受控组件和非受控组件
受控组件
在HTML中,标签<input>、<textarea>、<select>的值的改变通常是根据用户输入进行更新。在React中,可变状态通常保存在组件的状态属性中,并且只能使用 setState() 更新,而呈现表单的React组件也控制着在后续用户输入时该表单中发生的情况,以这种由React控制的输入表单元素而改变其值的方式,称为:“受控组件”。
class NameForm extends React.Component {
constructor(props) {
super(props);
this.state = {name: ''};
this.handleNameChange = this.handleNameChange.bind(this);
}
handleNameChange(event) {
this.setState({ name: event.target.value });
};
render() {
return (
<div>
<input type="text" value={this.state.name} onChange={this.handleNameChange}/>
</div>
);
}
}
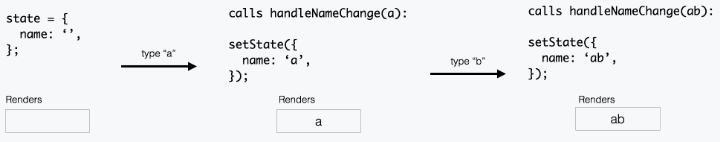
原理图:

-
name开始是空字符串
''。 -
当键入a,并
handleNameChange获取a和调用setState。然后,该输入被重新呈现为具有的值a。 -
当键入b,handleNameChange获取ab并设置该状态的值。现在再次重新渲染输入value="ab"。
这也意味着表单组件可以立即响应输入更改; 例如:
- 就地反馈,如验证
- 禁用按钮,除非所有字段都有有效的数据
- 执行特定的输入格式,如信用卡号码
"受控"执行情况
| 元素 | 属性 | 方法 | 方法回调中的新值 |
| <input type="text" /> | value="string" | onChange | event.target.value |
| <input type="checkbox" /> | checked={boolean} | onChange | event.target.checked |
| <input type="radio" /> | checked={boolean} | onChange | event.target.checked |
| <textarea /> | value="string" | onChange | event.target.value |
| <select /> | value="option value" | onChange | event.target.value |
可见效果:当注释 this.setState({value: event.target.value}); 这行代码,文本框再次输入时,页面不会重新渲染,所产生效果即是文本框输入不了值,即文本框值的改变受到 setState() 方法的控制,在未执行时,不重新渲染组件
不受控组件
表单数据由DOM本身处理。即不受setState()的控制,与传统的HTML表单输入相似,input输入值即显示最新值(使用 ref 从DOM获取表单值)
class NameForm extends React.Component {
constructor(props) {
super(props);
this.handleSubmit = this.handleSubmit.bind(this);
}
handleSubmit(event) {
alert('A name was submitted: ' + this.input.value);
event.preventDefault();
}
render() {
return (
<form onSubmit={this.handleSubmit}>
<label>
Name:
<input type="text" ref={(input) => this.input = input} />
</label>
<input type="submit" value="Submit" />
</form>
);
}
}
结论
受控和不受控元素都有其优点,根据具体情况选择。如果表单在UI反馈方面非常简单,则对ref进行控制是完全正确的,即使用不受控组件。
| 特征 | 不受控制 | 受控 |
| 一次性检索(例如表单提交) | yes | yes |
| 及时验证 | no | yes |
| 有条件的禁用提交按钮 | no | yes |
| 执行输入格式 | no | yes |
| 一个数据的几个输入 | no | yes |
| 动态输入 | no | yes |
参考文章地址:
https://goshakkk.name/controlled-vs-uncontrolled-inputs-react/




