echarts折线图,类别轴或者时间轴只在鼠标移入时打点
当使用echarts折线图时,每个数据会打点,在数据量小的时候,美观又快捷,但是当数据量过大时,会非常的卡,以及不美观
例如:
series: { symbol:'circle', }

可以设置只在鼠标移入时打点 可以如下设置:
series: { symbol:'circle', showSymbol: false, }
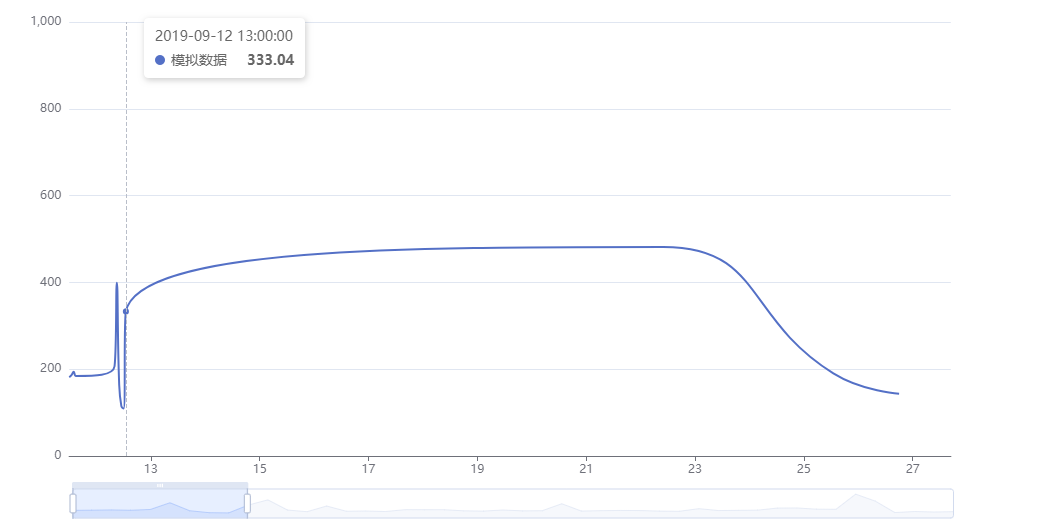
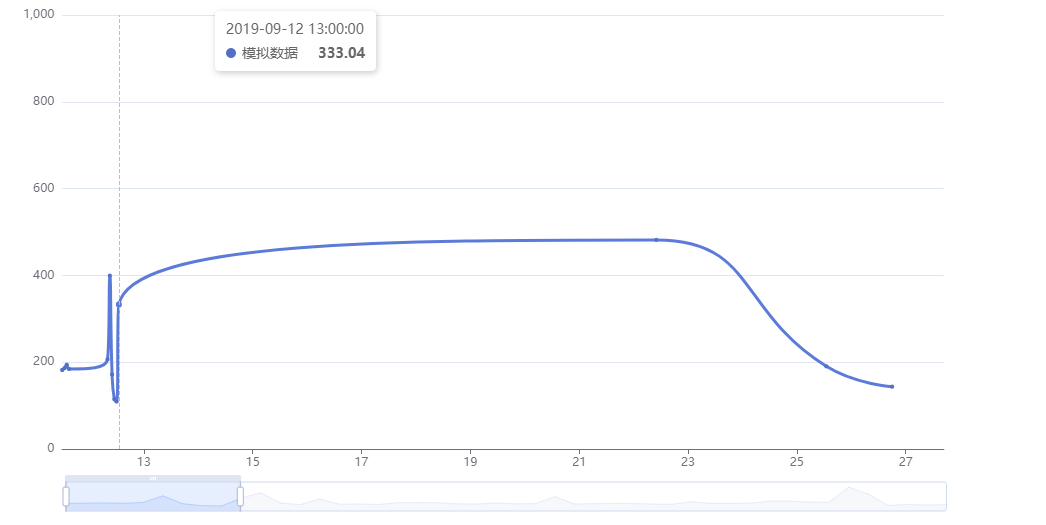
效果如图:

例如:
series: { symbol:'circle', }

可以设置只在鼠标移入时打点 可以如下设置:
series: { symbol:'circle', showSymbol: false, }
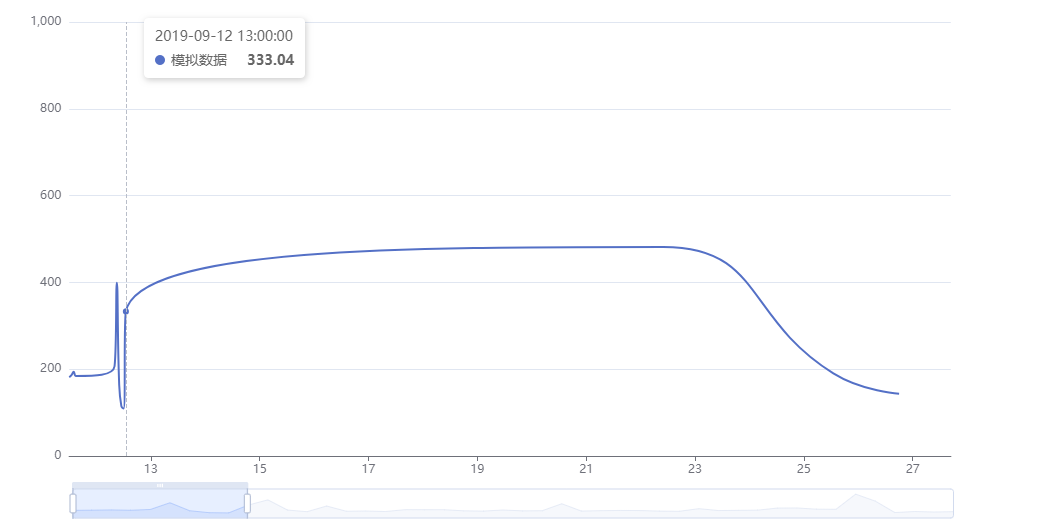
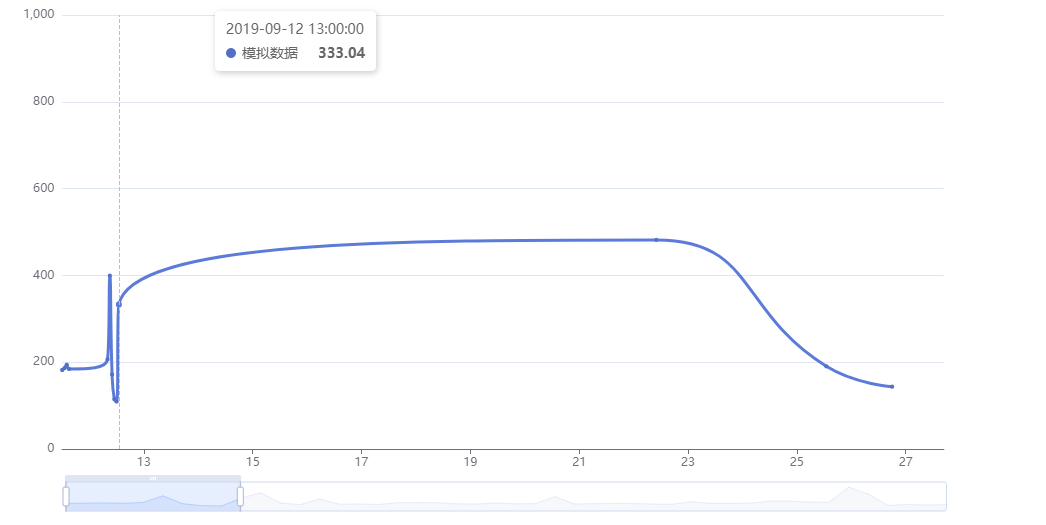
效果如图: