js如何读写txt文件?(曲线救国篇)
。emmm,不存在的。做不到的。
但是,你可以继续往下阅读,或许能实现你想要的功能。
前言:一般我们需要用js来实现文件读写,都是一些比较小的,离线的应用(因为如果可以联网,什么json什么db都任意操作再也没那么多麻烦事情了)。
但是,就是只能离线,还就想要把js运行过程中生产的数据保存到文本文件中,要怎么办呢?
js是不能直接读写文件的。我先下面要介绍的方法,只能实现把数据存下来(或许称之为下载比较合适),没办法直接读取文件,一般的数据都需要直接写死在js中。
正文:我介绍一个js文件:debugout.js
它可以实现:把js中的数据,通过日志输出,然后再把日志文件下载下来。
怎么用?
跟普通的console.log()类似。我们用它来代替console.log().
首先定义一个全局的
var bugout = new debugout();
然后在需要日志输出的地方:
// console.log("已中奖:" + targeted) 这个就不需要啦 bugout.log("已中奖:" + targeted);
最后,完成数据的生产,在需要下载数据的地方:
bugout.downloadLog();
浏览器就会自动下载日志文件。下载的路径就跟你用浏览器下载别的文件是一样的。以上就是实现了基本的功能。
(ps:同时,在console中,也会像普通的console.log()一样有输出哦,因为在调用log方法的时候,也执行了以下语句:)
if (self.realTimeLoggingOn) console.log(obj);
除此之外,介绍一下别的功能。
emm,先写作业,有空再介绍。。。
——————————
作业写完啦~
接着介绍吧。
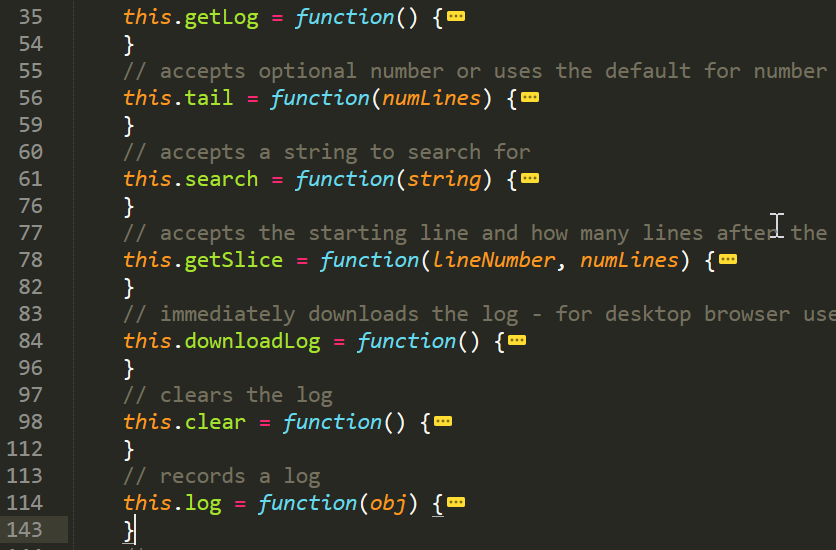
打开js文件,可以看到我们可以使用这些方法。

this.log = function(obj)
用于日志输出(相当于console.log的功能),同时把日志信息追加到local数据缓冲区。
this.clear = function()
清除日志。是指把数据缓冲区的日志清除掉,不会影响控制台console的输出。也就是说,之前log到缓冲区的数据,不想要了,可以用clear清除(清除所有的数据哦)。
this.getSlice = function(lineNumber, numLines)
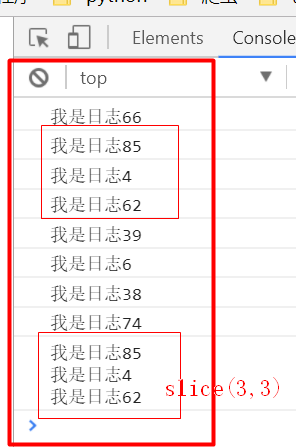
这个方法的作用是返回数据缓冲区的数据。指定数据的起始行(下标从0开始)和数据行数。(意思是这个意思,但是实际测试时候,起始行需要注意,你的log是从第三行开始,也即起始下标为2)。比如:bugout.getSlice(3,3)。返回的是从第四行数据开始的三行数据。下图中,“”我是日志66“”实际上是数据缓冲区的第三行(下标为2)的数据。所以linenumber是按照下标来的。

this.search = function(string)
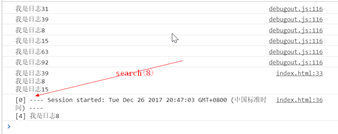
从所有log进去的数据行中搜索,并返回包含查询字符串的行。例如:

this.tail = function(numLines)
emmm熟悉python熟悉linux等等都知道tail干嘛的。对,没错,就是你想的那样。返回最后n行数据。
this.getLog = function()
返回所有的log数据。我们可以看一下截图,就会发现有用的东西。


是的,下标为1和7的行是空行。
//最后说这个 this.downloadLog = function()
调用自动下载
先知道怎么用,有时间过来研究怎么实现的。
参考链接:https://segmentfault.com/a/1190000009426931
欢迎关注微信公众号“ **IT客**“ ,投稿邮箱 itkeyy@163.com




