element-ui select 下拉框位置错乱--解决
element-ui select 下拉框位置错乱
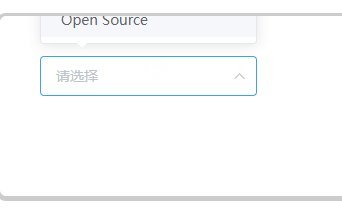
由于使用 element-ui 的 select 组件时,下拉框的位置错乱了。

开始查找问题
通过各种问题查找,发现是 css 问题
css
body {
position: relative;
}
#app {
margin-top: 70px;
}
html
<div id="app">
<el-select v-model="value" placeholder="请选择">
<el-option v-for="item in options" :key="item.code" :label="item.name" :value="item.name">
</el-option>
</el-select>
</div>
最初是使用 popper-append-to-body 来解决,但是由于父元素使用了 overflow: auto (避免改变布局结构),而导致下拉框在父元素内部。

总结
通过上面的方式,有两种方式进行解决
- 父元素尽可能不使用
margin-top换为padding-top - 使用
popper-append-to-body时,父元素不要使用overflow: auto - demo展示
通过查找element的源码时,发现是其引用 popper.js 的缘故
分类:
vue
标签:
element-ui
, javascript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通