javaEE-第二次作业
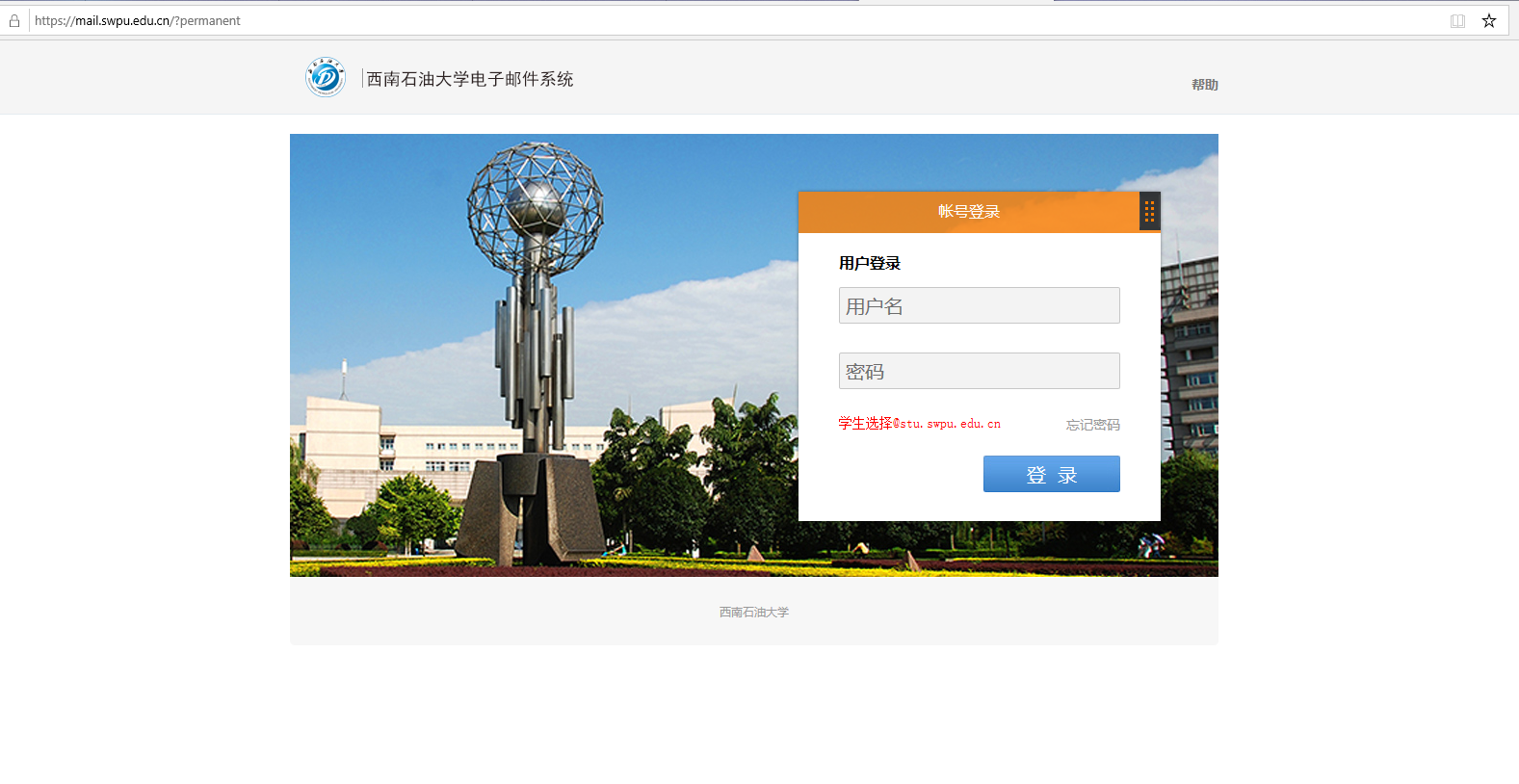
1.首先查看要制作模仿的网页页面:http://mail.swpu.edu.cn/

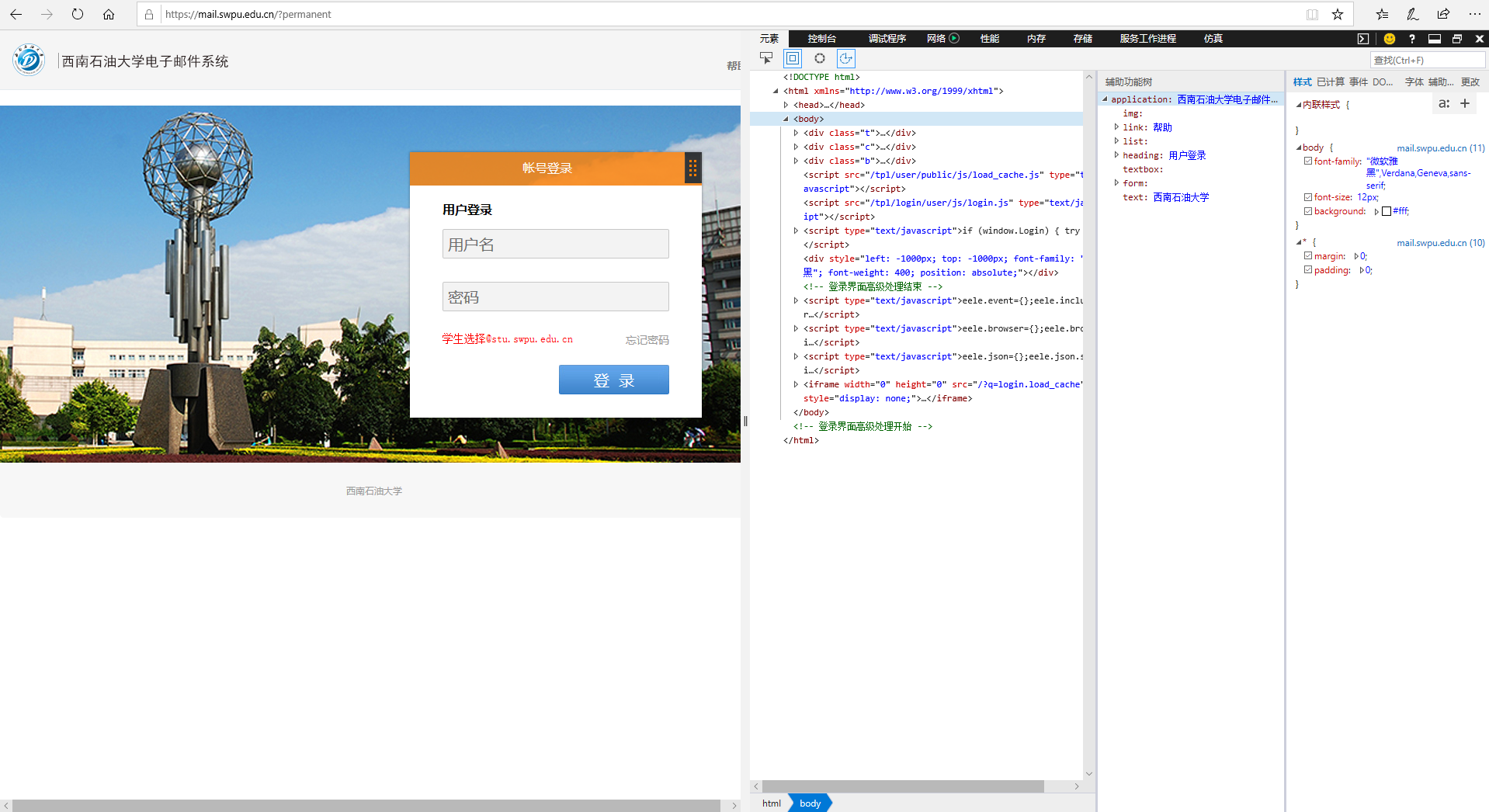
2.按F12查看该网页的html代码,并分析各个元素

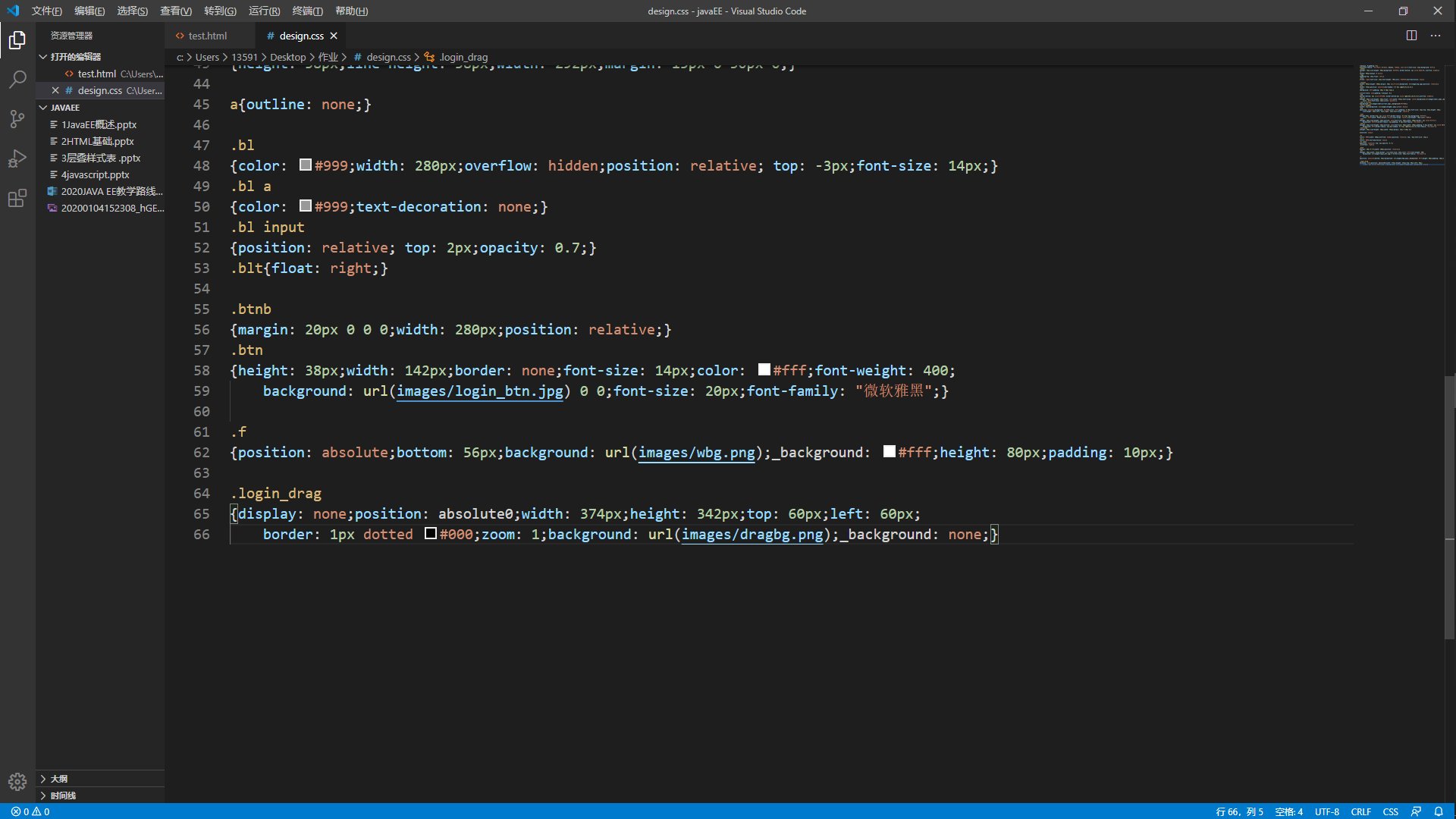
3.在VScode中新建自定义的HTML文件和CSS文件,html文件用于编写我们要模仿网页的代码,css文件用于排版美化界面,另外还要建立一个images文件夹来存放编写网页需要用的图片。

4.将网页的图片存在新建的images文件夹。
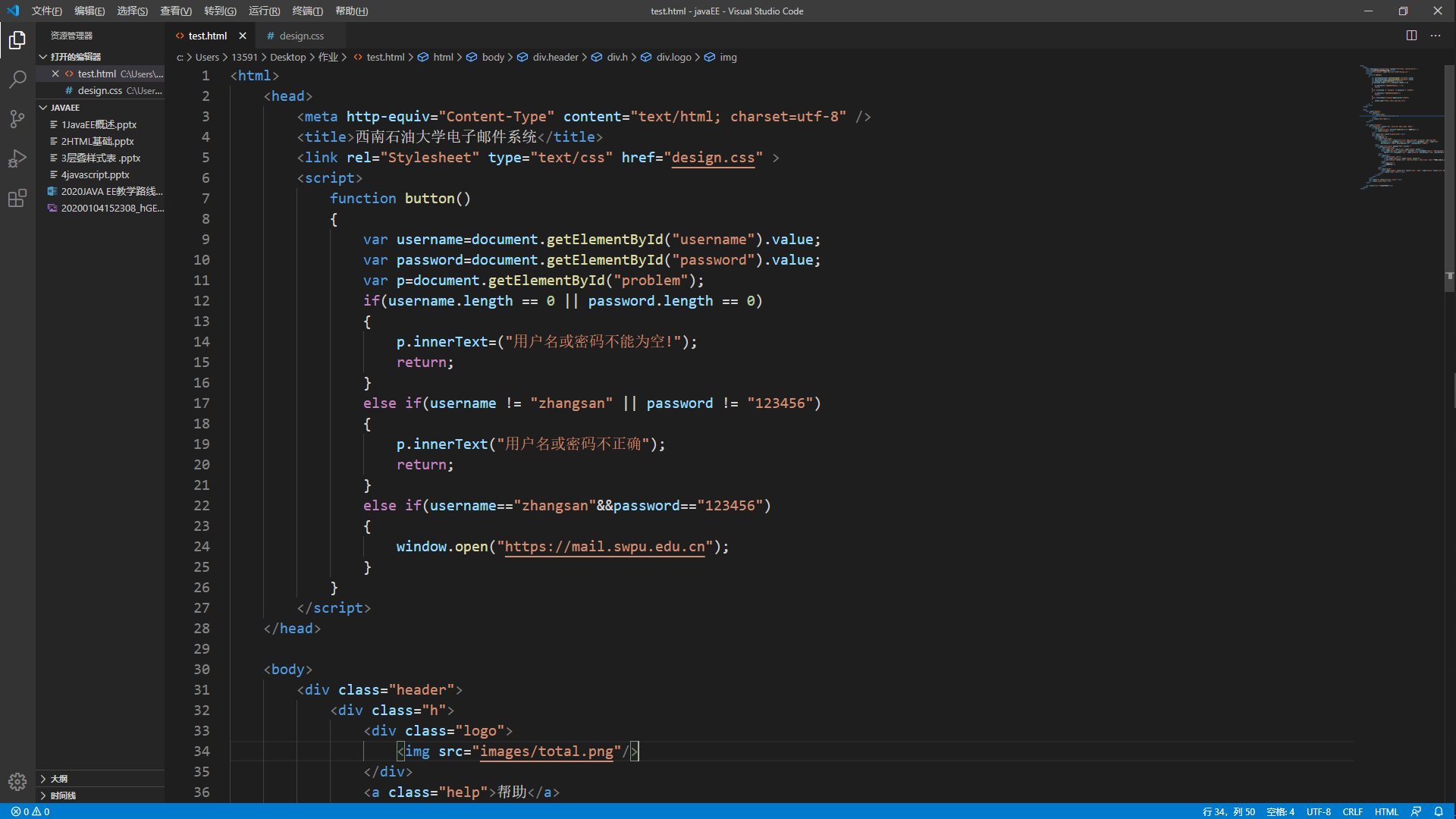
5.根据分析的代码情况模仿着编写网页,可直接复制原有代码后自行调整,也可一点点模仿代码进行编写。我是后一种方式进行编写,这样可以深入理解html语言,并且理清元素之间的关系。


其中标题部分,如果直接打印汉字可能会乱码,应该在前面加上
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
这样汉字部分就不会出现乱码情况
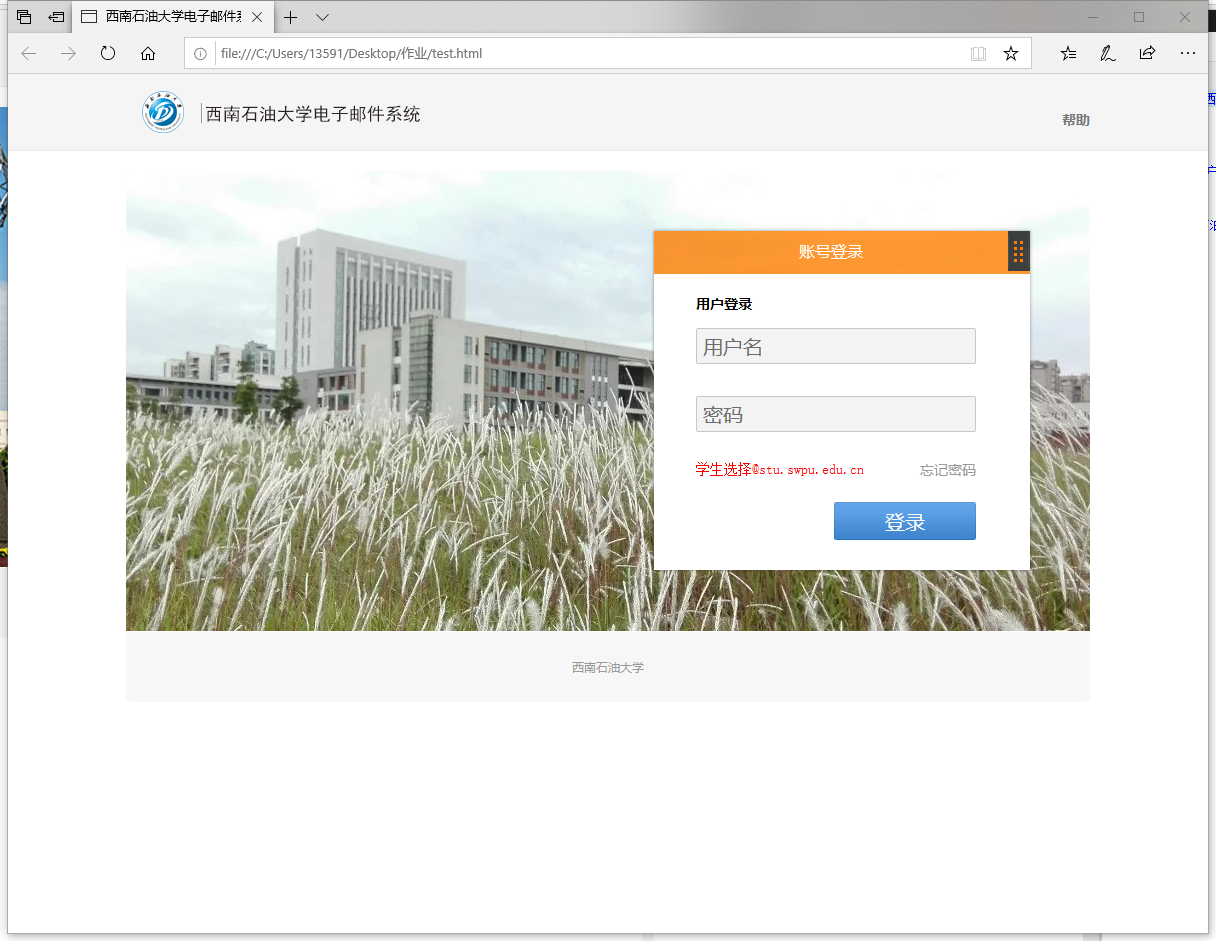
6.编写代码过程中应该随时查看编译效果,以便进行调整,打开自己编写好的网页进行检查

7.以相同的方式查看编写的网页代码,观察是否一致。
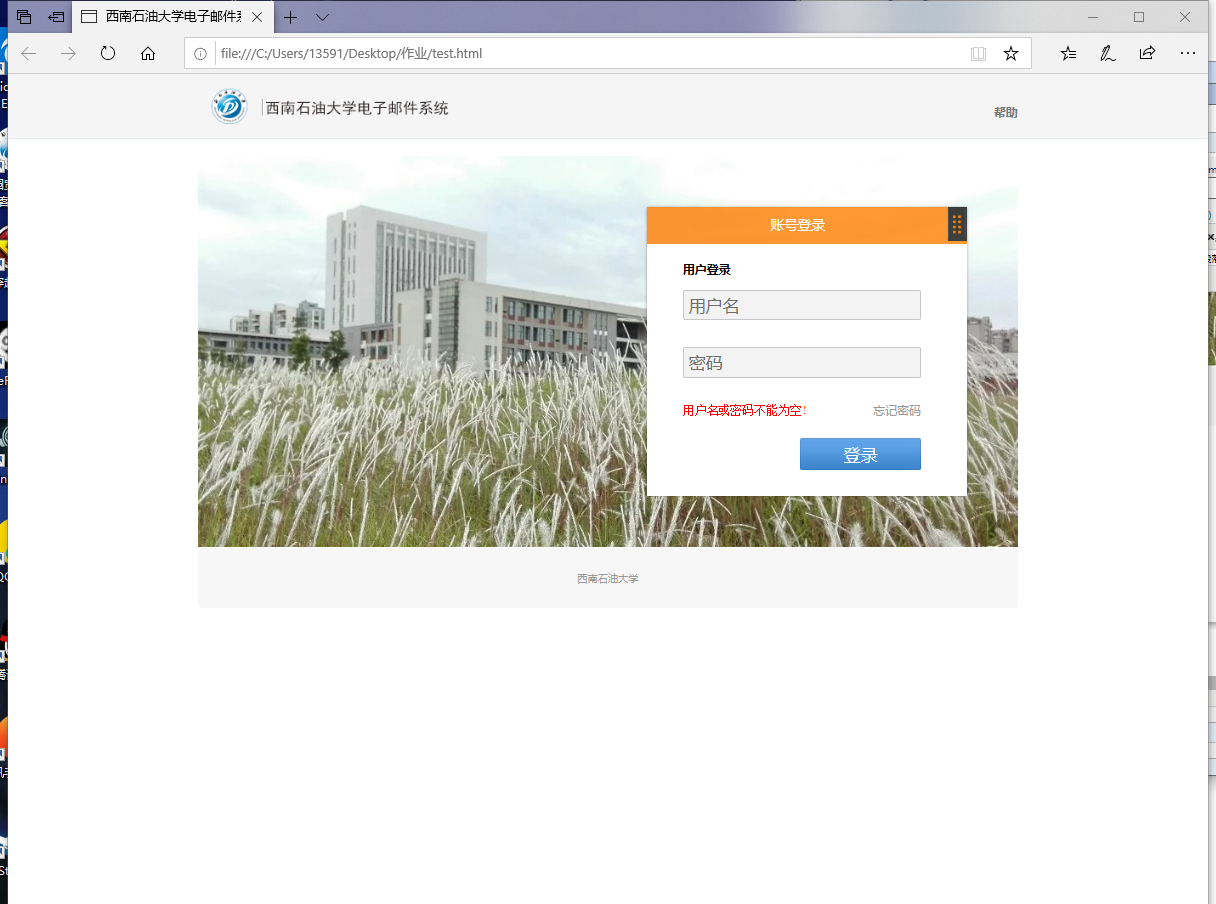
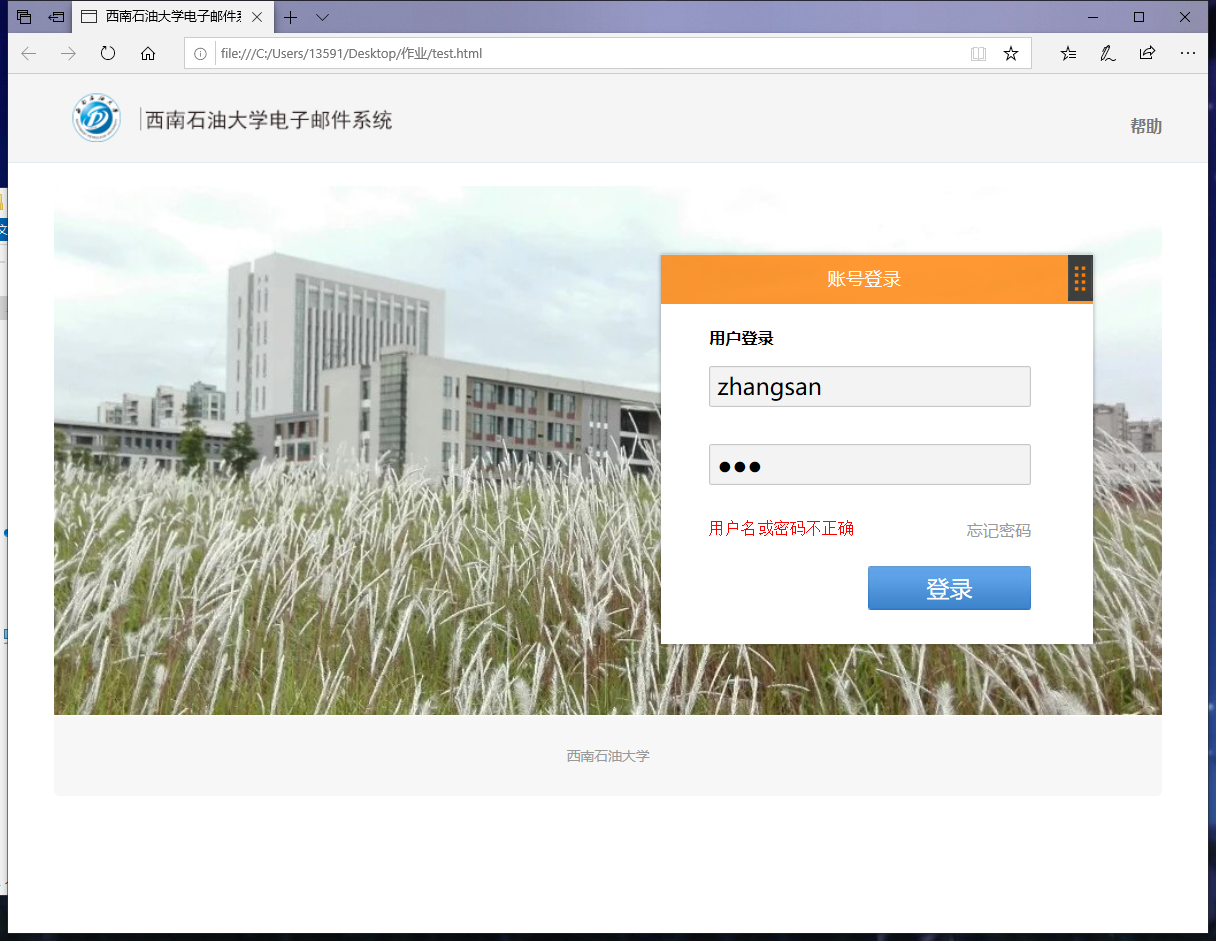
8.运用js语言来对输入的用户和密码进行判断,这里我针对为空、输入错误和正确3种情况进行判断,正确后跳转到http://mail.swpu.edu.cn/,其余两种则是显示错误原因


9.将代码放在码云上,码云链接:https://gitee.com/kubaiyi/JavaEE-HTML