jsTree的checkbox默认选中和隐藏
jstree复选框自定义显示隐藏和初始化默认选中
首先需要配置 Checkbox plugin
"plugins" : ['checkbox']
设置默认选中状态(checkbox 选中)
state: {checked: true}
$.jstree.defaults.checkbox.tie_selection
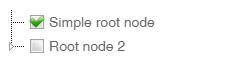
示例:
$('#demo_tree').jstree({
"core" : {
'data': [
{ "id" : "ajson1", "parent" : "#", "text" : "Simple root node", state: {checked: true}},
{ "id" : "ajson2", "parent" : "#", "text" : "Root node 2" },
{ "id" : "ajson3", "parent" : "ajson2", "text" : "Child 1" },
{ "id" : "ajson4", "parent" : "ajson2", "text" : "Child 2" },
]
},
"plugins" : ['checkbox'],
"checkbox" : {
"tie_selection": false,
}
});

jstree复选框自定义显示隐藏
jstree 本身不支持在节点中隐藏 checkbox,国外有个大佬给出一个利用 css 来隐藏的解决方案:
首先来一段 css
.no_checkbox>i.jstree-checkbox{display:none}
然后在 data 的 json 数据结构中
$('#demo_tree').jstree({
"core" : {
'data': [
{ "id" : "ajson1", "parent" : "#", "text" : "Simple root node", state: {checked: true}},
{ "id" : "ajson2", "parent" : "#", "text" : "Root node 2" },
{ "id" : "ajson3", "parent" : "ajson2", "text" : "Child 1" , a_attr: {class: "no_checkbox"}},
{ "id" : "ajson4", "parent" : "ajson2", "text" : "Child 2" },
]
},
"plugins" : ['checkbox'],
});
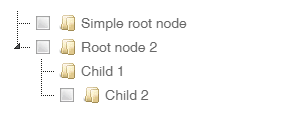
效果:

jstree version => 3.3.8
参考:
https://stackoverflow.com/questions/6112567/jstree-hide-checkbox
分类:
javascript
标签:
jstree




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异