Swing的MVC结构
--------------siwuxie095
工程名:TestMVC
包名:com.siwuxie095.mvc
类名:Test.java
工程结构目录如下:

代码:
package com.siwuxie095.mvc;
import java.awt.BorderLayout; import java.awt.EventQueue;
import javax.swing.JFrame; import javax.swing.JPanel; import javax.swing.border.EmptyBorder; import javax.swing.JList; import javax.swing.AbstractListModel; import javax.swing.event.ListSelectionListener; import javax.swing.event.ListSelectionEvent;
/** * 先在中间添加一个 JList 表单 * 给这个 JList 的 model 选项添加 A、B、C、D、E、F * 最后给这个 JList 添加监听事件 * * @author siwux * */
/* * MVC结构: * Model(模型)+View(视图)+Control(控制) * * M:存储一些相关的数据 * V:表达视觉元素 * C:负责它们之间的相互关系,执行程序逻辑和程序的走向 * */
public class Test extends JFrame {
private JPanel contentPane;
//将 JList 的声明转移到类中,以便于在监听器中进行访问 JList list;
/** * Launch the application. */ public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() { public void run() { try { Test frame = new Test(); frame.setVisible(true); } catch (Exception e) { e.printStackTrace(); } } }); }
/** * Create the frame. */ public Test() { setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); setBounds(100, 100, 450, 300); contentPane = new JPanel(); contentPane.setBorder(new EmptyBorder(5, 5, 5, 5)); contentPane.setLayout(new BorderLayout(0, 0)); setContentPane(contentPane);
//new 出来的是 JList 是 视图(View) list = new JList(); list.addListSelectionListener(new ListSelectionListener() {
//监听事件---监听器(Control) public void valueChanged(ListSelectionEvent e) {
//e.getValueIsAdjusting()==true 表示是在点击鼠标的时候打印, //如果改成false就表示是在松开的时候打印 //如果没有这个 if 判断,会打印两次 //点击鼠标和松开鼠标都会造成状态的改变,导致方法的二次调用 //先点住鼠标不放,而后慢慢松开就会发现该打印效果 if (e.getValueIsAdjusting()==true) { //在控制台输出选择值 //每当点击列表时,只要选项值发生变化,就会自动触发监听器 System.out.println(list.getSelectedValue()); }
} });
//setModel() 则是模型,是数据模型(Model) list.setModel(new AbstractListModel() { String[] values = new String[] {"A", "B", "C", "D", "E", "F"}; public int getSize() { return values.length; } public Object getElementAt(int index) { return values[index]; } }); contentPane.add(list, BorderLayout.CENTER); }
} |
运行一览:

如果点击 A B C,控制台会相应输出:

程序的实现:
View:在 Design 界面,将 JList 拖到 contentPane 的中间

Model:点击 JList 的 model 属性,为其添加 A B C D E F


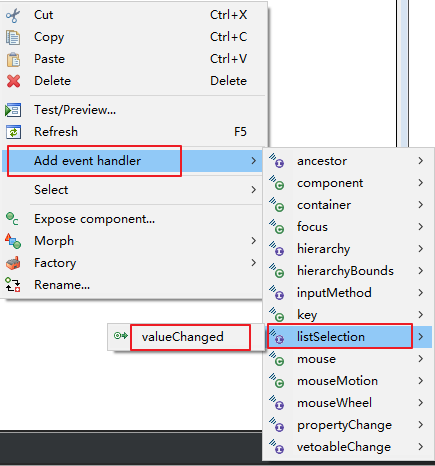
Control:给 JList 添加事件监听,右键->Add event handler->listSelection->valueChanged

Design 界面操作完成后,对应的 Source 界面会自动生成相应的代码,
对这些代码进行增删改 … 即可
【made by siwuxie095】
posted on 2017-04-01 23:54 siwuxie095 阅读(1524) 评论(0) 编辑 收藏 举报



