html5 效果 按下鼠标数值自动增长
<!doctype html> <html> <head> <style> * { margin:0; padding:0; } div { margin:10px auto; width:300px; text-align:center; } meter { border:1px solid red; width:300px; } </style> </head> <body> <div> <meter id="song" min="0" max="100" high="70" value="10"></meter> <button id="add">增加</button> <button id="minus">减少</button> <div id="num">10</div> </div> <script> function $(id) { return document.getElementById(id); } $('add').onclick = function(){ var val = $('song').value; val ++; $('song').value = val; $('num').innerHTML = val; } var timer = null; var start_timer = null; $('add').onmousedown = function(){ //延迟两秒 start_timer = setTimeout(function(){ timer = setInterval(function(){ var val = $('song').value; val += 1; $('song').value = val; $('num').innerHTML = val; },150) },500) } $('add').onmouseup = function(){ //清除启动器 clearTimeout(start_timer); //清除间隔启动器 clearInterval(timer); } </script> </body> </html>
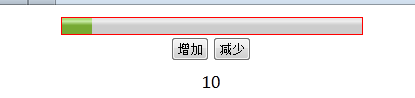
效果图: