Flutter中使用flutter_swiper实现轮播图
1. 安装插件
配置flutter_swiper插件
# 配置轮播图插件
flutter_swiper: ^1.1.6
在pubspec.yaml中配置保存后,在VS Code环境中会自动下载依赖包。
如果无法正常下载,执行 flutter pub get 。
2. 引入依赖
在需要用到的该插件文件中引入插件包。
import 'package:flutter_swiper/flutter_swiper.dart';
3. 使用插件
List<Map> imageList = [
{
"url":"http://www.itying.com/images/flutter/1.png"
},
{
"url":"http://www.itying.com/images/flutter/2.png"
},
{
"url":"http://www.itying.com/images/flutter/3.png"
},
{
"url":"http://www.itying.com/images/flutter/4.png"
}
];
new Swiper(
itemBuilder: (BuildContext context,int index){
// 配置图片地址
return new Image.network(imageList[index]["url"],fit: BoxFit.fill,);
},
// 配置图片数量
itemCount: imageList.length ,
// 底部分页器
pagination: new SwiperPagination(),
// 左右箭头
control: new SwiperControl(),
// 无限循环
loop: true,
// 自动轮播
autoplay: true,
),
4. 完整示例
import 'package:flutter/material.dart';
// 引入轮播图插件
import 'package:flutter_swiper/flutter_swiper.dart';
class SwiperPage extends StatefulWidget {
SwiperPage({Key key}) : super(key: key);
@override
_SwiperPageState createState() => _SwiperPageState();
}
class _SwiperPageState extends State<SwiperPage> {
// 轮播图片
List<Map> imageList = [
{
"url":"http://www.itying.com/images/flutter/1.png"
},
{
"url":"http://www.itying.com/images/flutter/2.png"
},
{
"url":"http://www.itying.com/images/flutter/3.png"
},
{
"url":"http://www.itying.com/images/flutter/4.png"
}
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("Swiper")),
body:Column(
children:<Widget>[
Container(
width: double.infinity,
child: AspectRatio(
// 配置宽高比
aspectRatio: 16/9,
child: new Swiper(
itemBuilder: (BuildContext context,int index){
// 配置图片地址
return new Image.network(imageList[index]["url"],fit: BoxFit.fill,);
},
// 配置图片数量
itemCount: imageList.length ,
// 底部分页器
pagination: new SwiperPagination(),
// 左右箭头
control: new SwiperControl(),
// 无限循环
loop: true,
// 自动轮播
autoplay: true,
),
),
)
]
)
);
}
}
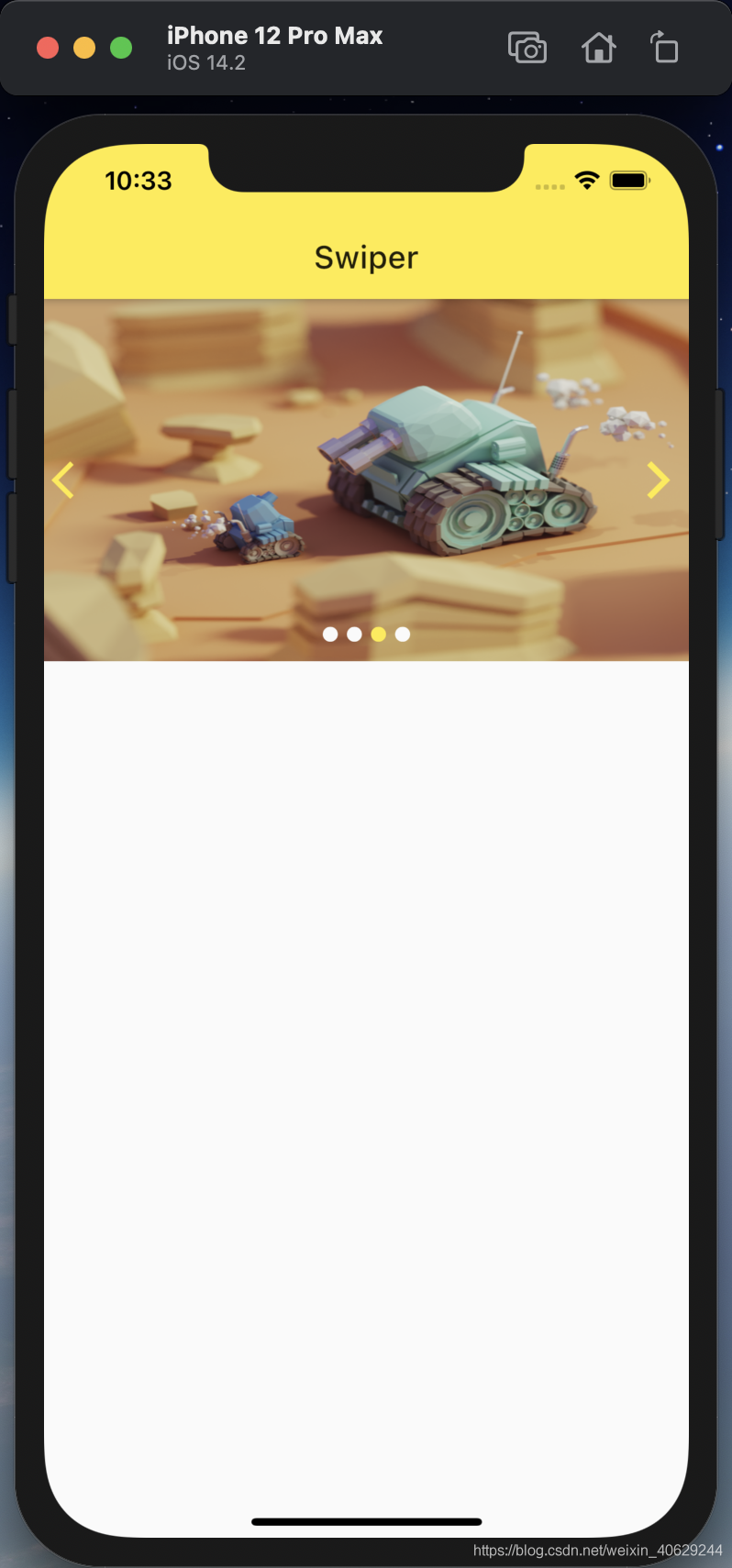
效果图如下:

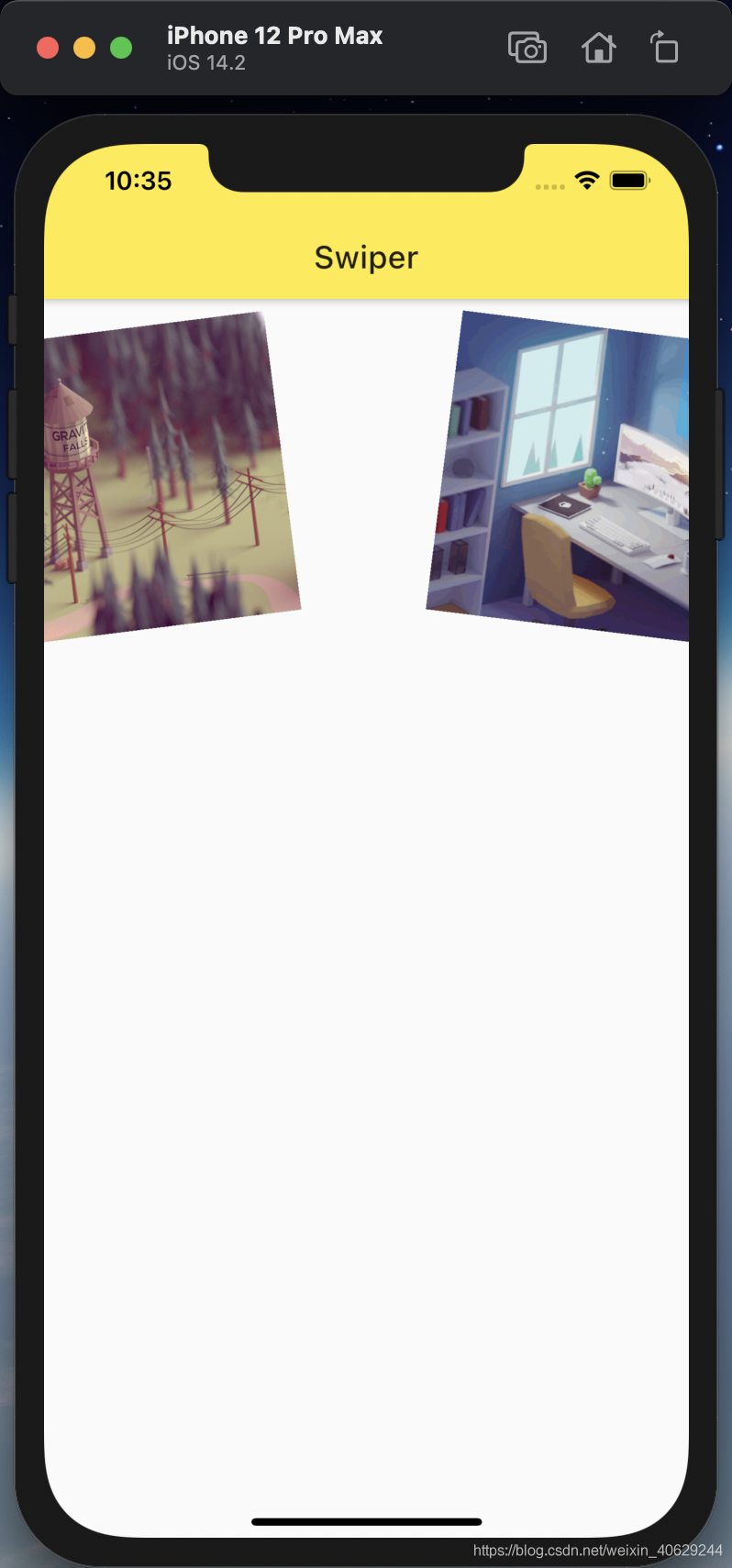
实现一个扇形轮播图,代码如下:
import 'package:flutter/material.dart';
// 引入轮播图插件
import 'package:flutter_swiper/flutter_swiper.dart';
class SwiperPage extends StatefulWidget {
SwiperPage({Key key}) : super(key: key);
@override
_SwiperPageState createState() => _SwiperPageState();
}
class _SwiperPageState extends State<SwiperPage> {
// 轮播图片
List<Map> imageList = [
{
"url":"http://www.itying.com/images/flutter/1.png"
},
{
"url":"http://www.itying.com/images/flutter/2.png"
},
{
"url":"http://www.itying.com/images/flutter/3.png"
},
{
"url":"http://www.itying.com/images/flutter/4.png"
}
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("Swiper")),
body:Column(
children:<Widget>[
Container(
child: AspectRatio(
aspectRatio: 16 / 9,
child: new Swiper(
layout: SwiperLayout.CUSTOM,
customLayoutOption:new CustomLayoutOption(startIndex: -1, stateCount: 3).addRotate(
[-45.0 / 180, 0.0, 45.0 / 180]
).addTranslate(
[
new Offset(-370.0, -40.0),
new Offset(0.0, 0.0),
new Offset(370.0, -40.0)
]
),
itemWidth: 300.0,
itemHeight: 200.0,
itemBuilder: (context, index) {
return new Container(
child: new Center(
// 配置图片地址
child: Image.network(imageList[index]['url'],fit: BoxFit.contain,)
),
);
},
// 配置图片数量
itemCount: imageList.length
),
),
)
]
)
);
}
}
分类:
flutter







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决
2014-09-28 How to Download APK Files from Google Play Store