el-menu多层菜单打开时点击页面其他地方关闭所有菜单
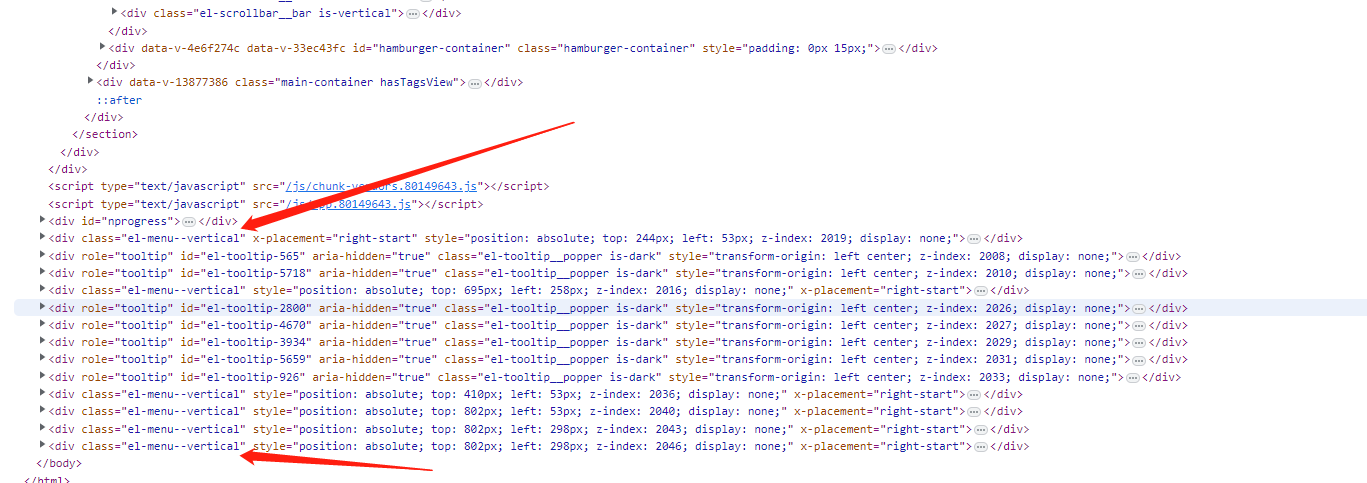
关键部分:el-menu--vertical


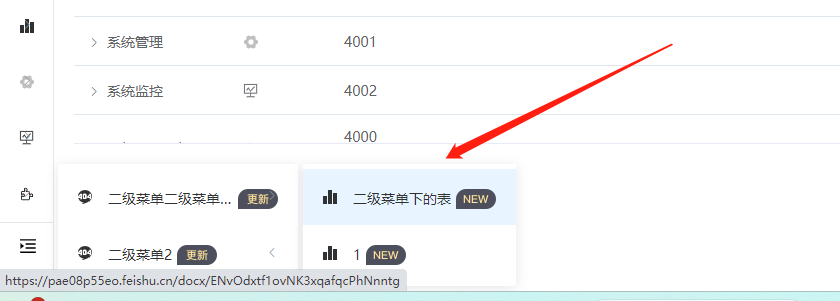
图1,多层菜单在鼠标移入时打开,但是在移出时只有子菜单关闭,其他菜单还处于打开状态,这时就通过全局的点击事件,去关闭,思路为:
1,找到所有打开的菜单(通过‘el-menu--vertical’找到)
2,排除掉不是div的(会找到一些其他叫这个class的,但是不是我们要的菜单元素)
3,如果我们点击页面其他部位(非打开的菜单),就关闭菜单
listenerElSubment() {
document.body.addEventListener('click', function (e) {
//1,找到所有打开的菜单(通过‘el-menu--vertical’找到)
let verticalEl = document.getElementsByClassName('el-menu--vertical');
for (let n in verticalEl) {
//2,排除掉不是div的(会找到一些其他叫这个class的,但是不是我们要的菜单元素),
//这里的HTMLDivElement 类型是我先确定我们要找的菜单元素是这个类型之后才做的排除,可以使用verticalEl[n].constructor来看看我们自己要的菜单的类型,
if (HTMLDivElement === verticalEl[n].constructor) {
//3,如果我们点击页面其他部位(非打开的菜单),就关闭菜单
if (e.target != verticalEl[n]) {
console.log('鼠标移出');
verticalEl[n].style.display = 'none';
}
}
}
});
}
mounted() {
this.$nextTick(() => {
this.listenerElSubment();
});
}

