vue3项目构建流程
1.项目包管理工具选择pnpm
npm i -g pnpm
2.选择用vite管理项目
注意node的版本需要16+,项目才能正常使用,在cmd中输入pnpm create vite命令,按照指示创建初始项目
3.下载eslint项目代码校验
执行pnpm i eslint -D安装eslint依赖,然后执行命令npx eslint --init生成配置文件.eslint.cjs或者eslint.config.js之后在rules配置中自定义校验规则
4.安装配置prettier用于保证代码美观
运行命令pnpm install -D eslint-plugin-prettier prettier eslint-config-prettier下载相关依赖,创建.prettierrc.json文件配置相关规则,创建.prettierignore用于配置不需要校验的文件
5.统一包管理工具
这里强制使用pnpm,在项目根目录创建scritps/preinstall.js文件,添加下面的内容
``
点击查看代码
if(!/pnpm/.test(process.env.npm_execpath || '')){
console.warn(
`\u001b[33mThis repository must using pnpm as the package manager ` + ` for scripts to work properly.\u001b[39m\n`,
)
process.exit(1)
}
之后在packages.json中添加新的执行命令 "preinstall": "node ./scripts/preinstall.js"
6.element-plus集成
运行命令pnpm i element-plus安装相关依赖,之后在main.ts文件中引入依赖 ,参考如下代码:
点击查看代码
import { createApp } from 'vue';
import './style.css';
import App from './App.vue';
import ElementPlus from "element-plus";
import 'element-plus/dist/index.css';
const app = createApp(App);
app.use(ElementPlus)
app.mount('#app')
7.配置src文件夹别名
在开发项目的过程中文件与文件的关系可能很复杂,因此给src文件夹配置一个别名很有必要。在vite.config.ts文件中进行如下配置:
点击查看代码
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from "path"
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias:{
"@":path.resolve("./src") //相对路径别名配置,使用@代替src的相对路径
}
}
})
点击查看代码
{
"compilerOptions":{
"baseUrl":"./", //解析非相对模块的基地址,默认是当前目录
"path":{ //路径映射,相对于baseUrl
"@/*":["src/*"]
}
}
}
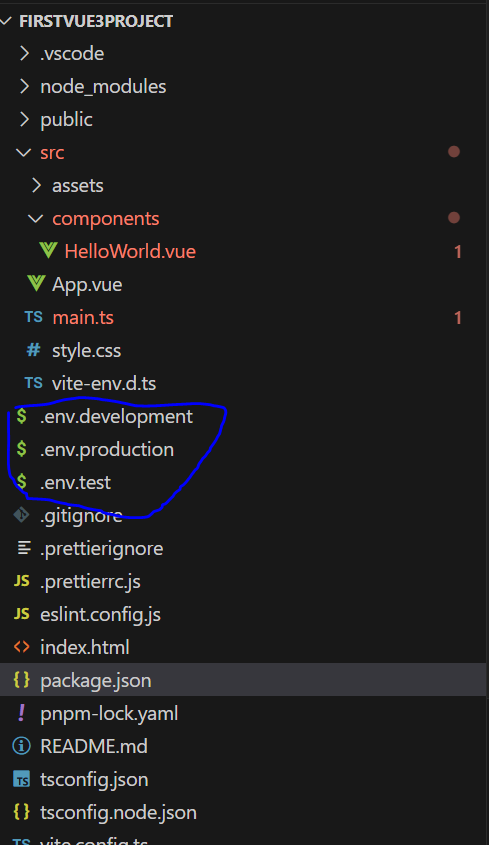
8.项目环境变量配置
创建环境变量文件,我这里举例三个:

分别是开发环境,测试环境和生产环境。之后在生产环境中进行自己需要的配置例如:
点击查看代码
NODE_ENV = 'production'
VITE_APP_BASE_API = '/pro-api'
VITE_SERVE = 'http://xxxx.com'
点击查看代码
"build:dev": "vue-tsc && vite build --mode development",
"build:test": "vue-tsc && vite build --mode test",
"build:pro": "vue-tsc && vite build --mode production",



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!