超强的局部渲染着色器shadertoy
https://www.armbbs.cn/forum.php?mod=viewthread&tid=116944
超强的局部渲染着色器shadertoy,VSCode上也有对应的插件
https://www.shadertoy.com/
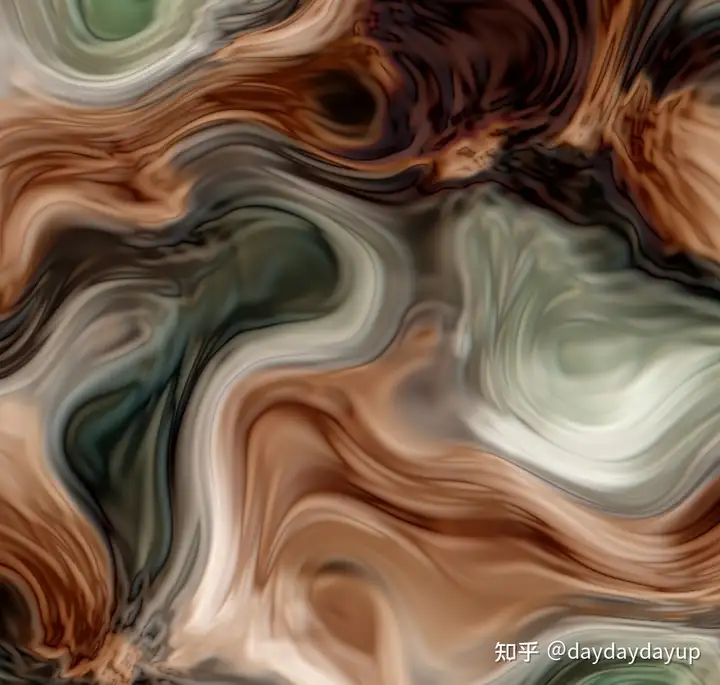
他们官网上分享了很多炫酷的设计Demo效果,每个都是渲染着色出来的。



VSCode也有对应的插件
https://marketplace.visualstudio.com/items?itemName=stevensona.shader-toy

https://zhuanlan.zhihu.com/p/477011787
对shadertoy早有耳闻,实在惊叹于大神们把数学转化为美妙图像的黑魔法。这两天快速了解了一下shadertoy的一些原理,也写了几个shader,此文记录一下我对于shadertoy的基础认识。此文不做具体的技术介绍,只是分享我对shadertoy的整体认识,以及文末提供收集的一些学习资料。
- 2d绘图
抽象的来理解,shadertoy就是提供了一块画布,但是与processing或者一些手工绘图工具不一样,shadertoy的操作对象是像素点,需要用程序指定每个像素点的颜色。从原理上来说,shadertoy是一个像素着色器,输入变量是每个像素点的坐标fragCoord,输出变量是每个像素点的颜色fragColor,我们在shadertoy里面的工作就是计算或者指定fragColor的值。由于像素是图像最基本的单元,所以理论上shadertoy可以绘制出任何效果。
像素绘制。基于shadertoy的工作原理,最容易想到的绘制方法就是将像素点的坐标通过一些数学计算和变化,最后赋值给颜色。计算屏幕坐标uv值、三角函数等都是常用的手法。下面是一位大神的作品。

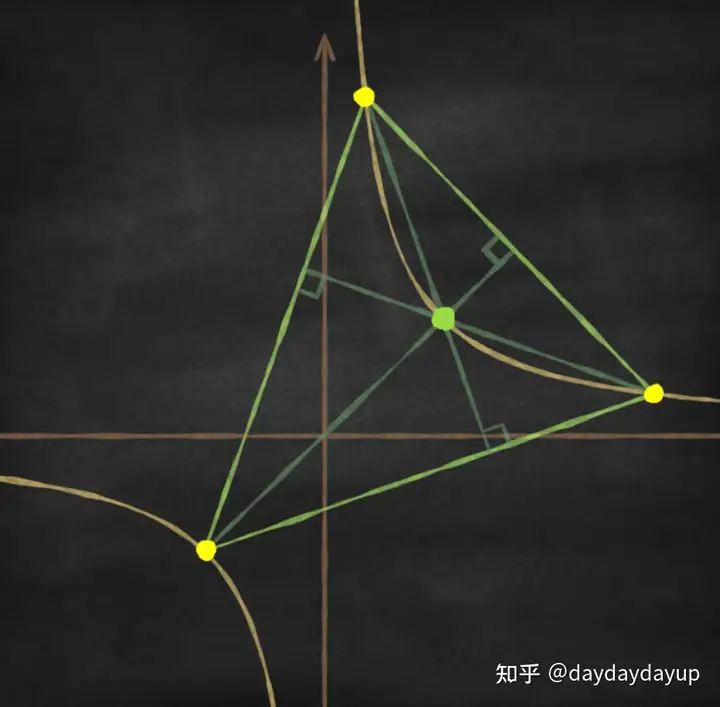
几何绘制。shadertoy,或者说glsl,没有提供绘制基本几何图形的函数,但是我们可以自行定义这些函数。比如说,要画一个圆心在p半径为r的圆,那么满足length(fragCoord-p)==r的像素点就在圆上了。推广一步,只要是有解析式的二维图形,我们都可以用这种方式来绘制。如果把他们封装成函数或者结构体,我们就可以用绘制几何图形的方式来写shader了。

- 3d绘图
由于shadertoy只提供像素着色器(相当于一块平面画布),不提供顶点着色器,也不能输入模型,所以在三维物体的渲染和制作上有难度。其中常用方法是SDF(符号距离函数)和raymarching的方法。
我们在maya或者rhino中建模时,大多数建立的几何图形时显式几何,通常我们指定一些控制点、控制线就可以绘制图形,这些图形非常直观容易容易控制,但是很难计算距离。还有一种几何称为隐式几何,比如说球体,他们往往可以用一个数学公式表达,这非常便于求距离或者判断位置关系。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
2019-12-09 删除文件中的 ^M 字符