如何创建Vue项目
创建Vue项目必须确保你已经安装好了node和npm,如果没有,进行如下这几步
从nodejs.org中下载nodejs

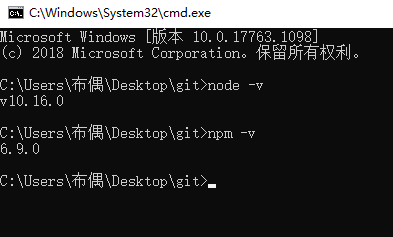
下载之后进入安装界面一直next就行了,之后打开控制命令行程序(CMD),检查是否正常
分别输入node -v和npm -v如果不是最新版本可以npm install -g npm。因为npm是node安装之后自带的但不是最新版本

在国内用npm可能网速会有所限制,这时候我们可以用淘宝镜像文件
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
这样我们就可以用cnpm来进行命令了
创建vue的项目我们需要vue-cli脚手架
所以
1.第一步:安装vue-cli
cnpm install vue-cli -g //全局安装 vue-cli
2.vue init webpack ”项目名称“ //创建项目
之后我们就可以在src中进行vue项目的编写了

3.cnpm install和cnpm run dev //项目安装相关依赖,项目运行



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· .NET 9 new features-C#13新的锁类型和语义
· Spring AI + Ollama 实现 deepseek-r1 的API服务和调用
· 《HelloGitHub》第 106 期
· 数据库服务器 SQL Server 版本升级公告
· 深入理解Mybatis分库分表执行原理
· 使用 Dify + LLM 构建精确任务处理应用