以自定义相关任务和代码实现。
-
oh_modules:用于存放三方库依赖信息。关于原npm工程适配ohpm操作,请参考历史工程迁移。
-
build-profile.json5:应用级配置信息,包括签名、产品配置等。
-
hvigorfile.ts:应用级编译构建任务脚本。
开发者也可以在右键点击“pages”文件夹时,选择“New > Page”,则无需手动配置相关页面路由。
UIAbility
UIAbility组件生命周期-UIAbility组件-Stage模型应用组件-Stage模型开发指导-应用模型-开发 | 华为开发者联盟
UIAbility 相当于Android Activity,但与Activity又有点不一样,一个UIAbility组件中可以通过多个页面来实现一个功能模块。每一个UIAbility组件实例,都对应于一个最近任务列表中的任务。
在鸿蒙操作系统(HarmonyOS)中,UIAbility和Page是两个不同的概念,它们都属于应用程序的组成部分,但在功能和使用上有所区别。
- UIAbility:UIAbility是HarmonyOS中处理用户界面相关任务的能力(Ability),它继承自基础类Ability。一个UIAbility可以包含多个Page。UIability主要负责页面导航、数据传递以及生命周期管理等。
- Page:Page是构成UIAbility的基本单元,你可以将其理解为一种界面布局。一个页面通常代表了一个完整的用户界面,并且可以包含许多控件(Components)。每个Page都有自己独立的生命周期,并且在需要时可以被创建、暂停或销毁。
简单来说,你可以把UIAbility看作是一本书,而每个Page就像书中的一页。同时,这两者共同工作以提供流畅且连贯的用户体验。
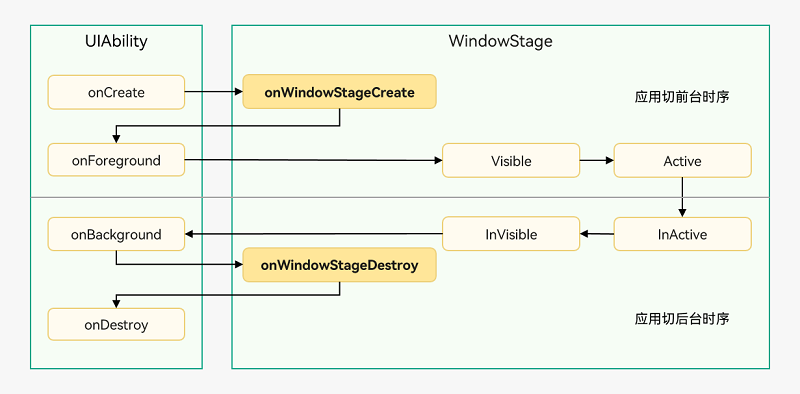
生命周期

WindowStageCreate和WindowStageDestroy状态
UIAbility实例创建完成之后,在进入Foreground之前,系统会创建一个WindowStage。WindowStage创建完成后会进入onWindowStageCreate()回调,可以在该回调中设置UI界面加载、设置WindowStage的事件订阅。
import UIAbility from '@ohos.app.ability.UIAbility';
import Window from '@ohos.window';
export default class EntryAbility extends UIAbility {
onWindowStageCreate(windowStage: Window.WindowStage) {
// 设置WindowStage的事件订阅(获焦/失焦、可见/不可见)
// 设置UI界面加载
windowStage.loadContent('pages/Index', (err, data) => {
// ...
});
}
}
启动模式
singleton:单实例模式,也是默认情况下的启动模式。在最近任务列表中只存在一个该类型的UIAbility实例。
standard:标准实例模式,每次调用startAbility()方法时,都会在应用进程中创建一个新的该类型UIAbility实例。即在最近任务列表中可以看到有多个该类型的UIAbility实例。
与UI的数据同步
UIAbility组件与UI的数据同步-UIAbility组件-Stage模型应用组件-Stage模型开发指导-应用模型-开发 | 华为开发者联盟
基于HarmonyOS的应用模型,可以通过以下两种方式来实现UIAbility组件与UI之间的数据同步。
- EventHub:基于发布订阅模式来实现,事件需要先订阅后发布,订阅者收到消息后进行处理。
- globalThis:ArkTS引擎实例内部的一个全局对象,在ArkTS引擎实例内部都能访问。
项目
看项目学的更快
HarmonyOS/Samples - 码云 - 开源中国
Codelabs: 分享知识与见解,一起探索HarmonyOS的独特魅力。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
· 上周热点回顾(2.17-2.23)