iOS电量获取
一、Ios获取方法
Instrument电量工具获取
操作步骤:
a) 手机不能连接数据线,kill掉后台所有app进程
b) 点击设置,选择开发,点击Logging,开启Energy,点击Start Recording
c) 打开被测app,进入你想要检查耗电量的页面,操作一段时间
d) 操作一段时间以后,回到设置里刚才Logging的地方,点击Stop Recording
e) Mac电脑打开xcode,刚才测试的手机数据线连接mac电脑,xcode选择刚才的手机
f) xcode点击Product,选择profile,打开instrument,选择Energy Log,打开
g) 再点击File,选择Import Logged Data from Device,进入分析

2. 测试结果:(电脑悦选app为例)
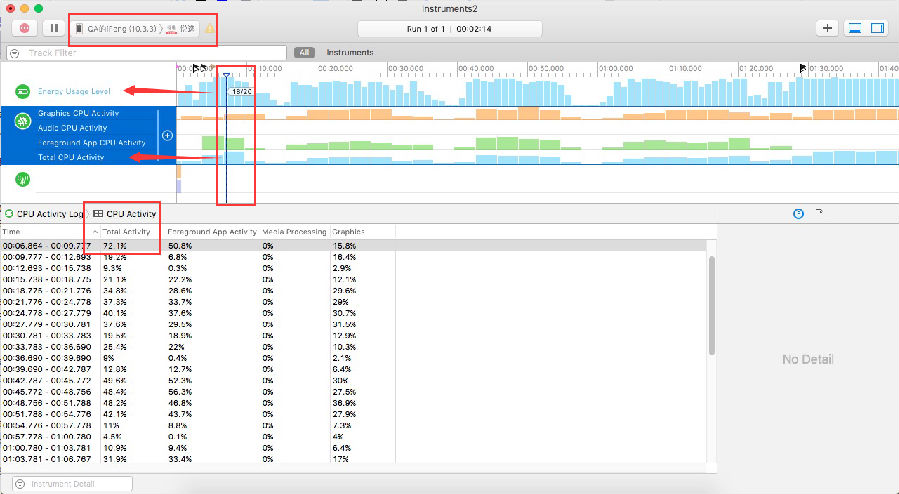
图一:

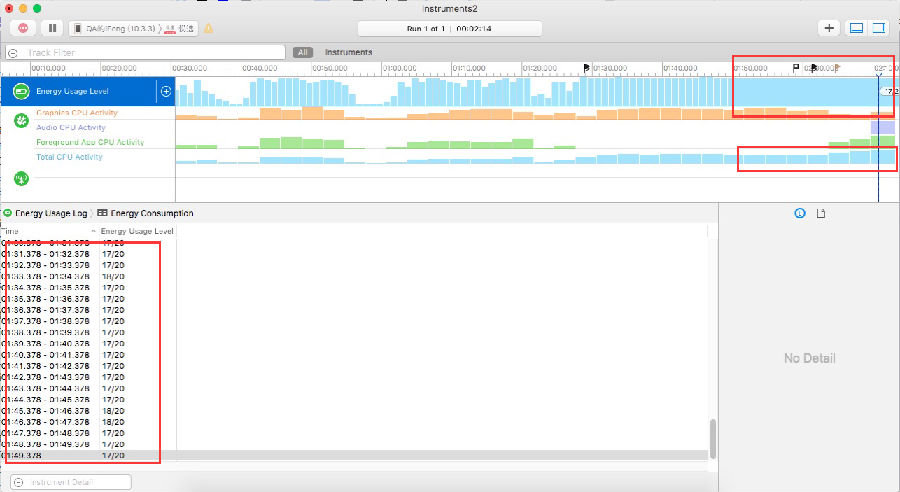
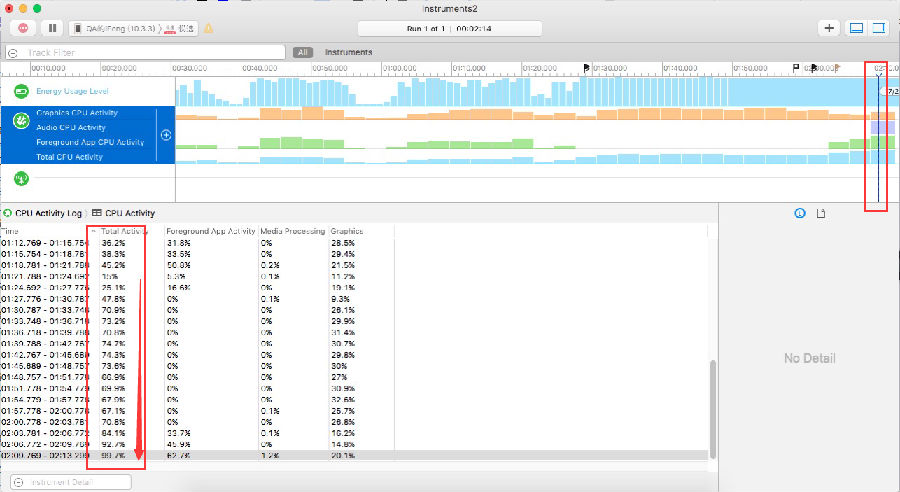
图二:


a) 操作的页面包括心愿单列表页、常购列表页、推荐列表页,最后是商品详情页
b) 见图一,第一行是耗电量,Energy Usage Level的值(0 -- 20),值越大表示越耗电,第二行是cpu占用情况,左上角是真机名和对应的app,由图一得知,CPU占用大,耗电量就高
c) 见图二,那段时间我都是在操作商品详情页,从图中结果看出,那段时间耗电量是连续性的在高位,值是17以上。对应CPU占用也在持续上升。
d) 从测试结果确认,悦选app耗电量较大的页面在于商品详情页。到此为止,该工具只能结合自己的测试情况,定位到出问题的页面。
二、小结
电量测试,不允许测试时连数据线充电,不然测试结果无意义。
三、测试方法分析
深入探究ios电量测试方法的可行性。
疑问1:
为什么能够确认获取的电量数据,就是我当时操作的app的电量?有可能是其他app后台的进程或者系统的进程导致的耗电?
解答:
1. iOS 系统有个机制,就是除了音视频类的app,后台30秒内就会处于休眠。所以其他应用的耗电此时可以忽略。
2. 测试人员测试时,把其他在后台的app都kill掉,保证只有被测app运行。
疑问2:
为什么开发者记录的那段log就是当时点击start到stop过程中的那段时间,不会有其他时间段的数据log干扰?
解答:
系统log就是记录这段时间的,没有为什么,下次再点start又会是记录新的日志,所以Import到instrument工具的log就是测试那段时间的log。
四、测试结果分析(扩展了解)
上面测试方法只能帮我们定位到具体页面,但至于为什么这个页面会耗电,得开发人员从代码上分析。
参考:https://www.jianshu.com/p/4555704f9696耗电量优化部分。该文章已经把引起耗电的几个常见原因列出来了。
结合到我们悦选app的耗电分析,咨询开发,商品详情页耗电的原因如下:
1、商品详情页频繁使用了NSDateFormatter
2、全局刷新的地方很多
3、使用圆角的地方很多
4、整个项目全部使用了xib
上述原因导致商品详情页耗电特别明显(就是用户感觉到手机发烫的原因),计算历史价格那里,进行了大量循环运算
五、耗电的原理(扩展了解)
结合上面悦选app的耗电原因,我们接着分析,为什么上述原因就导致耗电了?从原理上分析:
参考:https://www.jianshu.com/p/9a5e94e7b7c3
1. 当app更新UI、执行网络/蓝牙/定位操作或者在CPU中运行代码时,都会消耗电能。CPU使用量越大,功率越大,电能消耗越多,电池消耗也就越快。app消耗的硬件资源的越多,系统工作越繁重,设备的温度就会逐渐上升。
2. 结合商品详情页的耗电原因,再分别说明:
(1) CPU,CPU是电能消耗大户,高CPU使用量会迅速消耗掉用户的电池电量。——商品详情页的价格趋势计算,因为价格趋势要显示360天的数据,而接口可能只给了10天的数据,这时候需要根据10天的数据去填充360天数据。这里算法复杂,导致cpu处理内容过多,使用率就越大了。
(2) 图像、图片,app内容每次更新到屏幕上都需要消耗电能处理像素信息。动画和视频格外耗电。不经意的或者不必要的内容更新同样会消耗电能,所以UI不可见时,应该避免更新其内容。——商品详情页里面有大量的圆角处理。这里涉及GPU,离屏渲染这个概念:手机上,把UI显示出来是通过手机的GPU渲染显示到屏幕上的,圆角设置会导致GPU在当前新开个线程处理圆角,就是离屏渲染。悦选app的设计稿虽然画的是圆角,但没有直接给圆角图片,商品详情页里面所有的圆角效果都是代码计算实现的。显而易见,优化的空间就是:设计直接给圆角图片好了,这样能大量减少实现圆角的计算。
3. 综上所述,第四大点导致耗电的4个原因,并不仅仅出现再商品详情页,其实其他页面也有类似的情况,只不过是商品详情页的价格趋势计算导致耗电特别明显而已。再举个例子:推荐页心愿单页双排列表页频繁滚动也耗电,耗电跟UI的复杂性和代码的逻辑也有很大的关系。再比如嵌套好几层for循环处理很复杂的逻辑不断调用,这样也会很耗电呢。所以解决耗电问题也不像解决某个bug那么容易,是一个全局的系统性的工作。
六、结论(对测试有帮助的)
通过上面的分析,对测试的收获,测试可掌握的内容?
1. 掌握耗电量测试方法,能定位到耗电的页面。
2. App性能,cpu使用率和耗电量这两个概念基本上成正比关系,哪个地方cpu耗用高,那个地方的耗电量也会比较大。
3. 了解该app重点功能的实现,是否运用到复杂的计算或代码逻辑处理,导致cpu处理过多。
4. 了解该app的圆角UI的实现,是代码计算实现还是设计直接给圆角图片。
5. 了解该app页面是原生代码实现还是直接调web页。
6. 了解该app哪些地方需要实时显示,实时显示意味着需要刷新状态或频繁请求接口获取最新状态,刷新过多也会导致耗电。


