图文讲解Android ImageView的ScaleType,帮你彻底搞明白

今天和大家聊一个比较基础的话题,Android里ImageView的ScaleType属性,这个属性决定了一张图片如何显示在ImageView上,常用的值有以下几个:
CENTER,CENTER_CROP,CENTER_INSIDE,FIT_CENTER,FIT_END,FIT_START,FIT_XY,MATRIX。
相信ScaleType属性大家都不会陌生。但是,在真实的使用过程中,很多同学总是要实际调试几次才能找到自己的需要的ScaleType值。这说明关于ScaleType,还有些小细节还不是特别清楚。
问题分析:
一般来说,要把一张图片显示在ImageView上,有下面几个问题需要考虑:
1,ImageView会不会被填满?
2,图片会不会完整显示?
3,图片会不会被伸缩,如果是的话,是否按原始比例伸缩?
在真实的产品环境中,一个ImageView的大小往往都是有限制的,至少长或宽有一条边是有限制的,所以,在ImageView上显示图片还需要考虑:
1,真实的图片比ImageView要小,会怎么显示?2,真实的图片比ImageView要大,会怎么显示?
第二个问题,还可以细化成:
1,真实的图片长宽都比ImageView的长宽要大,会怎么显示?2,真实的图片长或宽有一条边比ImageView要大,另一条边比ImageView要小,会怎么显示?
怎么样,简单的一个显示图片操作,就有这么多细节需要考虑。下面的章节,我们就抓住上面几点,通过实际的例子帮你理解ScaleType的各个属性值。
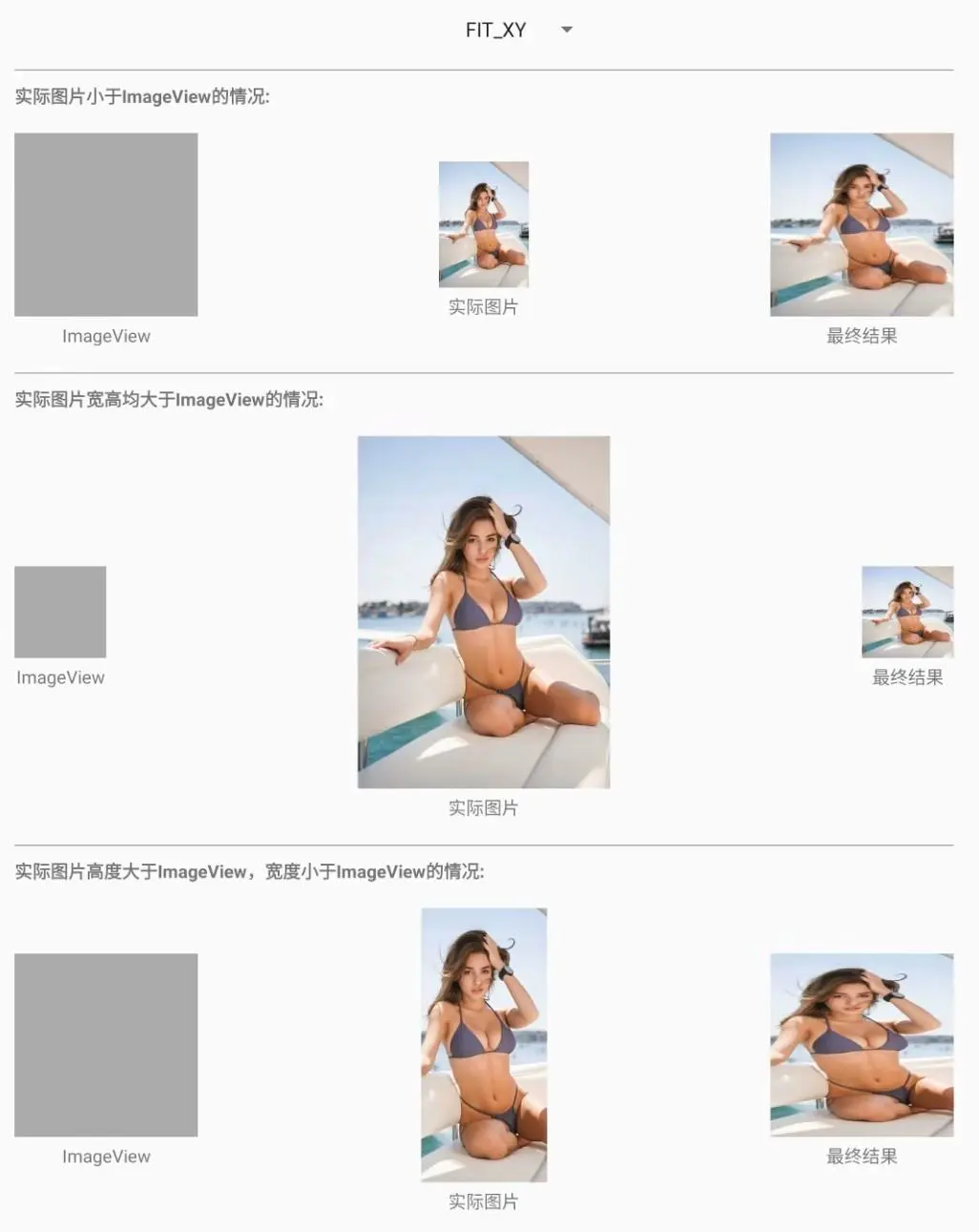
FIT_XY
首先看下实际效果:

一句话总结FIT_XY:就是以不按原比例伸缩为代价,强制让图片充满ImageView,同时图片所有的部分也会完整显示出来(虽然可能变形)。但是,因为其不按原比例伸缩的特点,真实的产品中不太常用,因为图片被拉伸变形往往是不可以接受的。(上面例子中的美女已经被拉伸的不成样子了)
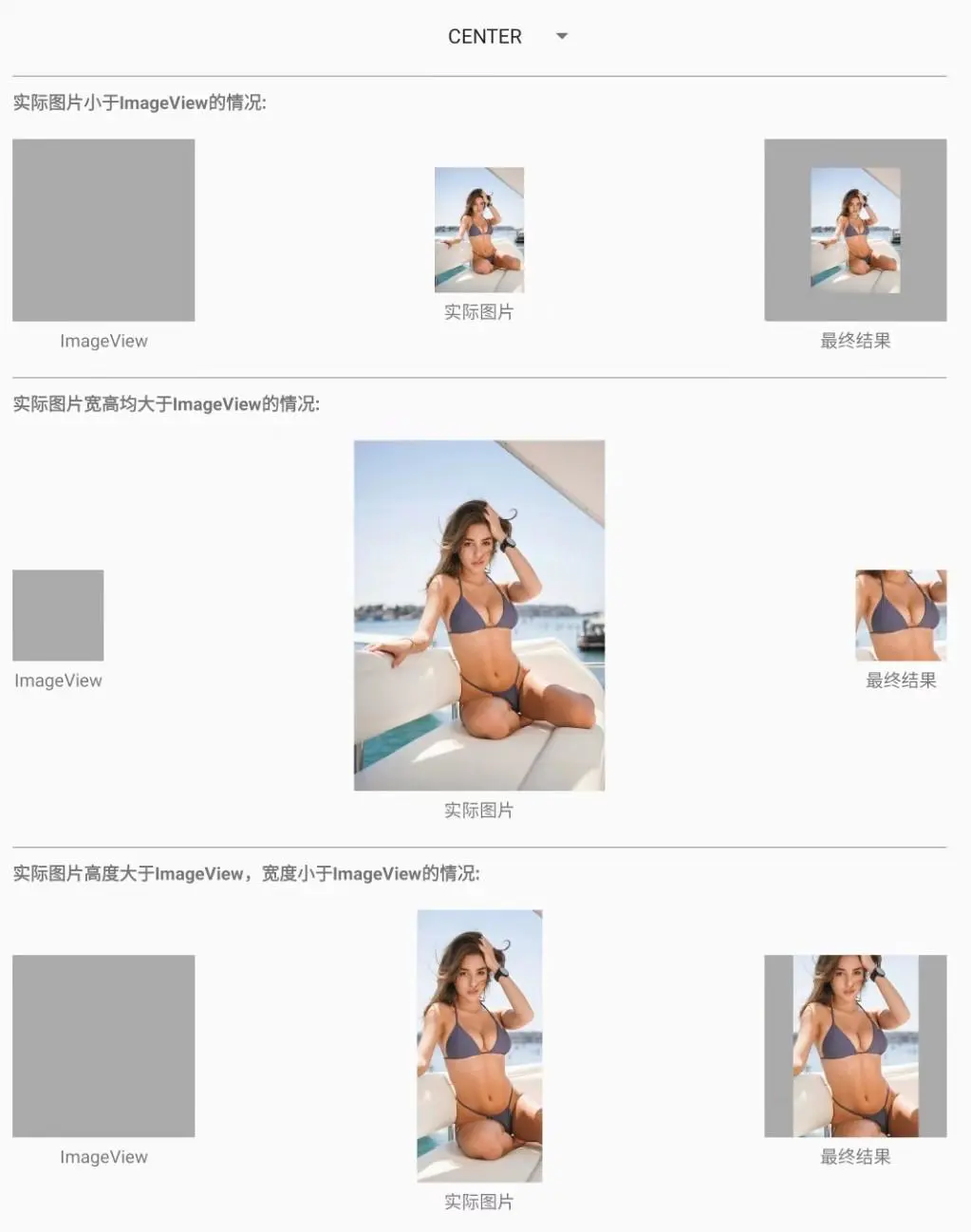
CENTER
还是先看下例子:

这个属性值的名称虽然是CENTER,但是和一般意义上的“居中”有很大不同。这个属性值即不会保证填满ImageView,也不保证图片会完整显示。当实际图片比ImageView小的时候,就是“居中显示”。当图片比ImageView大,就把图片中间的部分显示在ImageView里,其他的裁剪掉不显示。(上面第二组图尤其明显)
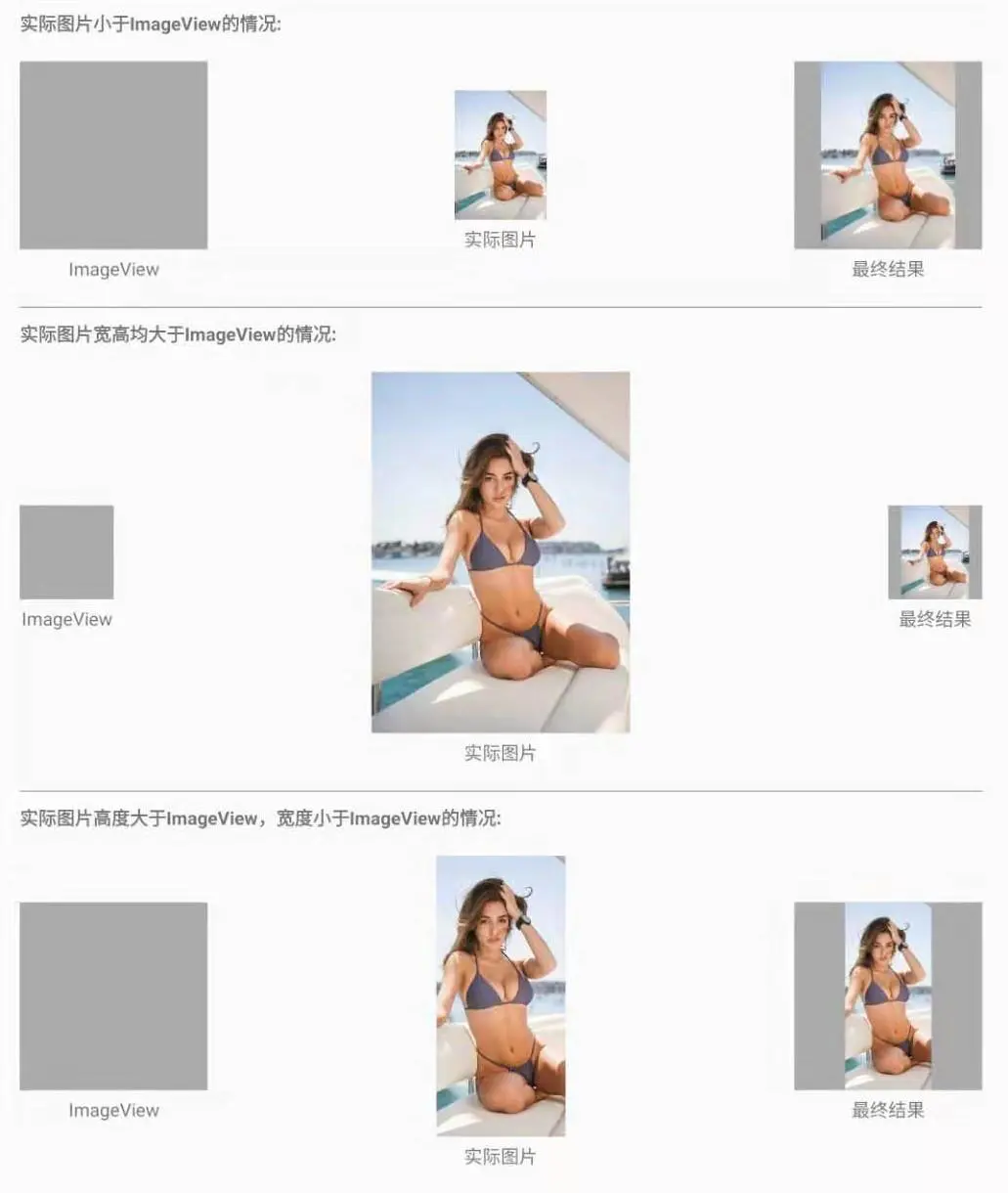
FIT_CENTER
先看例子

FIT_CENTER更接近于大家理解的“居中显示”,也是平时用的最多的一个值。首先,这个属性会保证图片完整显示,不管图片和ImageView的大小关系。而且伸缩的时候是按照比例做的,所以图片质量也可以得到保证。唯一的问题是,FIT_CENTER不保证会填满ImageView。对于大多数场景,这个也足够了。
FIT_START,FIT_END和FIT_CENTER差不多,就不详细介绍了。
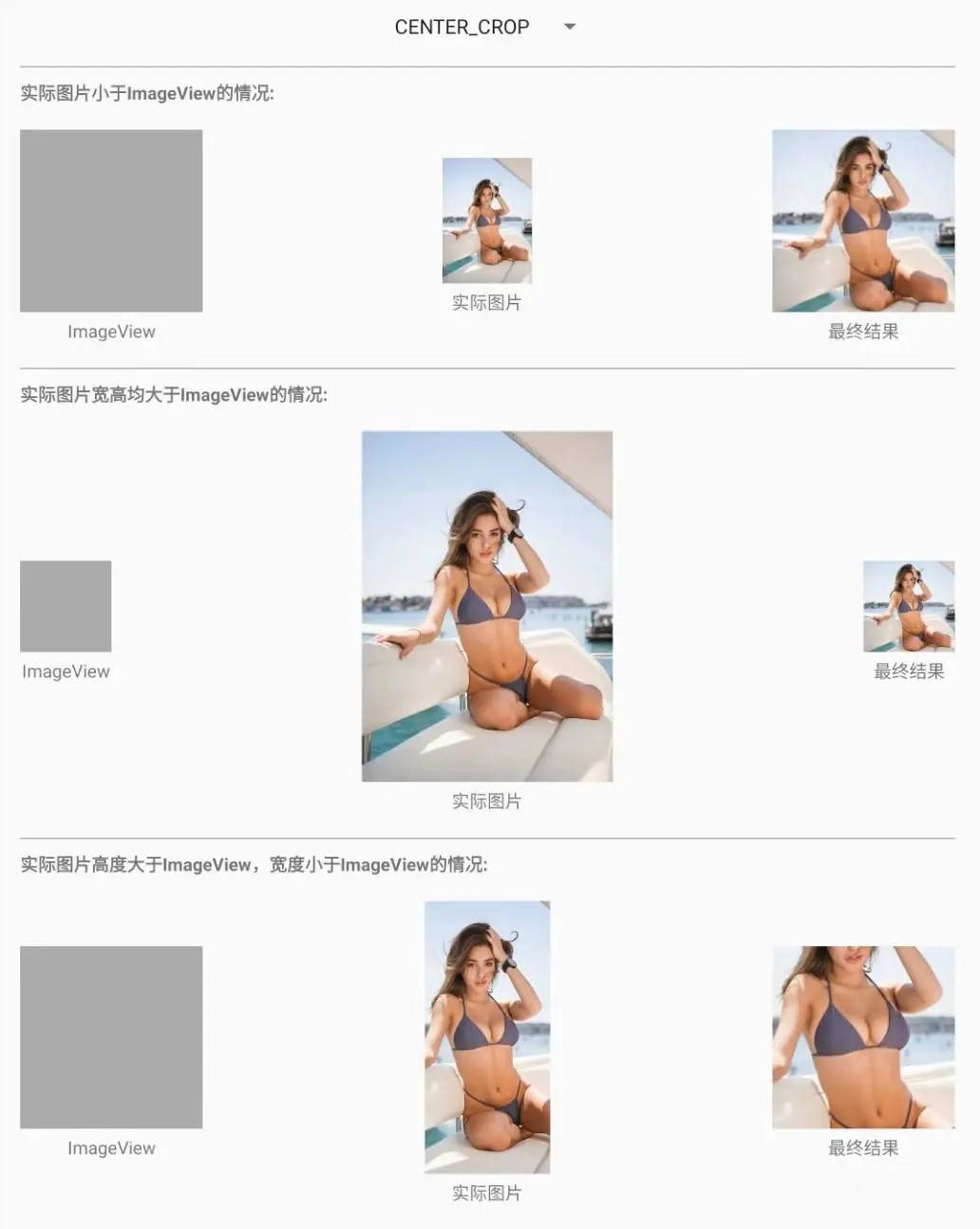
CENTER_CROP
先看例子:

CENTER_CROP,是个非常重要的值,但是很多同学对它并不是很了解。首先,这个属性值的名字很奇怪,很难猜出来其真实的含义;其次,它的官方介绍简直又臭又长,让人一头雾水:
Scale the image uniformly (maintain the image's aspect ratio) so that both dimensions (width and height) of the image will be equal to or larger than the corresponding dimension of the view (minus padding).
其实,CENTER_CROP的特点总结起来很简单:以可能裁切掉部分图片为代价,让图片充满ImageView。
可以和FIT_XY做下对比,CENTER_CROP和FIT_XY是唯二的可以保证填满ImageView的值。所不同的是,FIT_XY是以不保持原始比例伸缩为代价(但是保证原图全部显示出来);而CENTER_CROP是以不能显示完整原图为代价(但是保证原图的原始比例)。
CENTER_CROP和FIT_CENTER的对比
二者都会按原始比例伸缩图片,所不同的是,CENTER_CROP将图片伸缩到填满ImageView为止,FIT_CENTER伸缩到图片完整并居中显示为止。
下面两个动图可以让你看得更清楚:

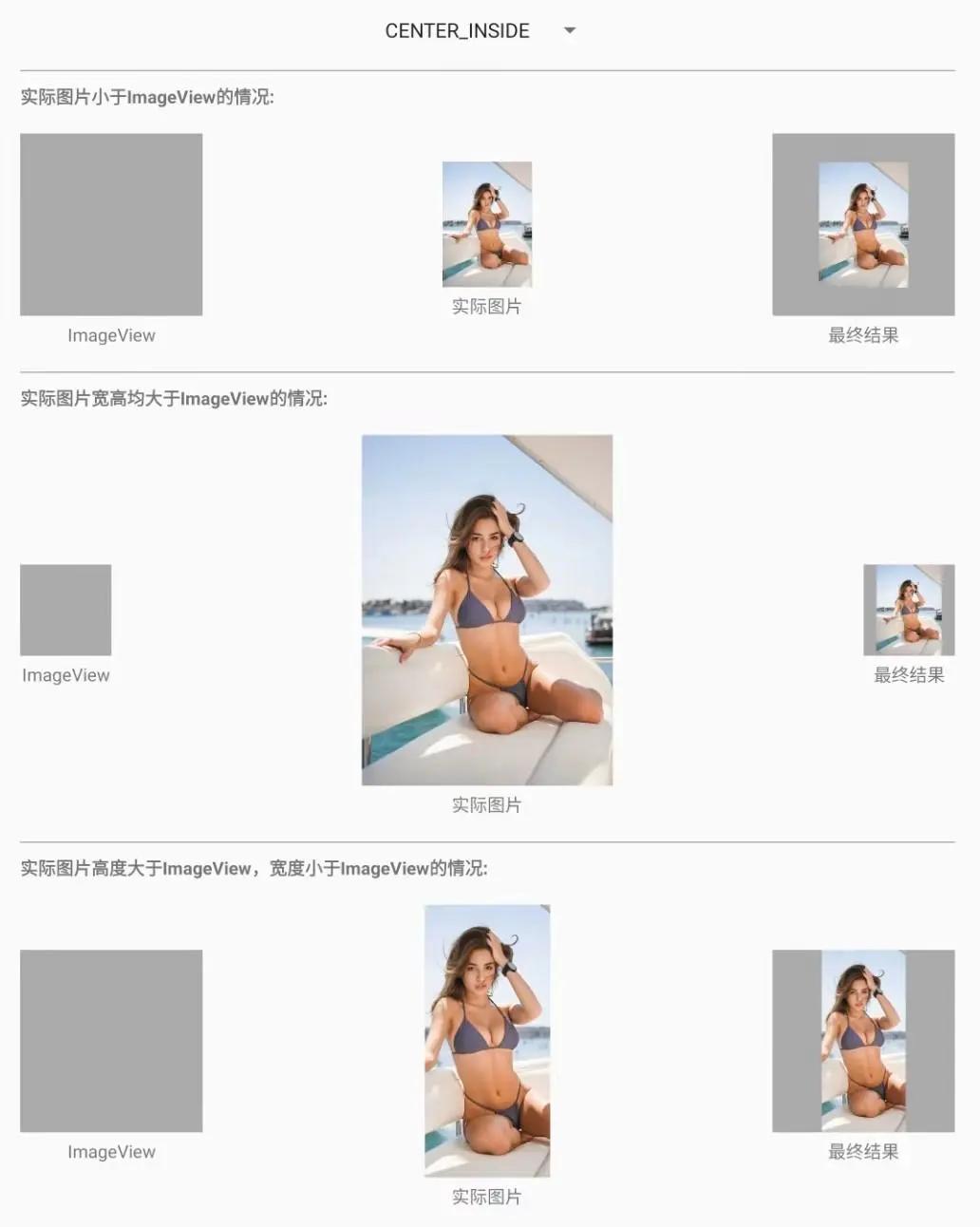
CENTER_INSIDE
先看例子:

CENTER_INSIDE又是一个奇怪的值,原文的解释也是让人看不懂:
Scale the image uniformly (maintain the image's aspect ratio) so that both dimensions (width and height) of the image will be equal to or less than the corresponding dimension of the view (minus padding).
其实总结起来很简单:当原图大于ImageView的时候,相当于FIT_CENTER。当原图小于等于ImageView的时候,相当于CENTER。
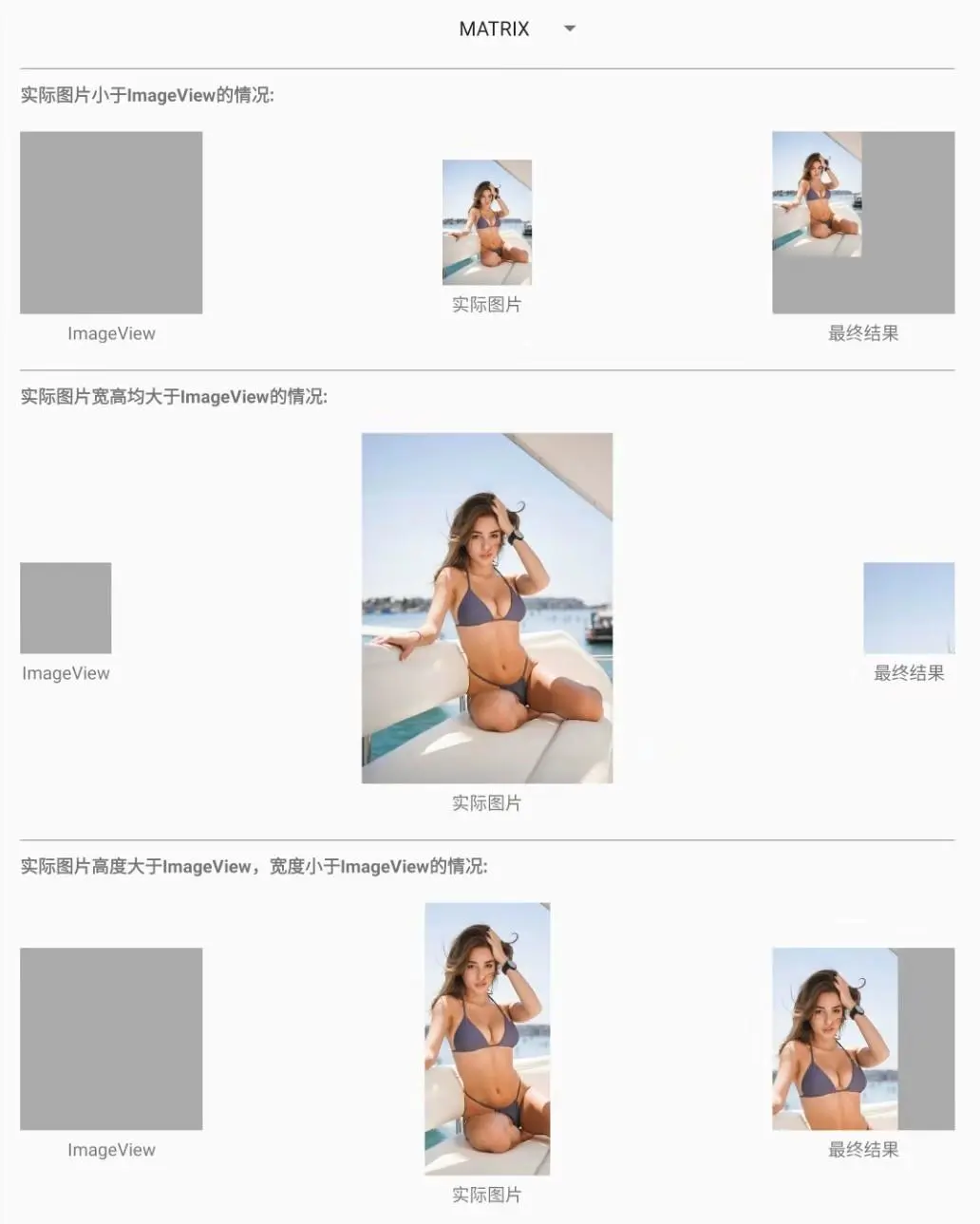
MATRIX
看下例子

MATRIX的效果比较简单:不改变原图的大小,从ImageView的左上角开始绘制,超出部分做剪切处理。不保证填满ImageView,也不保证图片完全显示。和CENTER有点类似。反正我在项目中是没有用过这个值。
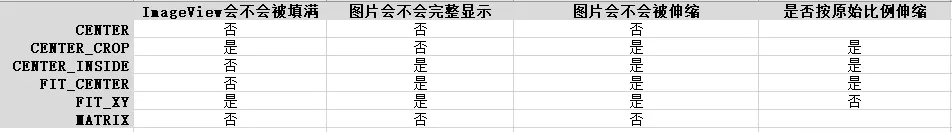
总结
下面的表格总结了下各个属性值的特点,注意,表格中为“是”并不是说一定会发生,只是说明有这种可能。

思考题
最后再给大家出一道思考题,看看大家的掌握情况:
要实现微信朋友圈九宫格的照片效果,应该使用ScaleType的哪个值?
相信通过学习本文章,聪明的你很快就能找到答案。
作者:我爱纽约先生
链接:https://www.jianshu.com/p/c0bfa575d163
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端
2014-02-24 android 利用数字证书对程序签名
2014-02-24 android Service Activity三种交互方式(付源码)