webpack前置知识2(JavaScript项目初始化)
所有的JavaScript项目都是在终端输入npm init -y进行项目初始化,如果要自定义项目规则,去掉 -y 参数。


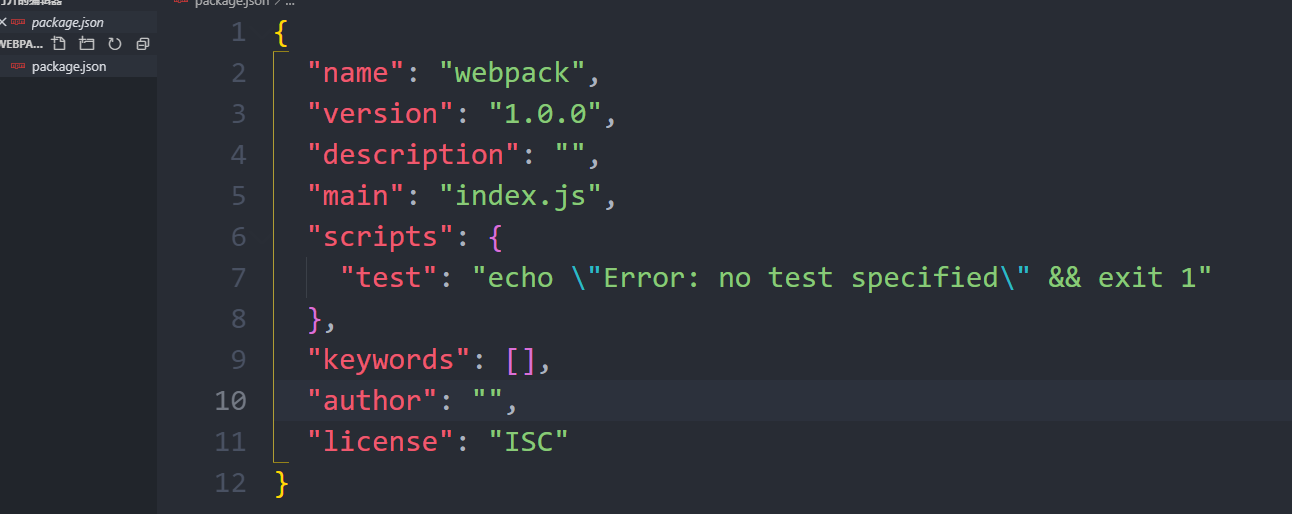
运行上述命令后,项目内会新建一个package.json文件,打开该文件如下:

package.json文件内部就是一个JSON对象,该对象的每一个成员就是当前项目的一项设置。比如name就是项目名称,version是版本
package.json文件解释
name: 项目名称
version: 项目版本号
description: 项目描述
main:入口文件,引用某开发依赖包,这个字段的默认值是模块根目录下面的index.js,不然工程中无法用import导入依赖包;不使用main属性的话我们可能需要这样写引用:require("some-module/dist/app.js")
author,作者,这里要你预先配置自己的git。
格式设置如下:
{ “name” : “abc”
, “email” : “abc@123.com” //问题反馈的Url或email配置
, “url” : “http://barnyrubble.tumblr.com/” //问题反馈的Url或email配置
}
scripts:scripts指定了运行脚本命令的npm命令行缩写,比如start指定了运行npm run start时,所要执行的命令。
dependencies:指定了项目运行所依赖的模块,整个项目一直都需要的模块
devDependencies指定项目开发所需要的模块,上线发布后就没用的模块。
从上面的例子不难发现,我们每进行一次打包都要输入一段冗长的命令,这样做不仅耗时而且容易出错。为了使命令行指令更加简洁,我们可以在package.json中添加一个脚本命令。
npm 允许在package.json文件里面,使用scripts字段定义脚本命令。
{
// ...
"scripts": {
"build": "node build.js"
}
}
上面代码是package.json文件的一个片段,里面的scripts字段是一个对象。它的每一个属性,对应一段脚本。比如,build命令对应的脚本是node build.js。
命令行下使用npm run命令,就可以执行这段脚本。
除去以上的这些命令外,经常还能见到一些npm start、npm deploy、 npm build等等之类的命令,这些一般都是在package.json 中自定义的一些启动、重启、停止服务之类的命令。可以在package.json文件的scripts字段里自定义。例如:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack",
"start": "webpack-dev-server main.js,
"deploy": "set NODE_ENV=production"
}
关于package.json的详细文档,有兴趣的同学可以参考《package.json中文文档》;
扩展内容(下载包缓慢时使用)
在终端,安装nrm工具,使用 nrm use进行镜像地址切换,然后使用npm 进行cnpm包的安装,接着即可使用cnpm进行包的管理。
nrm和cnpm的安装使用
作用: 提供了一些最常用的NPM包镜像地址,能够让我们快速的切换安装包时候的服务器地址;
镜像:因为很多node包都是托管在外国服务器,但是由于网络原因,国内经常访问不到。国内的淘宝团队对该服务器进行了映射,即拷贝了一份放在国内,供开发者使用,淘宝团队每10分钟对所有镜像进行更新,创建一个和官网完全一样的NPM服务器,只不过,数据都是从人家那里拿过来的,除此之外,使用方式完全一样;
-
运行npm i nrm -g 全局安装nrm包;
![npm i nrm-g npm i nrm-g]() npm i nrm-g
npm i nrm-g -
使用nrm use npm或nrm use taobao切换不同的镜像源地址;

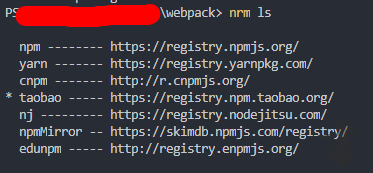
- 使用nrm ls查看当前所有可用的镜像源地址以及当前所使用的镜像源地址;

npm i nrm -g //安装nrm工具
nrm use taobao //切换镜像地址
npm i cnpm -g //安装包管理工具
cnmp i package //安装包




 浙公网安备 33010602011771号
浙公网安备 33010602011771号