android 如何使用手机厂商封装系统相应版本的样式
main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" tools:context=".MainActivity" > <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" android:onClick="button" /> </LinearLayout>
MainActivity.java
public class MainActivity extends Activity { /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); } public void button(View v){ new AlertDialog.Builder(MainActivity.this) .setIcon(android.R.drawable.ic_menu_info_details) .setTitle("金软Office[试用版]") .setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { // TODO Auto-generated method stub } }).show(); } }
注意:
如果在AndroidManifest.xml定义如下
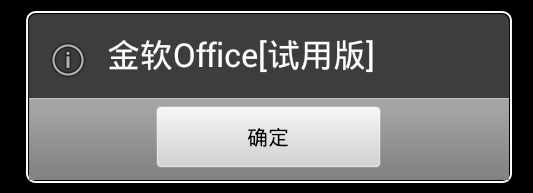
<uses-sdk android:minSdkVersion="7" />
效果图为:

如果是如下定义
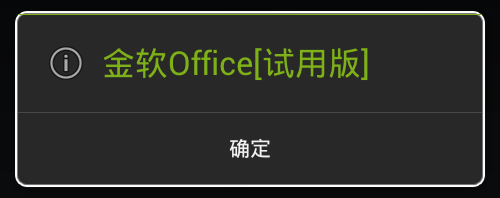
<uses-sdk android:minSdkVersion="7"android:targetSdkVersion="15"/>
效果图:

测试机为HTC G14
后面发现添加
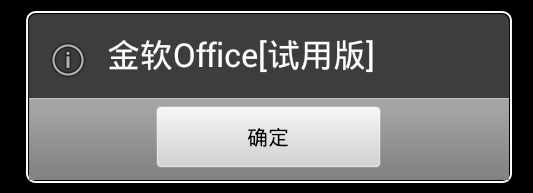
android:theme="@android:style/Theme.NoTitleBar"
后,图片为

为了完成最初目的:
styleAndroidManifest.xml
<?xml version="1.0" encoding="UTF-8" ?> <resources> <style name="concealTitle"> <item name="android:windowNoTitle">true</item> </style> </resources>
定义完了一个style,接下来就是在AndroidManifest.xml中使用了:
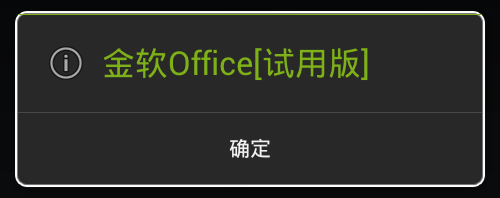
<application android:icon="@drawable/icon" android:label="@string/app_name" android:theme="@style/concealTitle">
最终效果实现:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端