使用canvas.drawRoundRect()时,解决四个圆角的线比较粗的问题
最近在使用 drawRoundRect(float left, float top, float right, float bottom, float rx, float ry, Paint paint) 画圆角矩形时,四个圆角的线总是比四条边的线更粗,看起来相当难看。
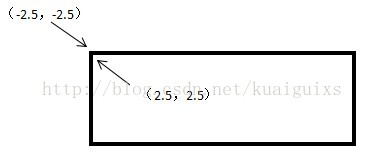
如下图:

画图的代码片段如下。
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int width = getWidth();
int height = getHeight();
mPaint.setColor(Color.BLUE);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(5);
canvas.drawRoundRect(0, 0, width, height, 20, 20, mPaint);
}
为啥会这样呢。试图查看源码,发现该方法的实现是利用JNI调用的本地方法。只能自己闷头调试,终于。。。
其实,不是圆角的线粗了,而是四条边的线变细了。what ?
圆角矩形应该是基于矩形绘制的,当 mPaint.setStrokeWidth(5) 设置线宽为5,那么矩形的左上角的外边是从 (-2.5,-2.5)开始,内角是从(2.5,2.5)开始,加起来线宽是5。

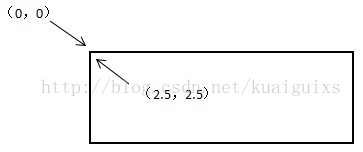
但是画布Canvas是从(0,0)开始显示的,所以四条边的外面一半就被截掉显示不了了。如下图。所以其实一般情况下,我们画出来的矩形的线宽只有我们 setStrokeWidth设置的一半宽。

当形状是圆角矩形时,四个角缩进去了,所以圆角上的弧线没有被截掉一半,是我们setStrokeWidth 时的真正线宽。导致圆角上的线看起来特别粗。
找到原因,就easy了,在绘制圆角矩形时,往里缩一点,不要让四条边被截掉一半就可以了。
代码如下,绘制时,调整下点的参数
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int width = getWidth();
int height = getHeight();
mPaint.setColor(Color.BLUE);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(5);
canvas.drawRoundRect(2.5f, 2.5f, width-2.5f, height-2.5f, 20, 20, mPaint);
}
这样显示出来的圆角矩形看起来就舒服多了。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端
2013-01-25 Android 判断SD卡是否存在及容量查询
2013-01-25 Android 手机内外存储路径