全局设置的scss变量,通过js修改,使得所有使用到改变量的地方都同步或者单次修改
背景如下
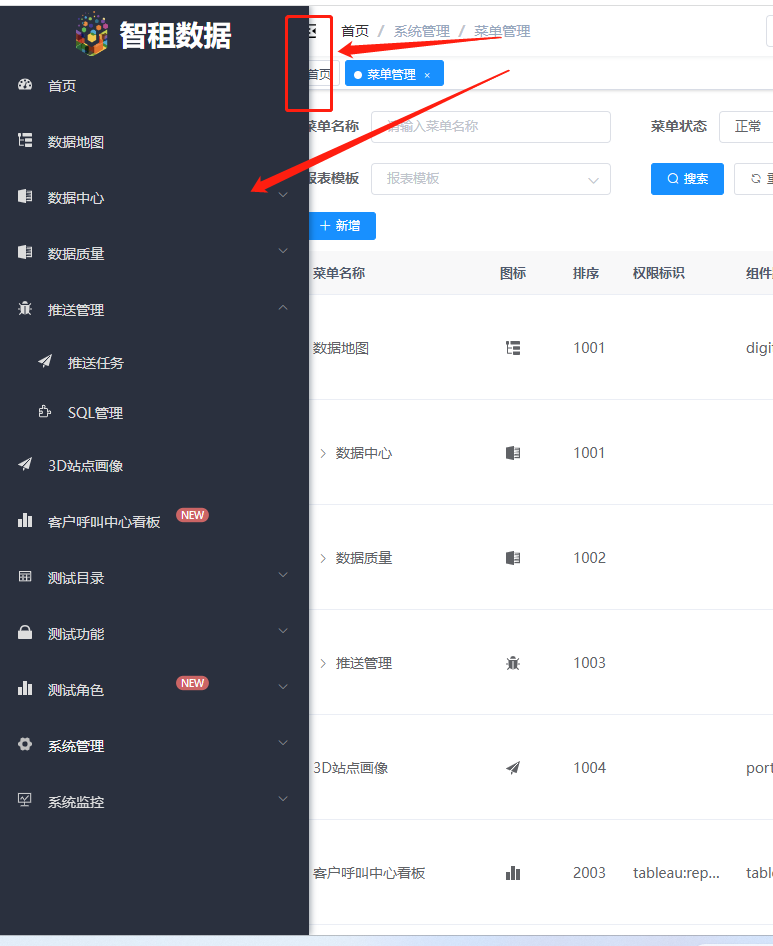
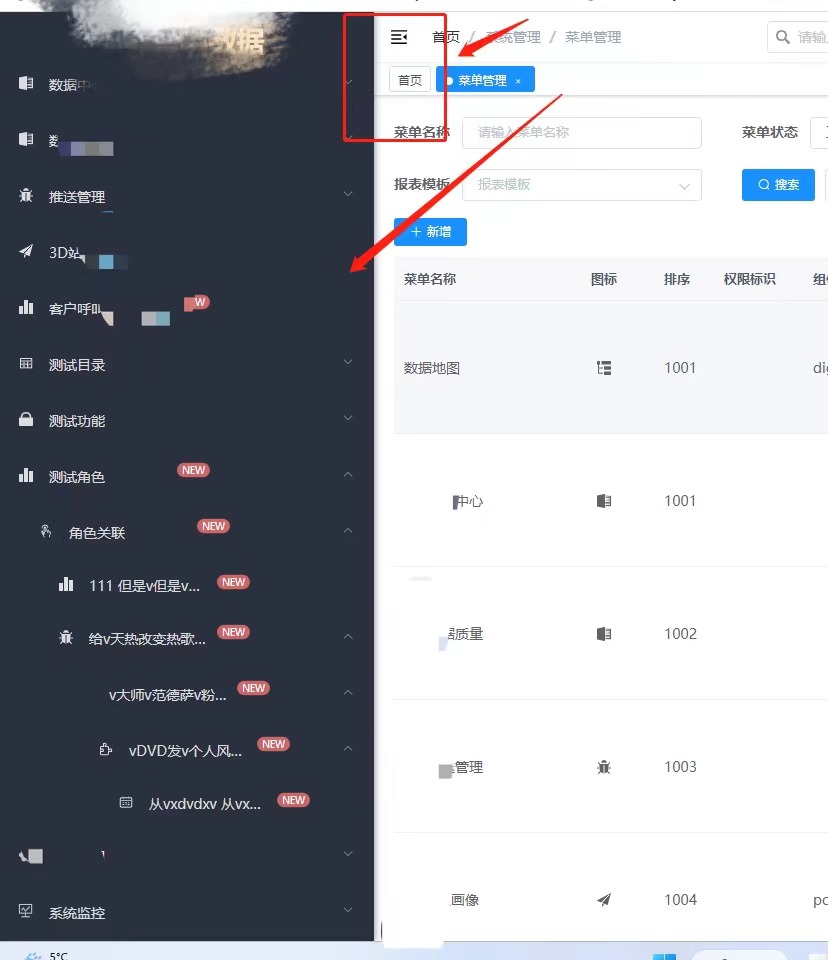
左侧菜单无限添加子级菜单后,菜单宽度需要被改变,且右侧页面同时被往右侧推。而不是只改变菜单宽度,右侧页面被遮挡。
错误:只改变菜单宽度,则会压住右侧内容

正确:添加多层菜单,菜单无限变宽,但是右侧也同步被推后。

下面是我的代码:有不懂的地方可以留言问我
variables.scss
$sideBarWidth: var(--test, 285px);
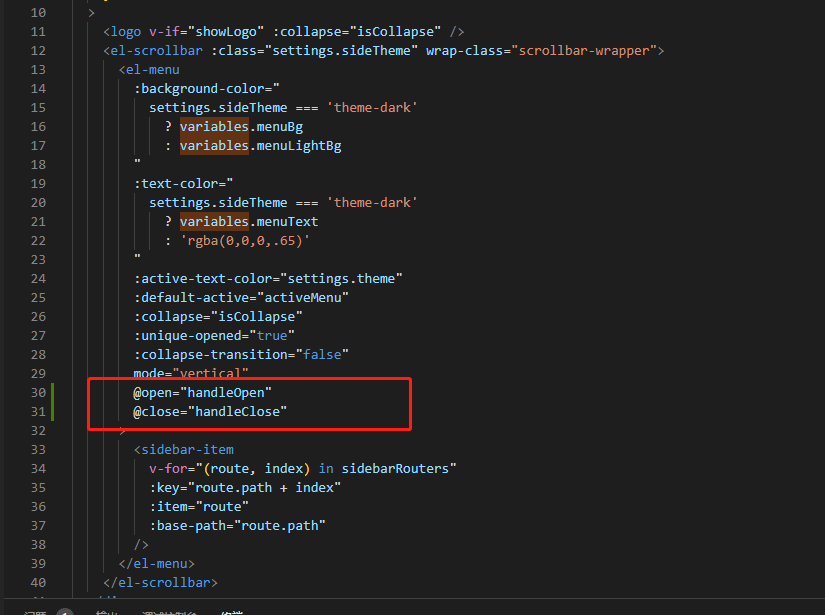
菜单的js代码

方法内容:
handleOpen(key, keyPath) {
console.log(key, keyPath);
if (keyPath.length >= 3) {
//当菜单层级比较多时,动态改变菜单的宽度
// 这里是我一开始写的,但是这样写只能改变菜单的宽度,其他地方的宽度不会一起改变,这样变宽的菜单会遮挡右侧内容,必须是setProperty
// document.getElementsByClassName('sidebar-container')[0].style.width =
// 285 + (keyPath.length - 2) * 30 + 'px';
let width = `${285 + (keyPath.length - 2) * 30}px`;
console.log('width', width);
document
.getElementsByTagName('body')[0]
.style.setProperty('--test', width);
} else {
document
.getElementsByTagName('body')[0]
.style.setProperty('--test', '285px');
}
},
handleClose(key, keyPath) {
console.log(key, keyPath.length);
if (keyPath.length >= 3) {
let width = `${285 + (keyPath.length - 3) * 30}px`;
console.log('width', width);
document
.getElementsByTagName('body')[0]
.style.setProperty('--test', width);
} else {
console.log('elsewidth');
document
.getElementsByTagName('body')[0]
.style.setProperty('--test', '285px');
}
}

