vue结合element-ui 的select 全选问题
下拉列表多选 问题
通过操作 所有来进行全选 全不选问题
element-ui 中 select
记录下自己最近使用
element-ui中的select多选问题
在element中默认是指单纯多选,但是公司要求,需要有一个控制选择多选的值。测试许久终于整出来,特意记录一下
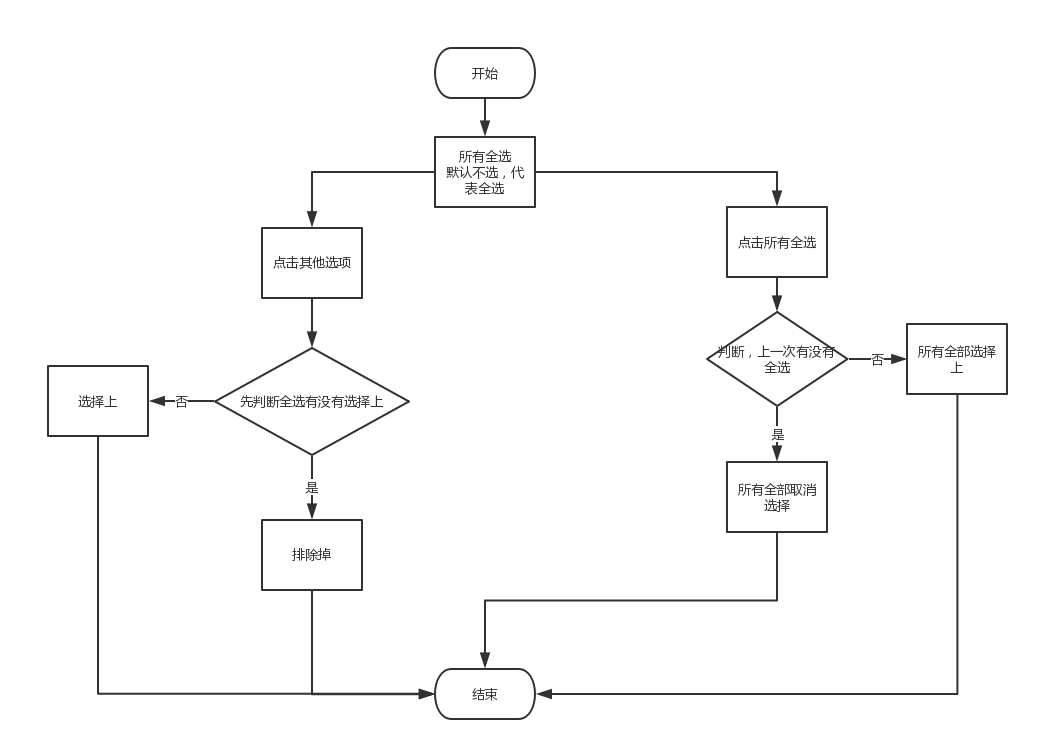
思路

- element 中的组件
<template>
<el-select v-model="value5" collapse-tags multiple placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</template>
//数据
data() {
return {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value5: []
}
}
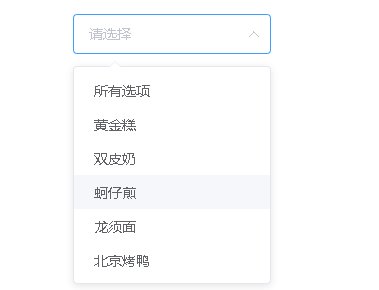
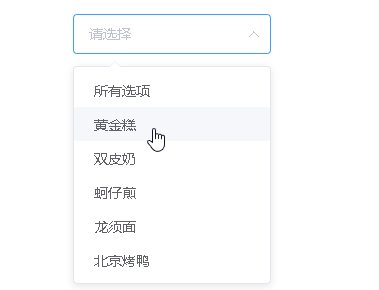
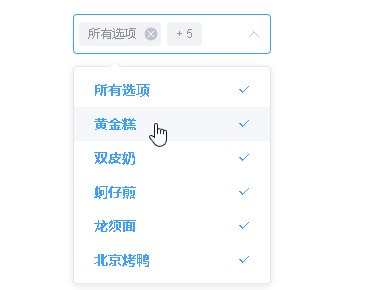
- 默认是这样的

// template
给el-select 添加 change事件
//data 中添加
oldOptions // 用来储存上一次的数据
//methods
selectAll(val) {
let allValues = []
//保留所有值
for (let item of this.options) {
allValues.push(item.value)
}
// 用来储存上一次的值,可以进行对比
const oldVal = this.oldOptions.length === 1 ? [] : this.oldOptions[1]
// 若是全部选择
if (val.includes('选项0')) this.value5 = allValues
// 取消全部选中 上次有 当前没有 表示取消全选
if (oldVal.includes('选项0') && !val.includes('选项0')) this.value5 = []
// 点击非全部选中 需要排除全部选中 以及 当前点击的选项
// 新老数据都有全部选中
if (oldVal.includes('选项0') && val.includes('选项0')) {
const index = val.indexOf('选项0')
val.splice(index, 1) // 排除全选选项
this.value5 = val
}
//全选未选 但是其他选项全部选上 则全选选上 上次和当前 都没有全选
if (!oldVal.includes('选项0') && !val.includes('选项0')) {
console.log(11)
if (val.length === allValues.length - 1) this.value5 = ['选项0'].concat(val)
}
//储存当前最后的结果 作为下次的老数据
this.oldOptions[1] = this.value5
}
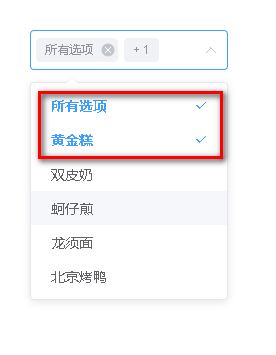
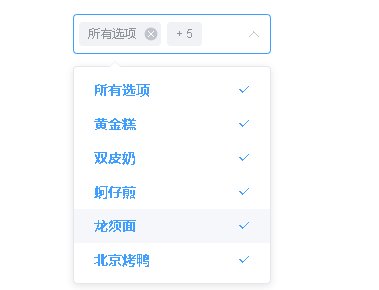
- 最终效果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通