实验了一下LitSphere做车漆
前阵子跟人聊天,聊起过去试验的车漆,不适合做到移动设备上。过去试验的车漆在此http://www.cnblogs.com/sitt/archive/2012/03/28/2420595.html
于是想了一下,过去的方式就是菲涅尔来控制衰减和颜色变化,可以用litSphere的方式来简化。
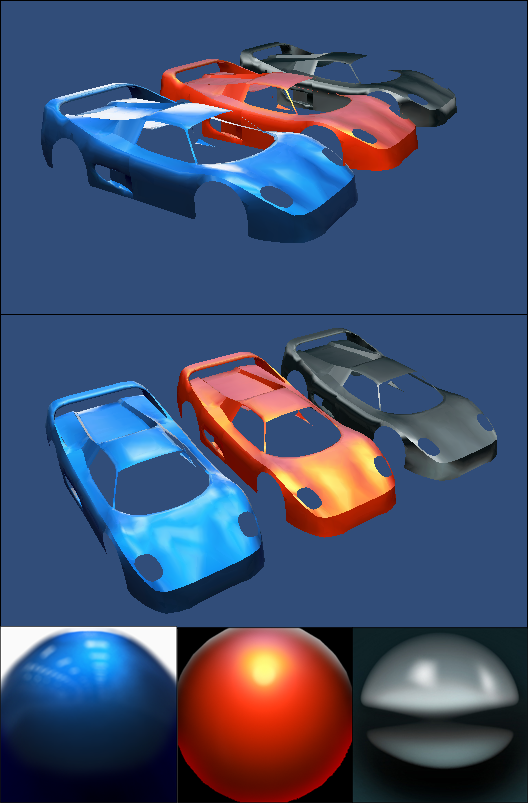
litSphere其实就是用模型的法线当作UV在一张图上取色,效果见下图。

只使用了一张贴图,就是最下方的这种,和三个模型对应,实际制作的话还要自己去想办法配合漫反射贴图。
这种图的制作方式随意,可以用photoshop直接画也可以max调个材质球输出,也可以渲染。
其实这个方式也可以做简化的反射贴图之类的。运行效率很高,代码很短。
unity里的着色器代码在此。

Shader "SimpleCar" { Properties { LightSphereTexture("LightSphereTexture",2D) = "white" {} } SubShader { Pass { CGPROGRAM #pragma vertex vertexMain #pragma fragment fragmentMain sampler2D LightSphereTexture; struct appdata { half4 vertex : POSITION; half3 normal : NORMAL; half3 tangent : TANGENT; float2 uv : TEXCOORD0; }; struct v2f { half4 pos : SV_POSITION; half3 normal : TEXCOORD1; float2 texcoord : TEXCOORD0; }; v2f vertexMain (appdata v) { v2f o; o.pos = mul( UNITY_MATRIX_MVP, v.vertex ); half4 normal = mul( UNITY_MATRIX_MV, half4(v.normal.xyz,0 )); o.normal = normalize(normal.xyz); o.texcoord = v.uv; return o; } half4 fragmentMain (v2f i) : COLOR0 { float2 litUv = i.normal.xy * 0.5 + 0.5; half4 litSphere = tex2D(LightSphereTexture, litUv); return litSphere; } ENDCG } } }



