el-tree新建文件夹,重命等操作
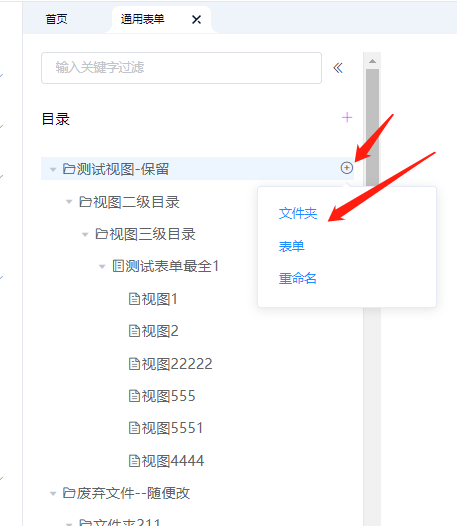
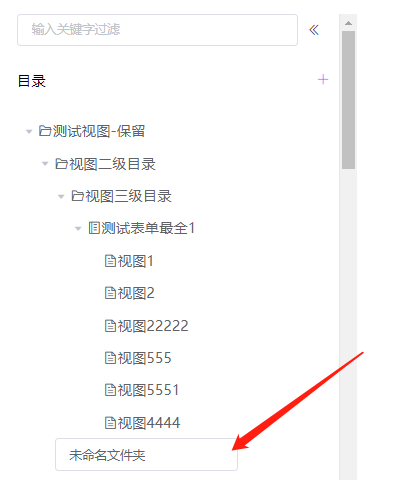
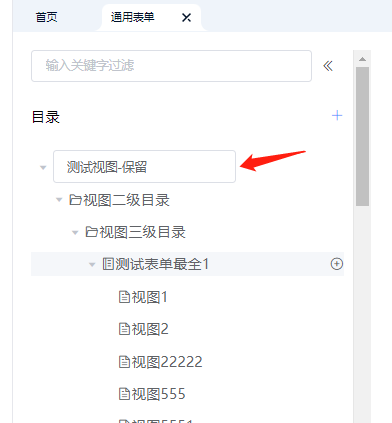
实现如图:

点了新建文件夹

点了重命名

// type为1,2,3分别代表文件夹,表单,视图,indexId为标识,
data(){
return {
defaultProps: {
children: 'children',
id: 'indexId'
},
treeList:[],
//....其他字段
}
}
<el-tree
:data="treeList"
:props="defaultProps"
:expand-on-click-node="false"
ref="tree"
:key="reload"
node-key="id"
:default-expand-all="true"
>
<template #default="{ node, data }">
<div class="node-item">
<span v-if="data.indexId == 0 || data.isRename">
<el-input
v-model.trim="data.label"
placeholder="请输入"
@blur="changeFolder(node, data)"
:disabled="!data.isRename && data.type == 2"
maxlength="30"
></el-input>
</span>
<div v-else @click="handleNodeClick(data)" class="label-set">
<i v-if="data.type === 1" class="el-icon-folder-opened"></i>
<i v-else-if="data.type === 2" class="el-icon-notebook-2"></i>
<i v-else class="el-icon-document"></i>{{ data.label }}
</div>
<el-popover placement="bottom" width="200" trigger="click">
<div
style="
display: flex;
flex-direction: column;
align-items: baseline;
"
>
<el-button
v-if="data.type == 1"
type="text"
v-no-more-click
@click="addChildDirectory(node, data)"
>文件夹</el-button
>
<el-button
v-if="data.type == 1"
type="text"
v-no-more-click
@click="addChildrenForm(node, data)"
>表单</el-button
>
<el-button
type="text"
v-no-more-click
@click="handleRename(node, data, true)"
>重命名</el-button
>
</div>
<i
v-if="isUpdate"
slot="reference"
class="el-icon-circle-plus-outline show-btn"
></i>
</el-popover>
</div>
</template>
</el-tree>
//失去焦点的时候调,有两种情况失去焦点,下面方法分开写了,
async changeFolder(node, data) {
if (!this.hasWhiteSpace(data.label)) {
if (data.indexId) {
//重命名
await this.rename(node, data);
} else {
//添加文件夹的时候
await this.addFolder(node, data);
}
//重新调获取目录的接口,刷新目录
await this.configurationList();
将input框去掉,这里根据isRename的true或false来决定是否显示input编辑框。这个方法里面有递归方法,逐个检验
await this.handleRename(node, data, false);
} else {
this.$message.warning('不能输入空格');
}
},
changeIsRename(data, keyStr, value) {
let key = data.indexId + '' + data.type; // 当前点击的节点ID ,唯一标志
// 检查当前节点的ID是否与目标ID匹配
if (key === keyStr) {
// 如果匹配,将新数据添加到该节点的children数组中
this.$set(data, 'isRename', value);
return;
}
// 如果当前节点有子节点,则递归遍历子节点
if (data.children && data.children.length > 0) {
for (let child of data.children) {
this.changeIsRename(child, keyStr, value);
}
}
},
handleRename(node, data, value) {
let keyStr = data.indexId + '' + data.type; // 当前点击的节点ID ,唯一标志
// 对treeData中的每一个节点调用上面的函数
for (let data of this.treeList) {
this.changeIsRename(data, keyStr, value);
}
// 改变数据时更新树,重点之一,前面博文有讲过
this.reload = Math.random();
},
addChildDirectory(node, data) {
let keyStr = data.indexId + '' + data.type; // 当前点击的节点ID ,唯一标志
let newNode = {
id: '',
folderName: '',
type: 1,
order: '',
label: '未命名文件夹',
indexId: 0,
parentId: data.id,
children: [],
folderOrder:
data.children && data.children.length ? data.children.length : 0
}; // 创建新节点对象 // 新的子节点数据
// 对treeData中的每一个节点调用上面的函数
for (let itemData of this.treeList) {
this.findNodeAndAddChild(itemData, keyStr, newNode);
}
this.reload = Math.random();}
// 目录内部添加文件夹
addChildrenForm(node, data) {
this.folderId = data.id ? data.id : 0;
// 左侧出现输入框相关代码
let keyStr = data.indexId + '' + data.type; // 当前点击的节点ID ,唯一标志
const newNode = {
// id: Date.now(),
folderName: '',
type: 2,
order: '',
label: '未命名表单',
indexId: 0,
children: []
}; // 创建新节点对象 // 新的子节点数据
// 对treeData中的每一个节点调用上面的函数
for (let data of this.treeList) {
this.findNodeAndAddChild(data, keyStr, newNode);
}
},
findNodeAndAddChild(data, keyStr, newNode) {
let key = data.indexId + '' + data.type; // 当前点击的节点ID ,唯一标志
// 检查当前节点的ID是否与目标ID匹配
if (key === keyStr) {
// 如果匹配,将新数据添加到该节点的children数组中
data.children = data.children ? data.children : [];
data.children.push(newNode);
return;
}
// 如果当前节点有子节点,则递归遍历子节点
if (data.children && data.children.length > 0) {
for (let child of data.children) {
this.findNodeAndAddChild(child, keyStr, newNode);
}
}
},
handleNodeClick(){
//点击后获取该节点相关数据
},



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?