浏览器缓存
什么是缓存:
首先,什么是缓存?我的理解,缓存就是一个资源副本。当我们向服务器请求资源后,会根据情况将资源 copy 一份副本存在本地,以方便下次读取。它与本地存储 localStorage 、cookie 等不同,本地存储更多是数据记录,存储量较小,为了本地操作方便。而缓存更多是为了减少资源请求,多用于存储文件,存储量相对较大。
HTTP Cache
HTTP Cache 是我们开发中接触最多的缓存,它分为强缓存和协商缓存。
强缓存:直接从本地副本比对读取,不去请求服务器,返回的状态码是 200。
协商缓存:会去服务器比对,若没改变才直接读取本地缓存,返回的状态码是 304。
缓存的作用:
a. 减少网络带宽消耗
b. 降低服务器压力
c. 减少网络延迟,加快页面打开速度
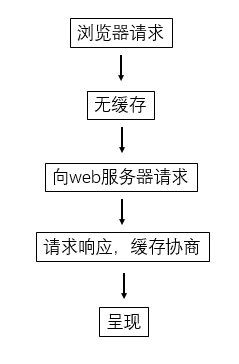
第一次请求(还没有缓存):

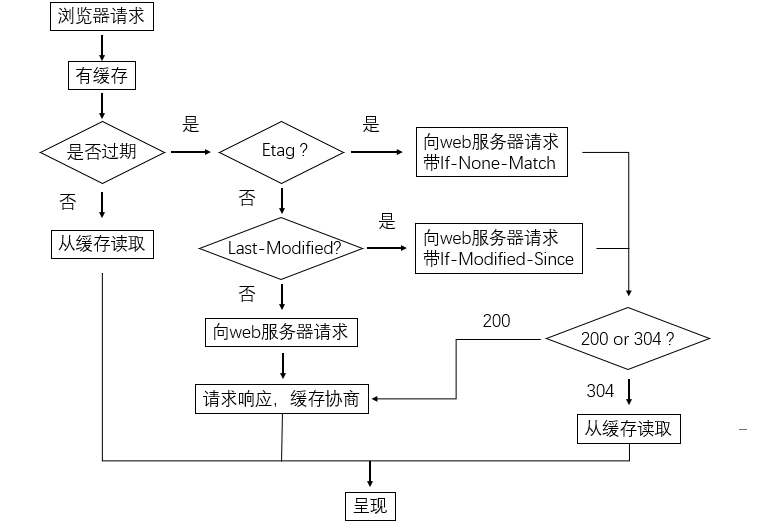
有缓存后的请求:

强缓存
Expires和Cache-Control (设置缓存什么时候过期,属于响应头)
Expires值通常是缓存的具体失效日期(时间戳),属于HTTP1.0协议
Cache-Control的值是max-age = 毫秒数, 属于HTTP1.1协议,它的优先级要比Expires要高
当缓存未过期时,下次再访问该文件,浏览器不会访问服务器,而是直接在缓存中取。
协商缓存
Last-Modified和If-Modified-Since
Last-Modified是响应头
If-Modified-Since是请求头
F5刷新页面的时候,浏览器会忽略缓存继续向服务器发送请求。如果此时服务器上的文件没有被修改会返回304,让浏览器直接从缓存中取,减少响应开销。
ETag和If-None-Match
Etag是服务端给资源对应的唯一标识符,能够更加准确的控制缓存。



