前端代码规范文档
1 编程规范
1.1 命名规范
1.1.1 项目命名
全部采用小写方式,以中划线分隔
推荐:mall-management-system
不推荐:mall_management-system / mallManagementSystem
1.1.2 目录命名
全部采用驼峰式方式,有复数结构时,要采用复数命名法, 缩写不用复数
推荐:scripts / styles / components / images / utils / layouts / demoStyles / demoScripts / img / doc
不推荐:script / style / demo_scripts / demo-styles / imgs / docs
1.1.3 文件命名
全部采用驼峰式方式
推荐:renderDom.js /userManagement.html
不推荐:render-dom.js / signup.css / index.html / company-logo.png
1.1.4 命名严谨性
代码中的命名严禁使用拼音与英文混合的方式,更不允许直接使用中文的方式。
说明:正确的英文拼写和语法可以让阅读者易于理解,避免歧义。注意,即使纯拼音命名方式也要避免采用
推荐:henan / luoyang / rmb 等国际通用的名称,可视同英文。
不推荐:DaZhePromotion [打折] / getPingfenByName() [评分] / int 某变量 = 3
杜绝完全不规范的缩写,避免望文不知义:
不推荐:AbstractClass“缩写”命名成 AbsClass;condition“缩写”命名成 condi,此类随意缩写严重降低了代码的可阅读性。
1.2 HTML规范(Vue Template 同样适用)
1.2.1 缩进
缩进使用 2 个空格(一个 tab),嵌套的节点应该缩进。
1.2.2 注释
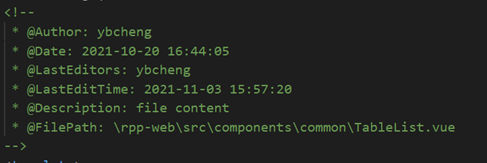
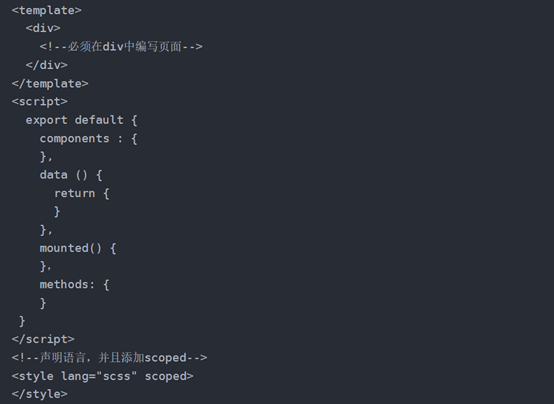
1、在每一个vue文件顶部(其他文件最好都这样处理)加上注释,简要说明这个文件的作用。注释格式(最好用插件添加):

2、分块注释:在每一个块状元素,列表元素和表格元素后,加上一对 HTML 注释
1.2.3 语义化标签
HTML5 中新增很多语义化标签,所以优先使用语义化标签,避免一个页面都是 div 或者 p 标签
推荐:<header></header><footer></footer>
不推荐:<div><p></p></div>
1.3 CSS规范
1.3.1 命名
·类名使用小写字母,以中划线分隔
·id 采用驼峰式命名
·scss/less 中的变量、函数、混合、placeholder 采用驼峰式命名
ID 和 class 的名称总是使用可以反应元素目的和用途的名称,或其他通用的名称,代替表象和晦涩难懂的名称
不推荐:

推荐:

1.3.2 选择器
1)css 选择器中避免使用标签名
从结构、表现、行为分离的原则来看,应该尽量避免 css 中出现 HTML 标签,并且在 css 选择器中出现标签名会存在潜在的问题。
2)很多前端开发人员写选择器链的时候不使用直接子选择器(注:直接子选择器和后代选择器的区别)。有时,这可能会导致疼痛的设计问题并且有时候可能会很耗性能。然而,在任何情况下,这是一个非常不好的做法。如果你不写很通用的,需要匹配到 DOM 末端
不推荐:

推荐:

1.3.3 尽量使用缩写属性
有缩写属性的尽量都使用缩写属性。
不推荐:

推荐:

编写样式按照先结构在表现的原则
结构样式:width、height、border、padding、margin、position、box-sizing、text-align、vertical-align、flex…
表现样式:color、font-size、border-color、box-shadow、font-weight、font-style、background…
不推荐:

推荐:

1.3.4 省略0后面的单位
不推荐:

推荐:

1.3.5 每个选择器及属性独占一行
不推荐:

推荐:

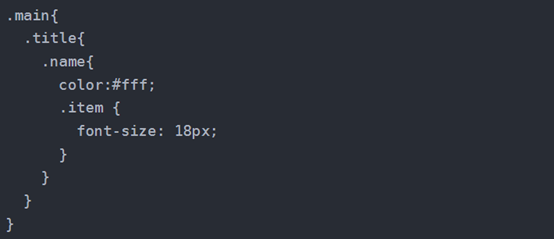
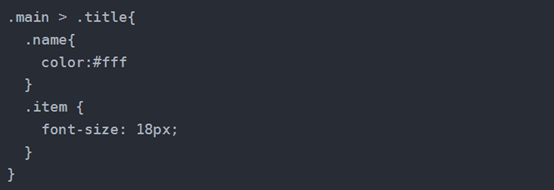
1.3.6 避免嵌套层级过多
在LESS 规范中,将嵌套深度限制在 3 级。对于超过 4 级的嵌套,给予重新评估。这可以避免出现过于详实的 CSS 选择器。避免大量的嵌套规则。当可读性受到影响时,将之打断。推荐避免出现多于 20 行的嵌套规则出现,尽量不要超过 3 层。
不推荐:

推荐:

1.4 JAVASCRIPT规范
1.4.1 命名
1)采用小写驼峰命名 lowerCamelCase,代码中的命名均不能以下划线,也不能以下划线或美元符号结束
不推荐: _name / name_ / name$
2)方法名、参数名、成员变量、局部变量都统一使用 lowerCamelCase 风格,必须遵从驼峰形式。
推荐: localValue / getHttpMessage() / inputUserId
3)其中 method 方法命名必须是 动词 或者 动词+名词 形式*
推荐:saveShopCarData /openShopCarInfoDialog
不推荐:save / open / show / go
*特此说明,增删查改,详情统一使用如下 5 个单词,不得使用其他(目的是为了统一各个端)*
add / update / delete / detail / get
1.4.2 常量大写
推荐: MAX_STOCK_COUNT
不推荐: MAX_COUNT
1.4.3 优先使用 ES6/ES7
必须优先使用 ES6,7 中新增的语法糖和函数。这将简化你的程序,并让你的代码更加灵活和可复用
1.4.4 条件判断和循环最多三层
条件判断能使用三目运算符和逻辑运算符解决的,就不要使用条件判断,但是谨记不要写太长的三目运算符。如果超过 3 层请抽成函数,并写清楚注释。
1.5 Vue项目规范
1.5.1 Vue 编码基础
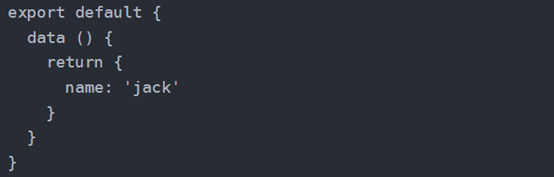
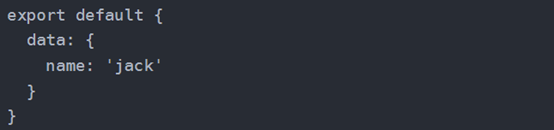
1) 组件的 data 必须是一个函数
当在组件中使用 data 属性的时候 (除了 new Vue 外的任何地方),它的值必须是返回一个对象的函数。 因为如果直接是一个对象的话,子组件之间的属性值会互相影响。
推荐:

不推荐:

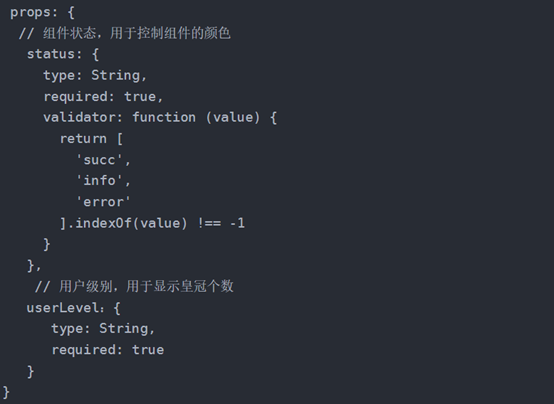
2) Prop 定义应该尽量详细
·必须使用 camelCase 驼峰命名
·必须指定类型
·必须加上注释,表明其含义
·必须加上 required 或者 default,两者二选其一
·如果有业务需要,必须加上 validator 验证
推荐:

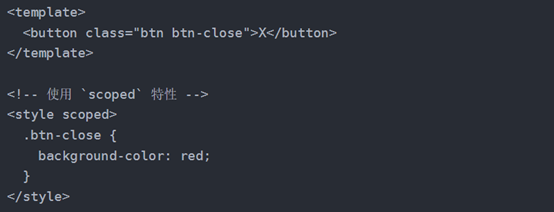
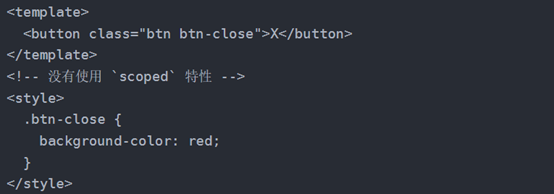
3) 为组件样式设置作用域来避免样式污染
推荐:

不推荐:

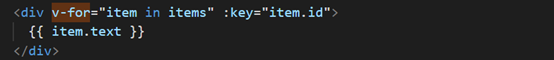
在组件上总是必须用 key 配合 v-for,以便维护内部组件及其子树的状态。

5)永远不要把 v-if 和 v-for 同时用在同一个元素上
一般我们在两种常见的情况下会倾向于这样做:
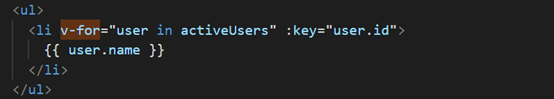
- 为了过滤一个列表中的项目 (比如 v-for="user in users" v-if="user.isActive")。在这种情形下,请将 users 替换为一个计算属性 (比如 activeUsers),让其返回过滤后的列表。
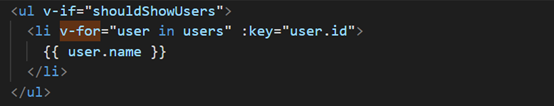
- 为了避免渲染本应该被隐藏的列表 (比如 v-for="user in users" v-if="shouldShowUsers")。这种情形下,请将 v-if 移动至容器元素上 (比如 ul、ol)。


6) 组件名为多个单词
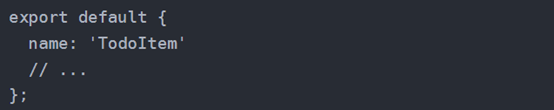
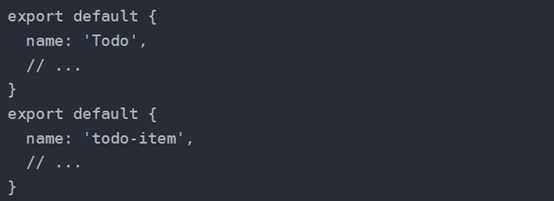
组件名应该始终是多个单词组成(大于等于 2),且命名规范为KebabCase格式。
这样做可以避免跟现有的以及未来的 HTML 元素相冲突,因为所有的 HTML 元素名称都是单个单词的。
推荐:

不推荐:

7) 文件夹命名规范
属于components文件夹下的子文件夹,使用大写字母开头的PascalBase风格
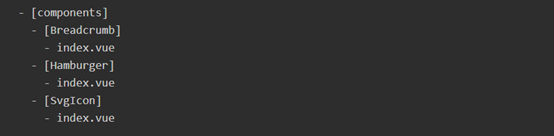
- 全局通用的组件放在 /src/components下
- 其他业务页面中的组件,放在各自页面下的 ./components文件夹下
- 每个components文件夹下最多只有一层文件夹,且文件夹名称为组件的名称,文件夹下必须有index.vue或index.js,components下的子文件夹名称统一大写开头(PascalCase),其他文件夹统一使用kebab-case的风格。
全局公共组件:/src/components示例

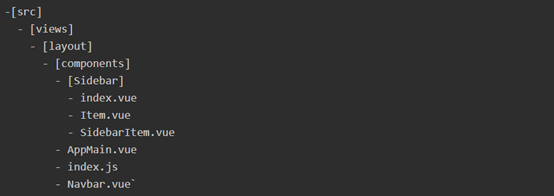
业务页面内部封装的组件:以 /src/views/layout/components示例

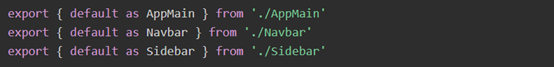
index.js 中导出组件方式如下:

看index.js中最后一行代码,不难发现,为什么components下的子文件夹要使用PascalCase命名:
对于组件的导出/导入,我们一般都是使用大写字母开头的PascalCase风格,以区别于.vue组件内部的其他camelCase声明的变量,[Sidebar]作为【侧边栏组件】的一个整体被导出,文件夹的命名也采用PascalCase,有利于index.js中export时的前后统一,避免很多情况下不注意区分大小写。
8)文件命名规范
*.js文件命名规范
- 属于类的.js文件,除index.js外,都用小驼峰命名(kebabCase)
- 属于Api的,统一加上
Api后缀,都用小驼峰命名(kebabCaseApi)
*.vue文件命名规范
- 除index.vue之外,属于组件或类的,统一使用大写字母开头的(PascalCase)命名规范
- 其他非组件或类的,统一使用小写字母开头的(kebab-case)命名规范
*.less(*.css)文件命名规范
- 统一使用(kebab-case)命名风格
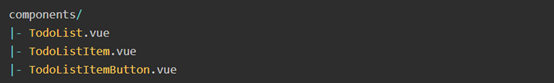
9)紧密耦合的组件名
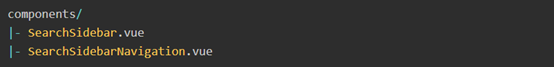
和父组件紧密耦合的子组件应该以父组件名作为前缀命名,示例如下:


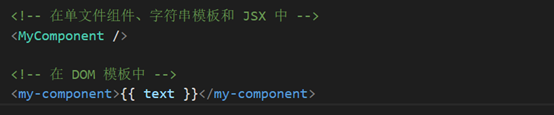
10) 在 Template 模版中使用组件,应使用 PascalCase 模式,并且使用自闭合组件。
推荐:

不推荐:

11)组件名中的单词顺序
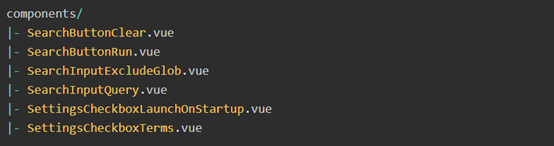
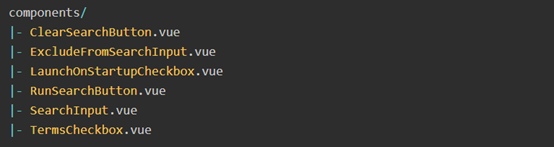
组件名应该以高级别的 (通常是一般化描述的) 单词开头,以描述性的修饰词结尾。因为编辑器通常会按字母顺序组织文件,所以现在组件之间的重要关系一目了然。
推荐:

不推荐:

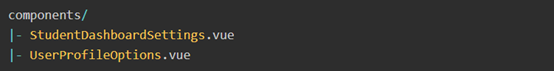
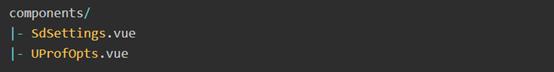
12)完整单词的组件名
组件名应该倾向于完整单词而不是缩写。编辑器中的自动补全已经让书写长命名的代价非常之低了,而其带来的明确性却是非常宝贵的。不常用的缩写尤其应该避免。
推荐:

不推荐:

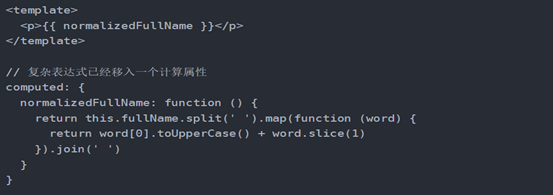
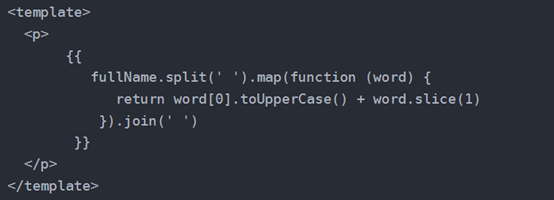
13)模板中使用简单的表达式
组件模板应该只包含简单的表达式,复杂的表达式则应该重构为计算属性或方法。复杂表达式会让你的模板变得不那么声明式。我们应该尽量描述应该出现的是什么,而非如何计算那个值。而且计算属性和方法使得代码可以重用。
推荐:

不推荐:

1.5.2 Vue 项目目录规范
目录名按照上面的命名规范,其中 components 组件用大写驼峰,其余除 components 组件目录外的所有目录均使用 kebab-case 命名。

1) api 目录
·文件、变量命名要与后端保持一致。
·此目录对应后端 API 接口,按照后端一个 controller 一个 api js 文件。若项目较大时,可以按照业务划分子目录,并与后端保持一致。
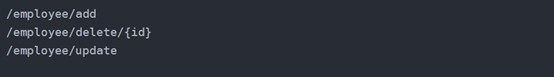
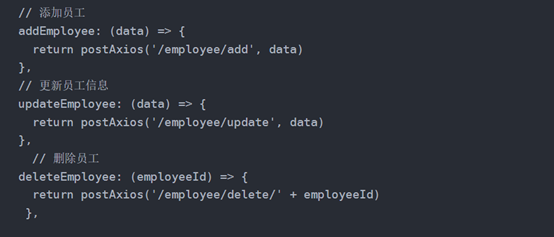
·api 中的方法名字要与后端 api url 尽量保持语义高度一致性。
·对于 api 中的每个方法要添加注释,注释与后端 swagger 文档保持一致。
推荐:
后端 url: EmployeeController.java

前端: employee.js

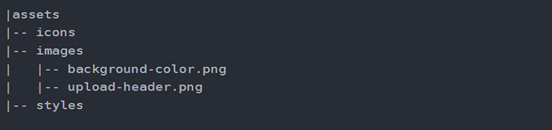
2) assets 目录
assets 为静态资源,里面存放 images, styles, icons 等静态资源,静态资源命名格式为 kebab-case。

3) components 目录
此目录应按照组件进行目录划分,目录命名为 KebabCase,组件命名规则也为 KebabCase。
注:单文件组件名应该始终是单词大写开头 (PascalCase),便于查找维护
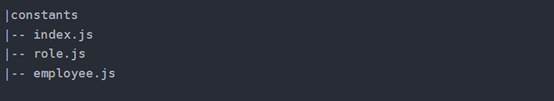
4) constants 目录
此目录存放项目所有常量,如果常量在 vue 中使用,请使用 vue-enum 插件(https://www.npmjs.com/package/vue-enum)
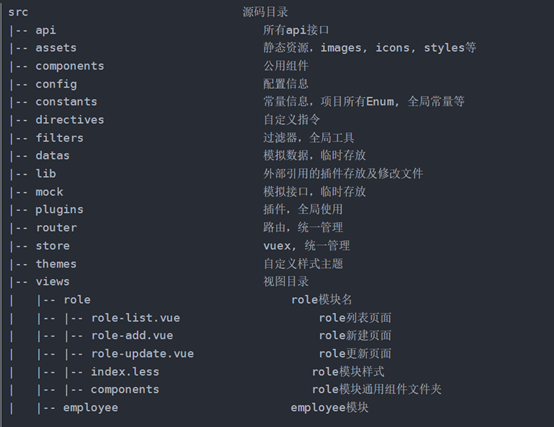
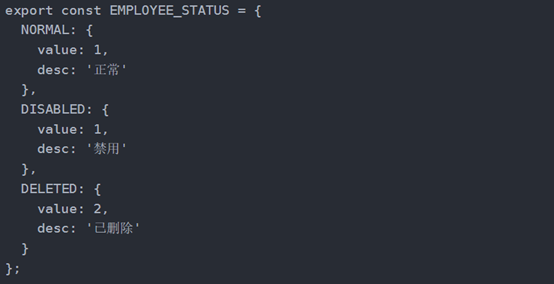
目录结构:

例子: employee.js

5) router 与 store 目录
这两个目录一定要将业务进行拆分,不能放到一个 js 文件里。
router 尽量按照 views 中的结构保持一致;
store 按照业务进行拆分不同的 js 文件;
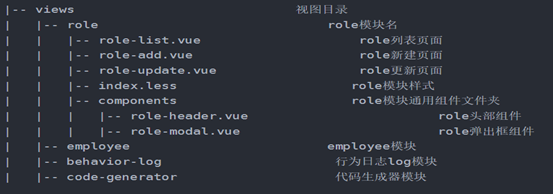
6) views 目录
·命名要与后端、router、api 等保持一致 ·components 中组件要使用 PascalCase 规则

7) vue 文件基本结构

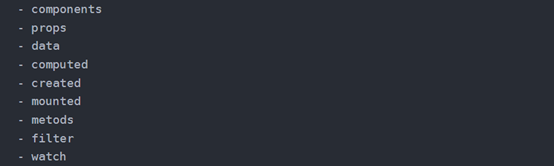
8) 组件选项顺序

1.6 ESLINT使用规范
ESLINT规范配置如下:
1、必须安装的三个插件eslint, prettier-Code formatter ,vetur;
2、配置setting.json;
3、直接将下方代码复制,黏贴在setting.json文件中;
4、在你的项目下配置 .eslintrc.js 文件,此文件会用来在保存时候做eslint校验;
5、**正常情况,到步骤4即可自动保存做eslint校验;如果无效,
(1)可能是eslint未打开,未打开时候代码是不会报错的: **查看是否打开,以及打开方式:
(2)如果eslint图标是感叹号,则是因为项目根目录外面还套了个文件夹,且用vscode打开,则会出现该问题;直接把项目根目录拖进vscode就可以解决了! 不要用套了文件夹的文件直接打开;
6、ctrl + s保存自动处理错误:
7、最后提交代码时候,最好再次检查下,针对具体错误在手动修改:检查命令 npm run lint;
2 注意事项
2.1 注释说明
公共组件使用说明
api 目录的接口 js 文件必须加注释
store 中的 state, mutation, action 等必须加注释
vue 文件中的 template 必须加注释,若文件较大添加 start end 注释
vue 文件的 methods,每个 method 必须添加注释
vue 文件的 data, 非常见单词要加注释
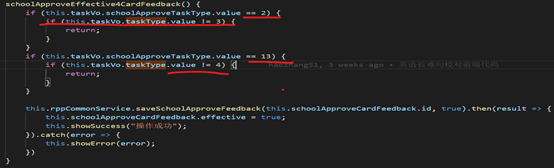
vue 文件的 if中判断标识要加注释
典型示例:

2.2 代码提交规范
2.2.1 SVN提交规范
|
SVN代码日志提交规范 |
||
|
分类 |
日志提交格式 |
示例 |
|
新增代码 |
[新增代码]XXX |
[新增代码]新增入口访问权限控制 |
|
修改代码 |
[修改代码]XXX |
[修改代码]修改资源上传审核机制 |
|
缺陷修复 |
[缺陷修复]XXX |
[缺陷修复]修复资源无法正常下载缺陷 |
|
删除代码 |
[删除代码]XXX |
[删除代码]删除重复组件A |
|
代码不统计 |
[代码不统计]XXX |
[代码不统计]创建分支代码 |
|
备注:新增/修改/删除配置文件或图片,可选[代码不统计] |
||
2.2.2 GIT提交规范
|
GIT代码日志提交规范 |
||
|
分类 |
日志提交格式 |
示例 |
|
新增功能 |
feat:XXX |
feat:新增头像功能 |
|
修复bug |
fix:XXX |
fix:修复头像上传失败bug |
|
修改文档 |
dosc:XXX |
dosc:修改升级文档 |
|
代码重构 |
refactor:XXX |
refactor:代码重构,未新增功能 |
|
修改格式 |
style:XXX |
style:删除代码空格、缩进等 |
|
优化相关 |
perf:XXX |
perf:资源预览性能优化 |
|
测试用例 |
test:XXX |
test:修改测试用例 |
|
代码合并 |
merge:XXX |
merge:A模板和B模板代码合并 |
|
版本回滚 |
revert:XXX |
revert:回滚到上一个版本 |
2.3 版本管理
2.3.1 Git分支管理策略
创建 项目,会针对不同环境创建三个常设分支;
·develop:开发环境的稳定分支,但通常不会在develop分支上开发,而是在feature分支开发后合并到develop分支。
·release(uat):预上线稳定分支,正式版本发布之前,需要有预发布的版本进行测试。
·master:生产环境的稳定分支,生产环境基于该分支发布。
日常开发工作,由开发人员创建两类临时分支:
·功能分支(feature):为了开发某个特定功能,从develop分支分出来,开发完成后,要合并到develop分支。
·Bug修复分支(fixbug):为了修复某个bug,从常设分支上面分出来的。修复完成后,再merge到对应的分支。
2.3.2 Tag冻结规范
1) Tags创建后,不允许直接修改或者删除
2) 上一个版本的缺陷可在下一个版本中修复
3) 如果必须要修改或者删除,一定要在注释中写清楚原因
2.4 其他
1、尽量不要手动操作Dom,因为团队现在大都使用 vue 框架,所以在项目开发中尽量使用 vue 的特性去满足我们的需求,尽量(不到万不得已)不要手动操作DOM,包括:增删改dom元素、以及更改样式、添加事件等。
2、删除无用代码






