前端知识点回顾之重点篇——CSS中vertical align属性
来源:https://www.cnblogs.com/shuiyi/p/5597187.html
行框的概念
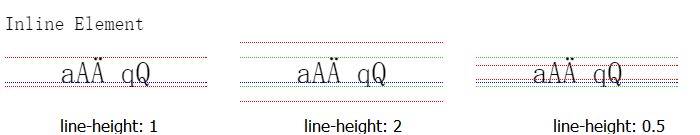
红色(line-height)为行框的顶部和底部,绿色(font-size)为字体的高度,蓝色为基线(字母x底部所在的水平线)
行内元素:

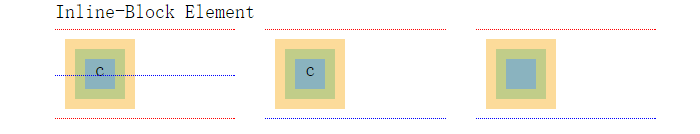
行内块元素:

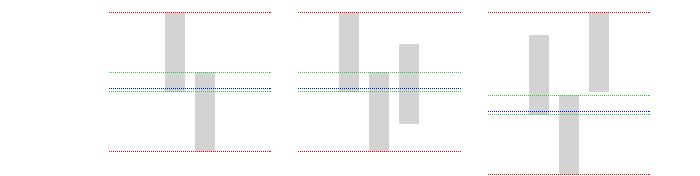
- (左)在流内内容的情况下,内联块元素的基线是正常流中最后一个内容元素的基线(左边的例子)。对于这最后一个元素,它的基线是根据它自己的规则找到的。
- (中)在流内内容但内联块元素有overflow:hidden属性的情况下,基线是内联块元素margin框的底部边缘(例如在中间)。
- (右)在流外内容的情况下,基线是内联块元素margin框的底部边缘(例如在右边)
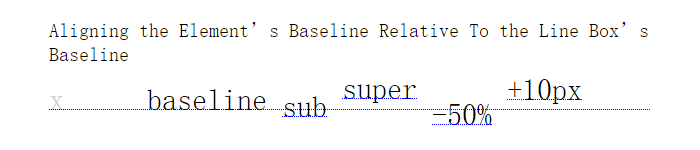
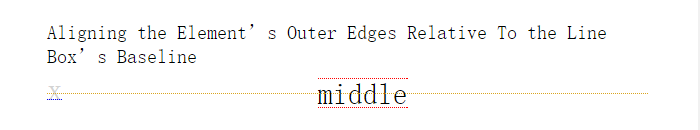
元素垂直对齐的参照物是父元素的基线和外边缘

该行框的顶部边缘对齐该行中最顶部元素的顶部边缘,底部边缘对齐该行中的最底部元素的底部边缘。因此父元素的行框会将儿子的所有内容都包裹起来。这也导致父元素的基线会根据儿子的垂直排列方式而发生变化。
现在,让我们迅速总结一下上面的重点:
-
有一个称为行框的区域。这是垂直对齐发生的区域。它有一个基线,一个文本框和一个顶部和底部边缘
-
有一些称为内联级元素的元素。它们都是会对齐的对象。他们有一个基线和一个顶部和底部边缘
vertical-align的值
- vertical-align : baseline;

-
vertical-align : middle;
将元素的顶部和底部之间的中心点,对齐父元素的基线之上x-height的1/2之处(x-height为字母x的字符高度)。

-
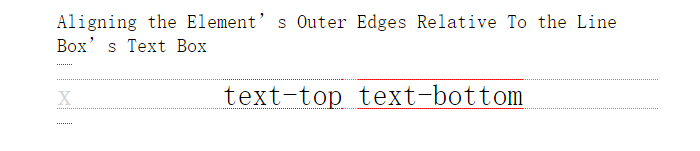
vertical-align : text-top/text-bottom;
text-top:将元素的顶部边缘,对齐到父元素的文本框的顶部边缘
text-bottom:将元素的底部边缘,对齐到父元素的文本框的底部边缘

-
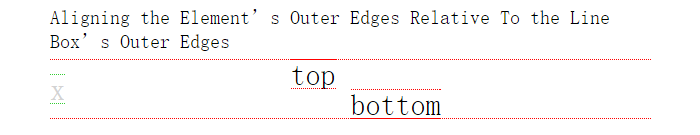
vertical-align : top/bottom;
top:元素的顶部边缘对齐到父元素的顶部边缘
bottom:元素的底部边缘对齐到父元素的底部边缘

行框基线移动的例子
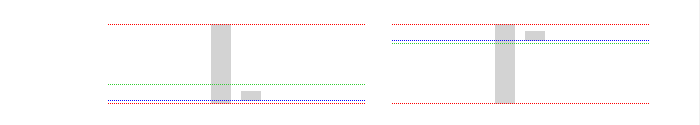
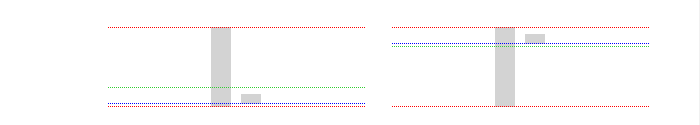
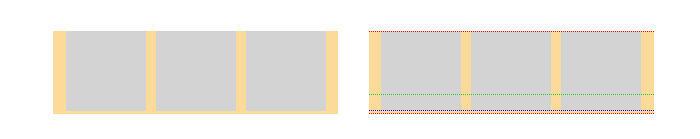
- 父亲的基线跟着font-size的框线走, text-bottom (左) 和 text-top (右)

- 即使设置vertical-align 为 bottom (左) 和 top (右),基线也会移动。

- (左)将两个元素放在一行中并设置vertical-align,它们会使得行框的基线移动到符合它俩的对齐规则之处,然后行框的高度也会随之调整。(中)添加第三个元素,不超越行框的边缘,既不影响行框的高度,也不影响基线的位置。(右)添加第三个元素,如果它超出了行框的边缘,行框的高度和基线调整。在这种情况下,我们的前两个元素也会跟着发生变化

内联级元素底部的小间隙

正如你所看到的,列表项坐在基线上。下面的一点空间,是文本的基线以下预留的depth。通过设置列表项目vertical-align: middle移动基线位置来清楚这个间隙。

结尾
如果垂直对齐没有表现出你要的效果,只需要问以下问题:
-
行框的基线以及顶部和底部边缘在哪里?
-
内联级元素的基线和顶部和底部边缘在哪里?



