websocket通信 实现java模拟一个client与webclient通信
发文原由:
熟悉socket通信的同学,对于socket模拟server与client,实现相互通信,
或者使用websocket与java模拟的websocket服务器通信(比如一个聊天室),对于这些都比较熟悉了。但是可能会有下面这种情况,
java项目(比如storm流式处理)会在处理数据时候产生一些信息,比如监控某车间、风场,发电厂的机器数据,一旦出现异常需要即时推送异常信息到UI端/Web端,实时显示出来。这时候以上两种较为熟知的通信就会不太方便。我也是查了好多资料,得到下面这种方法:
web项目启动一个websocket的的server和一个web端的client。然后另外也用websocket(这是很少人采用的一种方式)写一个java端的client。我们把这个client放在产生实际项目中产生数据的地方,通过client与server的连接,把异常消息推送到server,由server广播给web端实时显示。
环境:
tomcat 7
maven项目
IDE是IDEA2017
项目功能描述:
启动项目,会启动一个web端的websocket-client和一个java模拟的websocket-server。
项目中另外还有一个Main类,单独启动,会模拟启动一个java端的websocket-client。
java-client可以发消息,通过server即时将消息推送到web端。
先看web端的js代码,非常简单:
<script type="text/javascript">
var socket = new WebSocket("ws:localhost:8080/websocket/chat")
var name = "web"
socket.onopen = function () {
socket.send("webinit" + "-" + name);
}
socket.onmessage = function (messageMeta) {
var message = messageMeta.data
document.getElementById("show").innerHTML += "<br>"+message
}
</script>
…………………………………………
<div id="show">初始的一句话</div>
js使用websocket与服务端建立链接,这里指定了web的name是"web",onopen的时候发送一条消息给服务端,用来告诉服务端当前web的name,后续会用到这个name。
onmessage用来接收服务器发来的消息。追加到web页面。
再看服务端代码,也很好理解:
首先看一下截图,代码非常少,采用注解的方式,下图中红色笔迹1用来标识当前websocket的名字。

当有连接接入server的时候,会执行connect()方法。把当前ChatAn对象加入到connections集合中。接着执行3处的方法。会根据接收到的消息进行相应的处理。下面看“3”处的代码:
@OnMessage public void receiveMessage(String message) throws IOException { ChatAn chatAn = new ChatAn(); System.out.println(message); if (message.startsWith("webinit")) { //web-client建立连接的时候自动发的第一天消息 用来命名连接userName message格式为 webinit-web this.userName = message.split("-")[1]; sendMessage(this, "连接建立");//这句话用来反馈web与server建立连接的 } else if (message.startsWith("javaclient")) { //接收来自java-client的消息 每个连接无需命名username connectionID for (int i = 0; i < connections.size(); i++) { if (connections.get(i).userName.equals("web")) {// chatAn = connections.get(i); break; } } sendMessage(chatAn, message.substring("javaclient".length(), message.length())); } }
startsWith("webinit")是当web端连接的时候执行,只会执行一次。
startsWith("javaclient")是java端连接的时候执行。在这里会遍历connections找到web的连接,然后调用sendMessage传参数,发消息。
最后是重点了,看java怎么用websocket模拟client,有两个类:
第一个:client.java
package socket1; import javax.websocket.*; @ClientEndpoint() public class client { @OnOpen public void onOpen(Session session) {} @OnMessage public void onMessage(String message) { System.out.println("Client onMessage: " + message); } @OnClose public void onClose() {} }
第二个Main.java,非常简单,重点看方法:
package socket1; import javax.websocket.ContainerProvider; import javax.websocket.DeploymentException; import javax.websocket.Session; import javax.websocket.WebSocketContainer; import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamReader; import java.net.URI; public class Main { private static String uri = "ws://localhost:8080/websocket/chat"; private static Session session; private void start() { WebSocketContainer container = null; try { container = ContainerProvider.getWebSocketContainer(); } catch (Exception ex) { System.out.println("error" + ex); } try { URI r = URI.create(uri); session = container.connectToServer(client.class, r); } catch (DeploymentException | IOException e) { e.printStackTrace(); } } public static void main(String[] args) { Main client = new Main(); client.start(); BufferedReader br = new BufferedReader(new InputStreamReader(System.in)); String input = ""; try { do { input = br.readLine(); if (!input.equals("exit")) client.session.getBasicRemote().sendText("javaclient"+input); } while (!input.equals("exit")); } catch (IOException e) { e.printStackTrace(); } } }
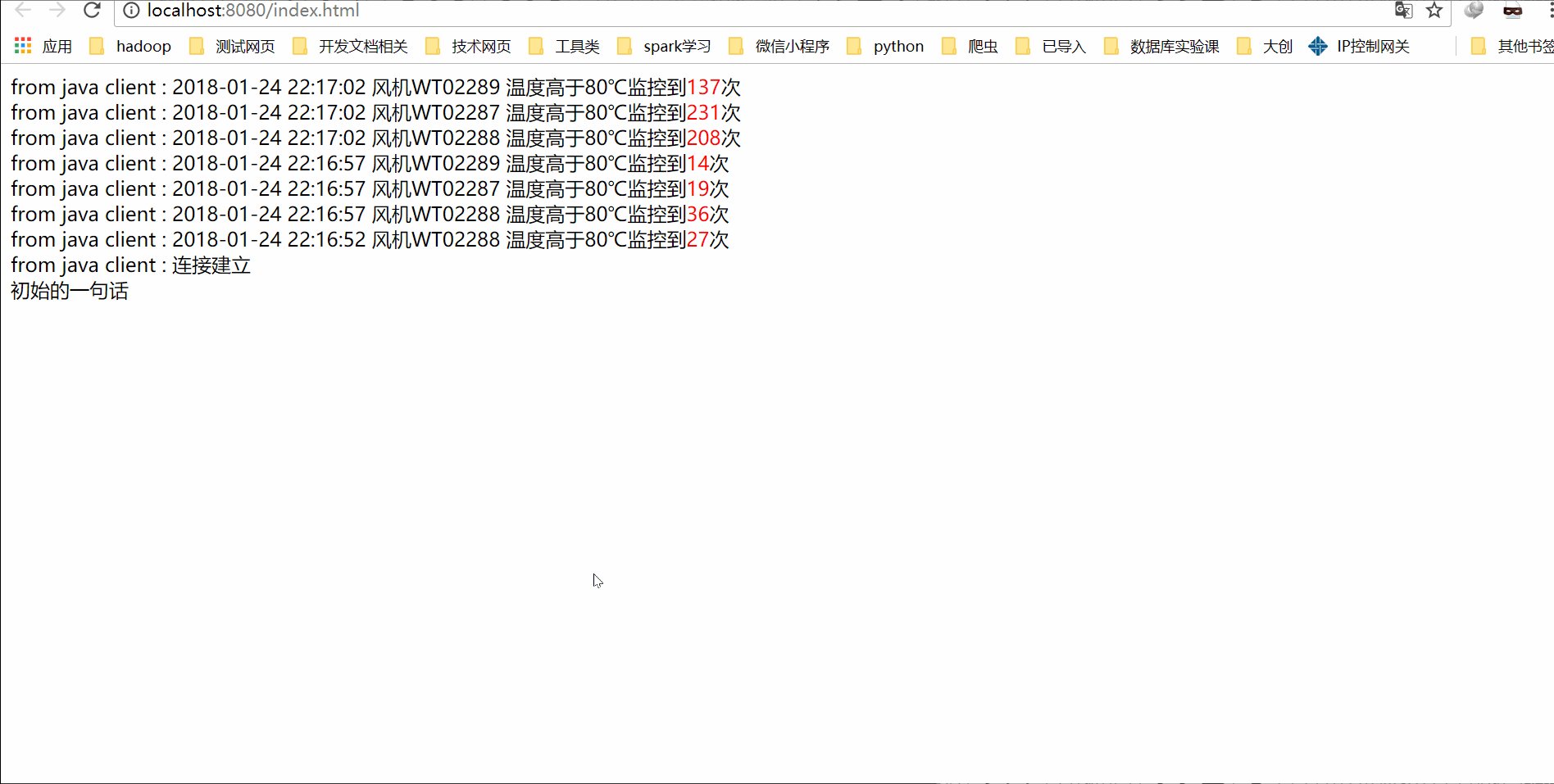
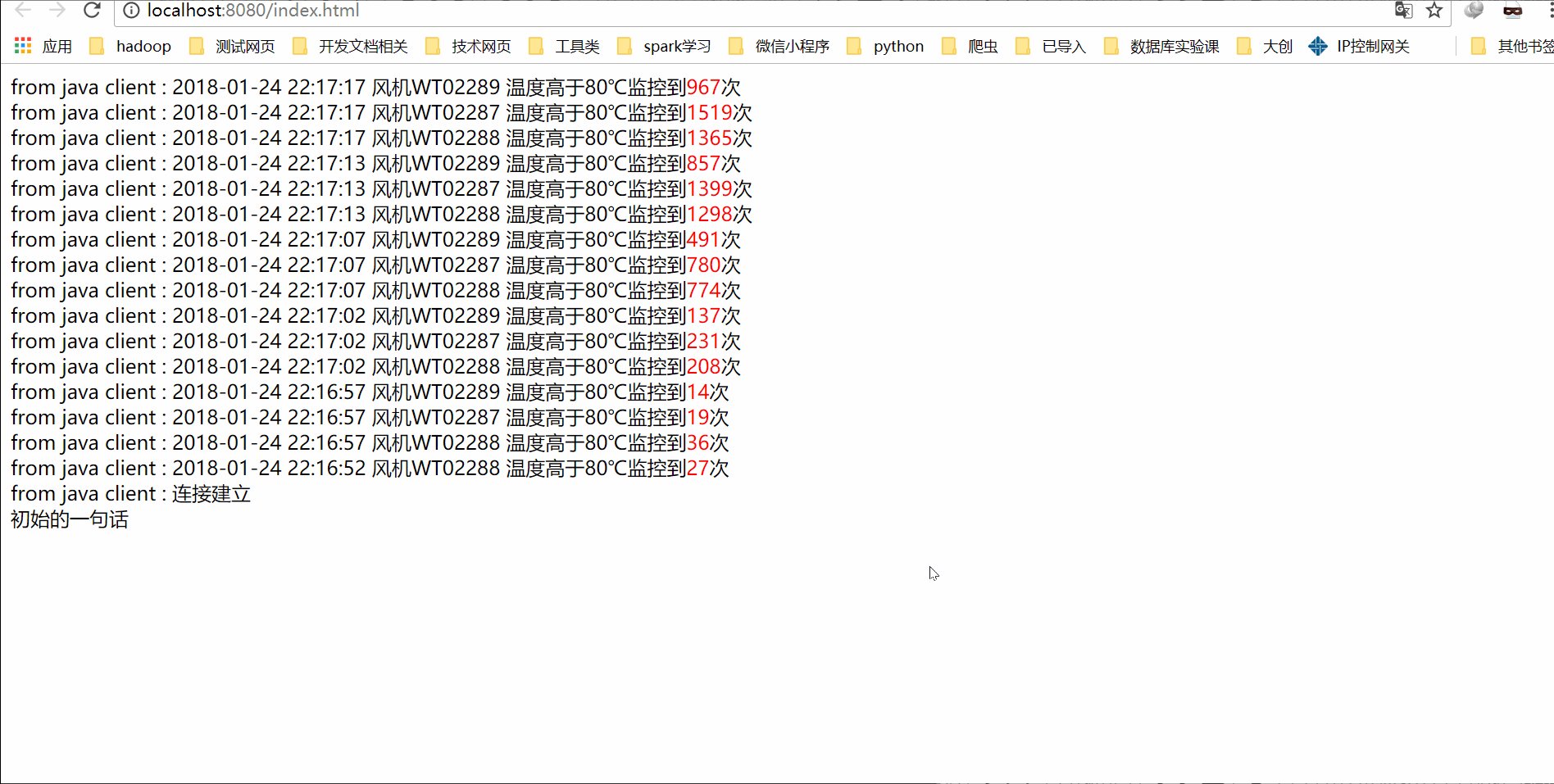
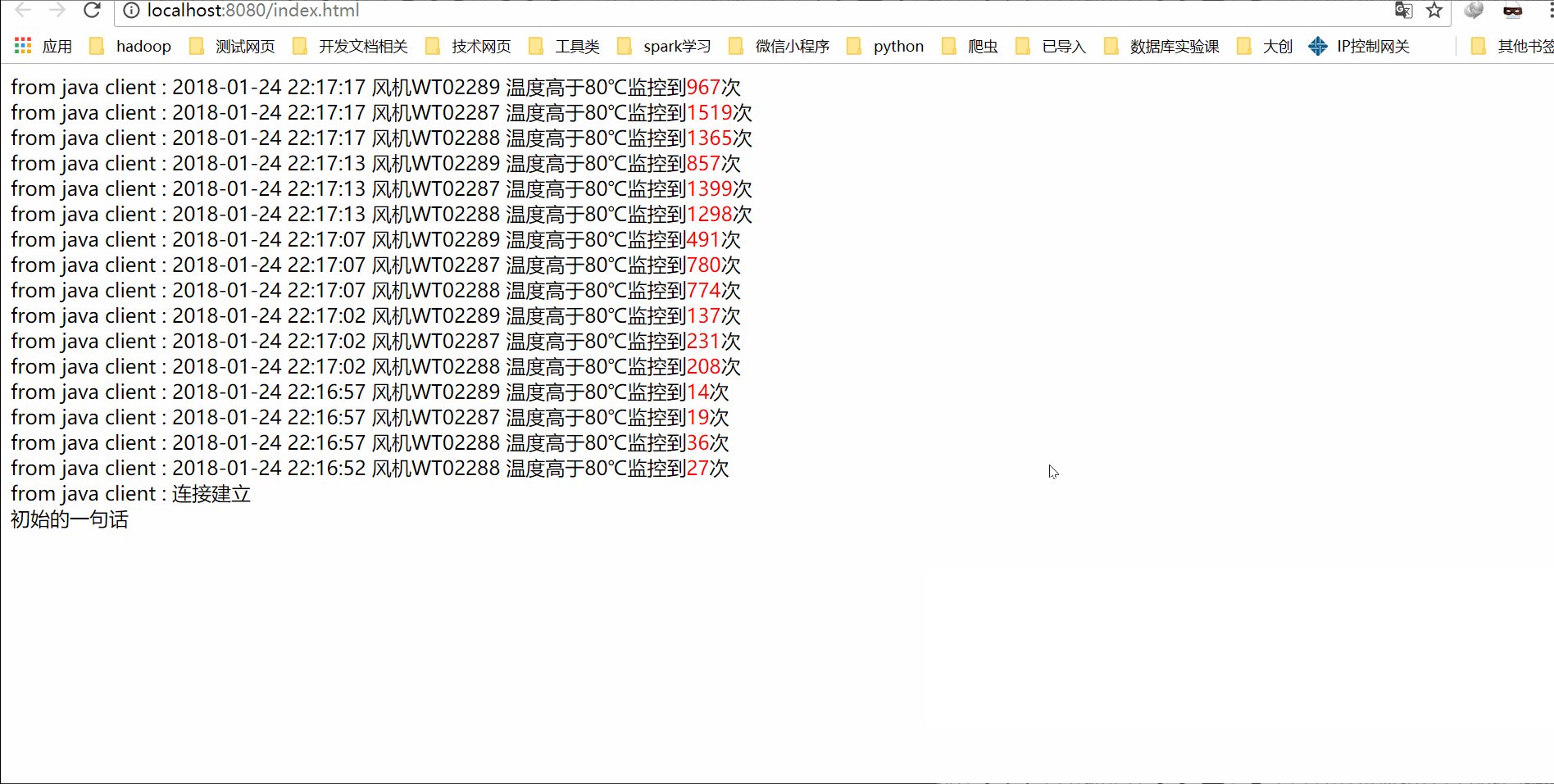
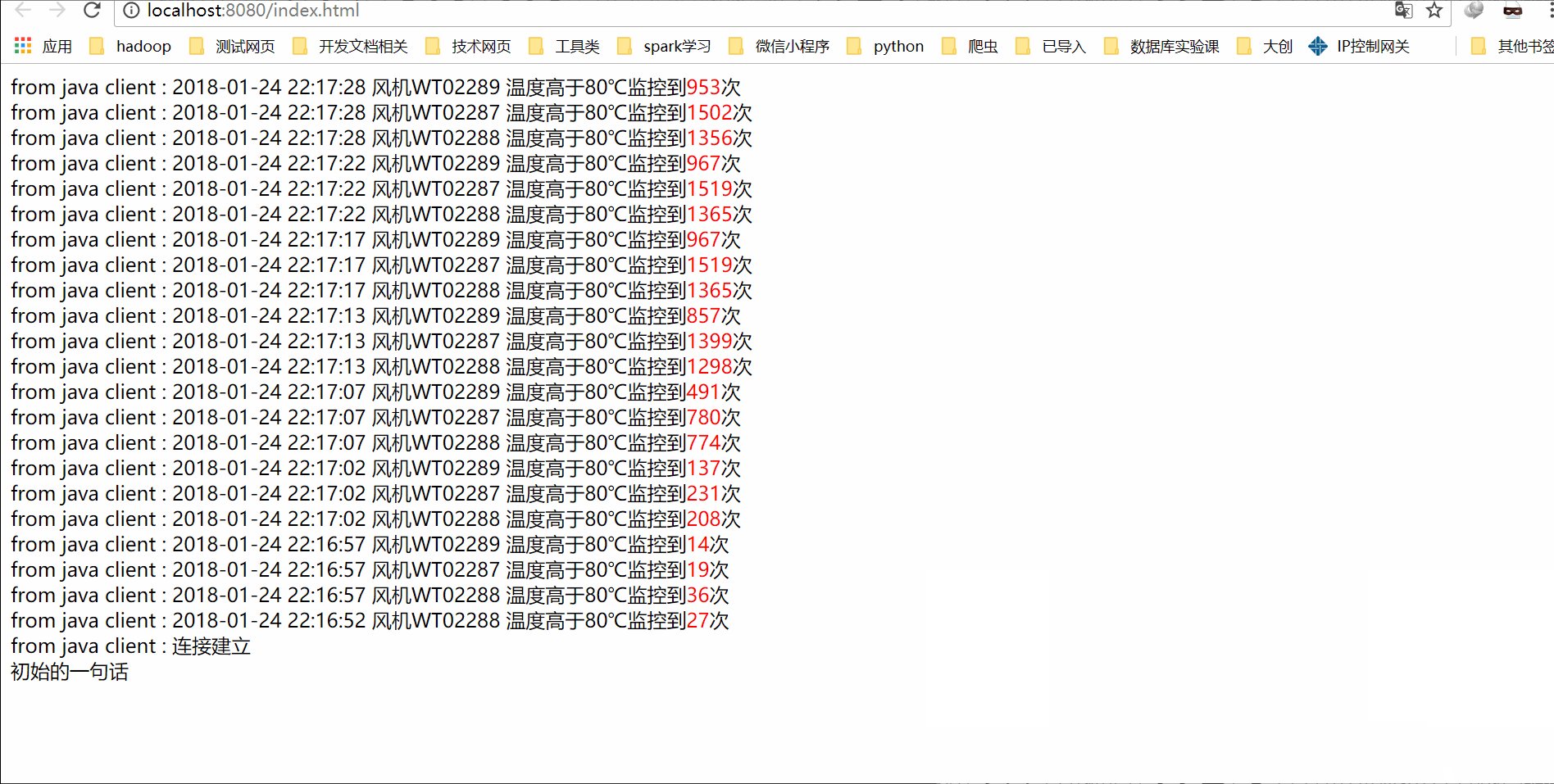
效果演示
动图中的数据是我自己运用到实际的项目产生的数据。是把java客户端嵌在了实际项目中。运行我的源码也可以得到类似的效果,
web端可以实时地不停地接收来自java客户端的数据。
动图

github项目地址:
https://github.com/simuhunluo/socket5
欢迎关注微信公众号“IT客“ ,投稿邮箱 itkeyy@163.com





