变形--矩阵 matrix()
变形--矩阵 matrix()
matrix() 是一个含六个值的(a,b,c,d,e,f)变换矩阵,用来指定一个2D变换,相当于直接应用一个[a b c d e f]变换矩阵。就是基于水平方向(X轴)和垂直方向(Y轴)重新定位元素,此属性值使用涉及到数学中的矩阵,我在这里只是简单的说一下CSS3中的transform有这么一个属性值,如果需要深入了解,需要对数学矩阵有一定的知识。
示例演示:通过matrix()函数来模拟transform中translate()位移的效果。
HTML代码:
<div class="wrapper"> <div></div> </div>
CSS代码:
.wrapper { width: 300px; height: 200px; border: 2px dotted red; margin: 40px auto; } .wrapper div { width:300px; height: 200px; background: orange; -webkit-transform: matrix(1,0,0,1,50,50); -moz-transform:matrix(1,0,0,1,50,50); transform: matrix(1,0,0,1,50,50); }
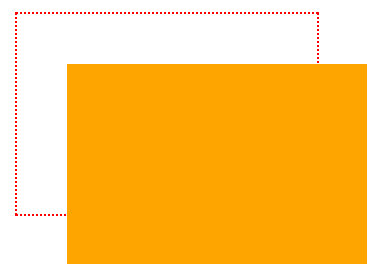
演示结果:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>变形与动画</title> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <div class="wrapper"> <div></div> </div> </body> </html>
.wrapper { width: 300px; height: 200px; border: 2px dotted red; margin: 40px auto; } .wrapper div { width:300px; height: 200px; background: orange; -webkit-transform: matrix(1,0,0,1,100,100); transform: matrix(1,0,0,1,100,100); }
慌慌张张 匆匆忙忙
为何生活总是这样
难道说我的理想
就是这样度过一生的时光
不卑不亢 不慌不忙
也许生活应该这样
难道说六十岁以后
再去寻找我想要的自由
其实我也常对自己说
人要学会知足而常乐
可万事都一笑而过
还有什么意思呢




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步