Android中ListView动态加载数据
1. 引言:
为了提高ListView的效率和应用程序的性能,在Android应用程序中不应该一次性加载ListView所要显示的全部信息,而是采取分批加载策略,随着用户的滑动,动态的从后台加载所需的数据,并渲染到ListView组件中,这样可以极大的改善应用程序的性能和用户体验。
2. 交互:
进入ListView组件,首先预加载N条记录,当用户滑动到最后一条记录显示加载提示信息,并从后台加载N条数据,接着渲染UI界面。
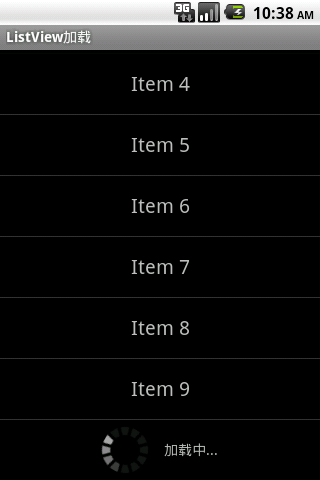
3. 效果图:

4. 程序实现:
- package com.focus.loading;
- import android.app.ListActivity;
- import android.os.Bundle;
- import android.os.Handler;
- import android.view.Gravity;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.AbsListView;
- import android.widget.BaseAdapter;
- import android.widget.LinearLayout;
- import android.widget.ListView;
- import android.widget.ProgressBar;
- import android.widget.TextView;
- import android.widget.AbsListView.OnScrollListener;
- import android.widget.LinearLayout.LayoutParams;
- public class ListViewLoadingActivity extends ListActivity implements
- OnScrollListener {
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- /**
- * "加载项"布局,此布局被添加到ListView的Footer中。
- */
- mLoadLayout = new LinearLayout(this);
- mLoadLayout.setMinimumHeight(60);
- mLoadLayout.setGravity(Gravity.CENTER);
- mLoadLayout.setOrientation(LinearLayout.HORIZONTAL);
- /**
- * 向"加载项"布局中添加一个圆型进度条。
- */
- ProgressBar mProgressBar = new ProgressBar(this);
- mProgressBar.setPadding(0, 0, 15, 0);
- mLoadLayout.addView(mProgressBar, mProgressBarLayoutParams);
- /**
- * 向"加载项"布局中添加提示信息。
- */
- TextView mTipContent = new TextView(this);
- mTipContent.setText("加载中...");
- mLoadLayout.addView(mTipContent, mTipContentLayoutParams);
- /**
- * 获取ListView组件,并将"加载项"布局添加到ListView组件的Footer中。
- */
- mListView = getListView();
- mListView.addFooterView(mLoadLayout);
- /**
- * 组ListView组件设置Adapter,并设置滑动监听事件。
- */
- setListAdapter(mListViewAdapter);
- mListView.setOnScrollListener(this);
- }
- public void onScroll(AbsListView view, int mFirstVisibleItem,
- int mVisibleItemCount, int mTotalItemCount) {
- mLastItem = mFirstVisibleItem + mVisibleItemCount - 1;
- if (mListViewAdapter.count > mCount) {
- mListView.removeFooterView(mLoadLayout);
- }
- }
- public void onScrollStateChanged(AbsListView view, int mScrollState) {
- /**
- * 当ListView滑动到最后一条记录时这时,我们会看到已经被添加到ListView的"加载项"布局, 这时应该加载剩余数据。
- */
- if (mLastItem == mListViewAdapter.count
- && mScrollState == OnScrollListener.SCROLL_STATE_IDLE) {
- if (mListViewAdapter.count <= mCount) {
- mHandler.postDelayed(new Runnable() {
- @Override
- public void run() {
- mListViewAdapter.count += 10;
- mListViewAdapter.notifyDataSetChanged();
- mListView.setSelection(mLastItem);
- }
- }, 1000);
- }
- }
- }
- class ListViewAdapter extends BaseAdapter {
- int count = 10;
- public int getCount() {
- return count;
- }
- public Object getItem(int position) {
- return position;
- }
- public long getItemId(int position) {
- return position;
- }
- public View getView(int position, View view, ViewGroup parent) {
- TextView mTextView;
- if (view == null) {
- mTextView = new TextView(ListViewLoadingActivity.this);
- } else {
- mTextView = (TextView) view;
- }
- mTextView.setText("Item " + position);
- mTextView.setTextSize(20f);
- mTextView.setGravity(Gravity.CENTER);
- mTextView.setHeight(60);
- return mTextView;
- }
- }
- private LinearLayout mLoadLayout;
- private ListView mListView;
- private ListViewAdapter mListViewAdapter = new ListViewAdapter();
- private int mLastItem = 0;
- private int mCount = 41;
- private final Handler mHandler = new Handler();
- private final LayoutParams mProgressBarLayoutParams = new LinearLayout.LayoutParams(
- LinearLayout.LayoutParams.WRAP_CONTENT,
- LinearLayout.LayoutParams.WRAP_CONTENT);
- private final LayoutParams mTipContentLayoutParams = new LinearLayout.LayoutParams(
- LinearLayout.LayoutParams.WRAP_CONTENT,
- LinearLayout.LayoutParams.WRAP_CONTENT);
- }



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具
· Manus的开源复刻OpenManus初探