radio单选按钮的一些坑
最近在angular迁移vue过程中,将单选按钮替换的时候遇到一些注意事项,分享出来看看
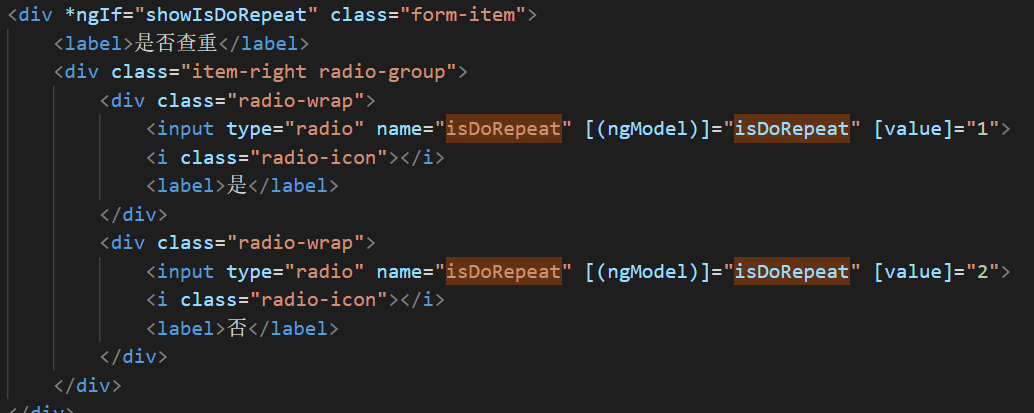
先看代码:

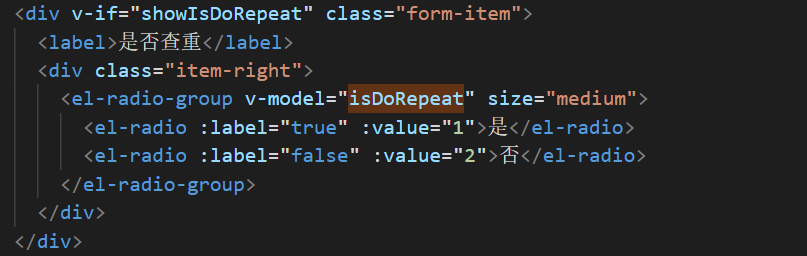
更改成element组件后:

大家看,有没有什么问题?
。。。。。
。。。。。
。。。。。
。。。。。
最后传的isDoRepeat值会有什么不同?
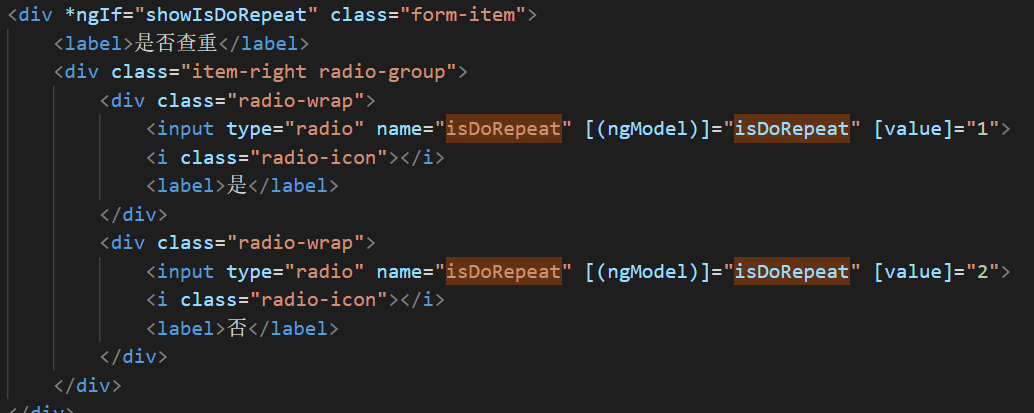
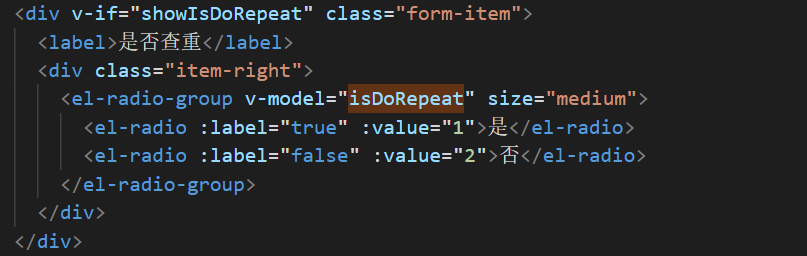
是的,在el-radio标签中,v-model绑定的是label的值;而原始的radio中,取的是input的value值;
标签:
angular与vue的相遇相知
最近在angular迁移vue过程中,将单选按钮替换的时候遇到一些注意事项,分享出来看看
先看代码:

更改成element组件后:

大家看,有没有什么问题?
。。。。。
。。。。。
。。。。。
。。。。。
最后传的isDoRepeat值会有什么不同?
是的,在el-radio标签中,v-model绑定的是label的值;而原始的radio中,取的是input的value值;
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix