JavaScript制作时钟特效
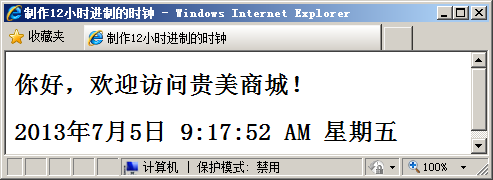
需求说明:制作显示年、月、日、星期几并且显示上午(AM)和下午(PM)的
12进制的时钟,具体效果如下所示:

代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <meta http-equiv="Content-Type" content="text/html charset=utf-8"> <html> <head> <title>获取日期</title> <style type="text/css"> p{ font-weight: bold; } </style> <script type="text/javascript" > function fun(){ // 新建一个date对象 var date =new Date(); var year = date.getFullYear(); var month = date.getMonth(); var day = date.getDate(); var hour = date.getHours(); var minutes = date.getMinutes(); var seconds = date.getSeconds(); var week = date.getDay(); if(week==1){ week="一"; }if(week==2){ week="二"; } if(week==3){ week="三"; } if(week==4){ week="四"; } if(week==5){ week="五"; } if(week==6){ week="六"; } if(week==7){ week="日"; } var am=""; if(hour>=0 && hour<=12){ am = "AM"; }else{ am = "PM" } document.getElementById("date").innerHTML=year+"年"+month+"月"+day+"日"+" "+hour+":"+minutes+":"+seconds+" "+am+" 星期"+week; } onload = function(){ setInterval("fun()",100); } </script> </head> <body> <h1>你好,欢迎访问贵美商城!</h1> <p id="date"></p> </body> </html>
如果您认为阅读这篇博客让您有些收获,不妨点击一下右下角的【推荐】
本文版权归作者和博客园共有,欢迎转载


