PADS入门笔记(一):原理图与元件符号
前言
由于工作需要用的PADS来画图审图,为了熟悉下PADS的使用方法,通过设计一个简单的小项目作为练手入门,记录下自己操作过程作为学习笔记。项目比较简单,画一个NOR FLASH芯片的转接板,以排针引出芯片引脚,目的是把PADS软件操作流程给搞明白。
一般来讲PADS包括三个部分:Logic、Layout、Route。三个部分分别对应原理图设计、PCB布局、PCB布线。今天先来学习用Logic来画原理图。
元件符号
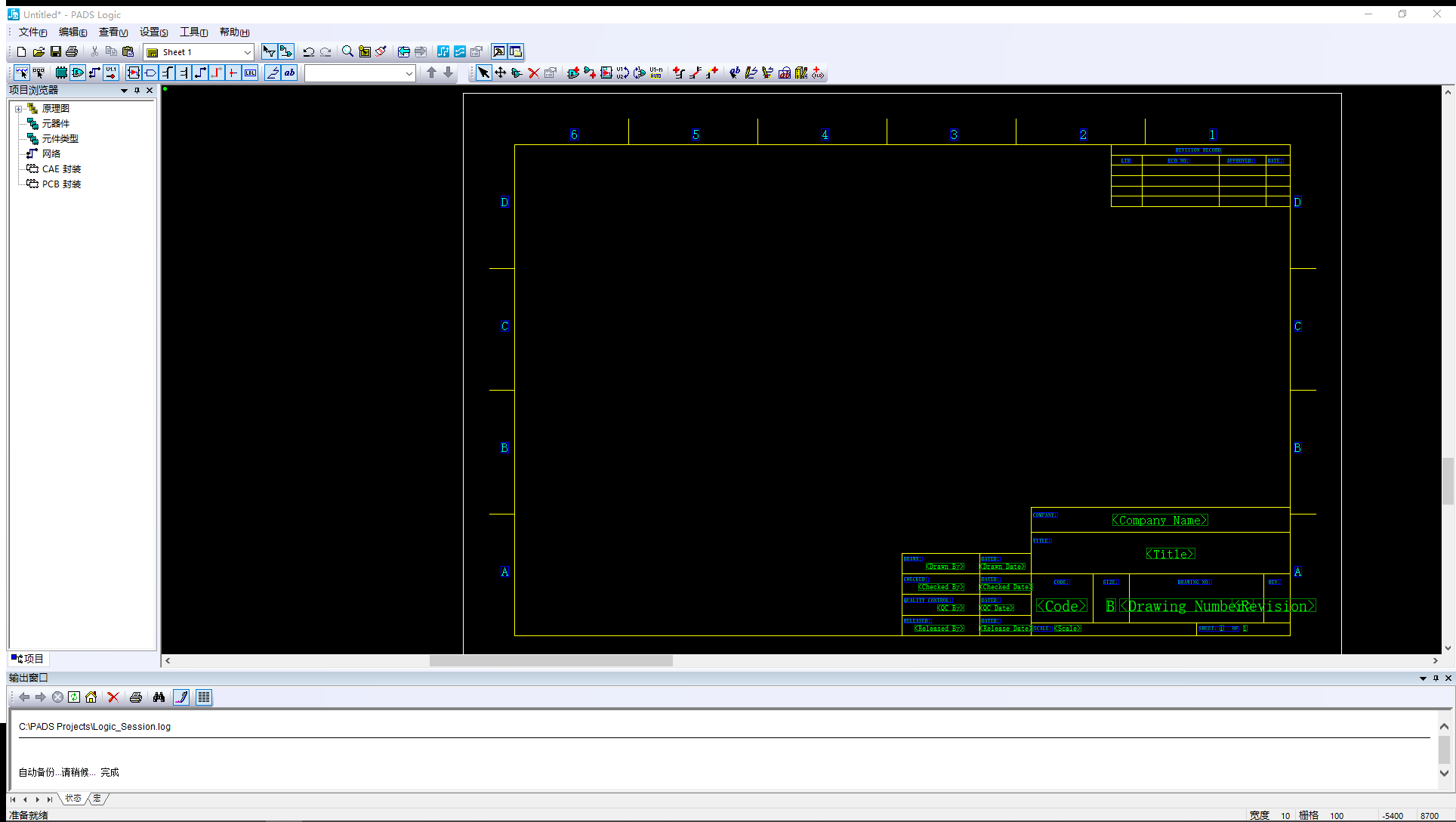
首先准备元件库,一般元件包含两个部分元件符号和元件封装,分别对应元件在原理图和PCB上的存在形式。打开PADS Logic软件,界面如下:

图纸设定不变,选择默认的A4尺寸,其他项目有需求可以在修改下图纸大小形式。
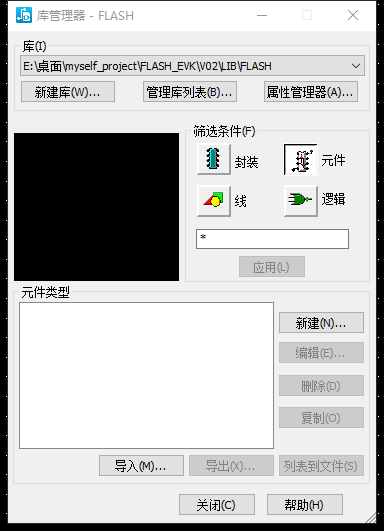
在软件上方的工具栏里选文件->库,打开库管理器,我们选择新建一个叫FLASH.pt9的库文件

-
点击
新建库,新建一个叫FLASH.pt9的库文件 -
新建好后点击
管理库列表,把新建好的库文件添加到库里 -
在筛选条件中点击
元件然后点新建,我们现在只是要建元件符号,所以其他的先不用建。点击完新建后软件便进入到了元件编辑器了

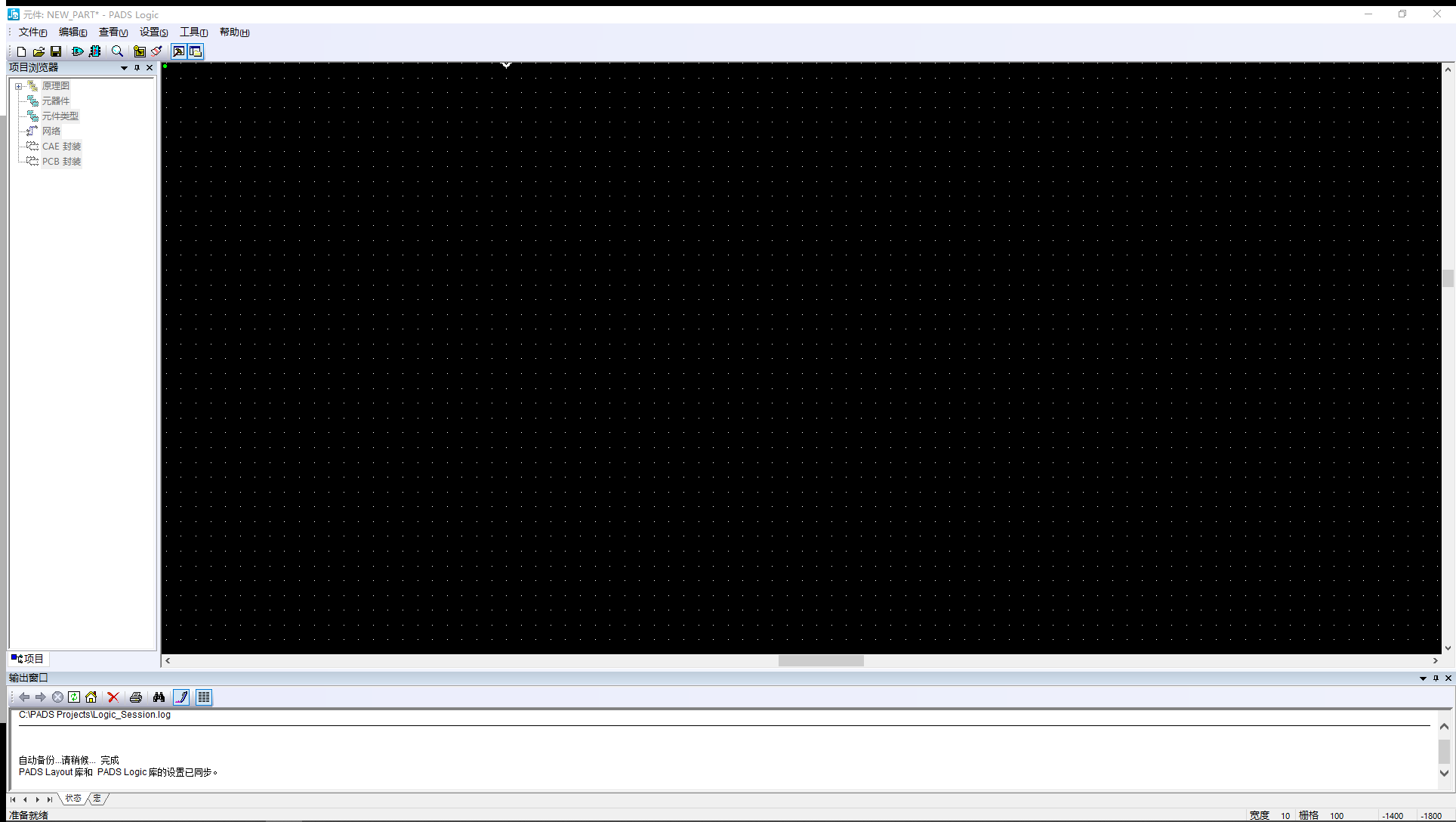
在元件编辑器界面中点击上面工具栏里的蓝色三角小箭头,选择新建图形,点击后会提示你门封装不存在,将创建NEW_PART,这里不用管点确定,然后界面就会出现四个文本框,这个就是我们元件的基础信息,这个我们不用管,后面再编辑

弹出这个后,图形会占满这个界面,一般可以按Ctrl+鼠标滚轮来做界面缩放界面,用shift+滚轮来左右上下移动
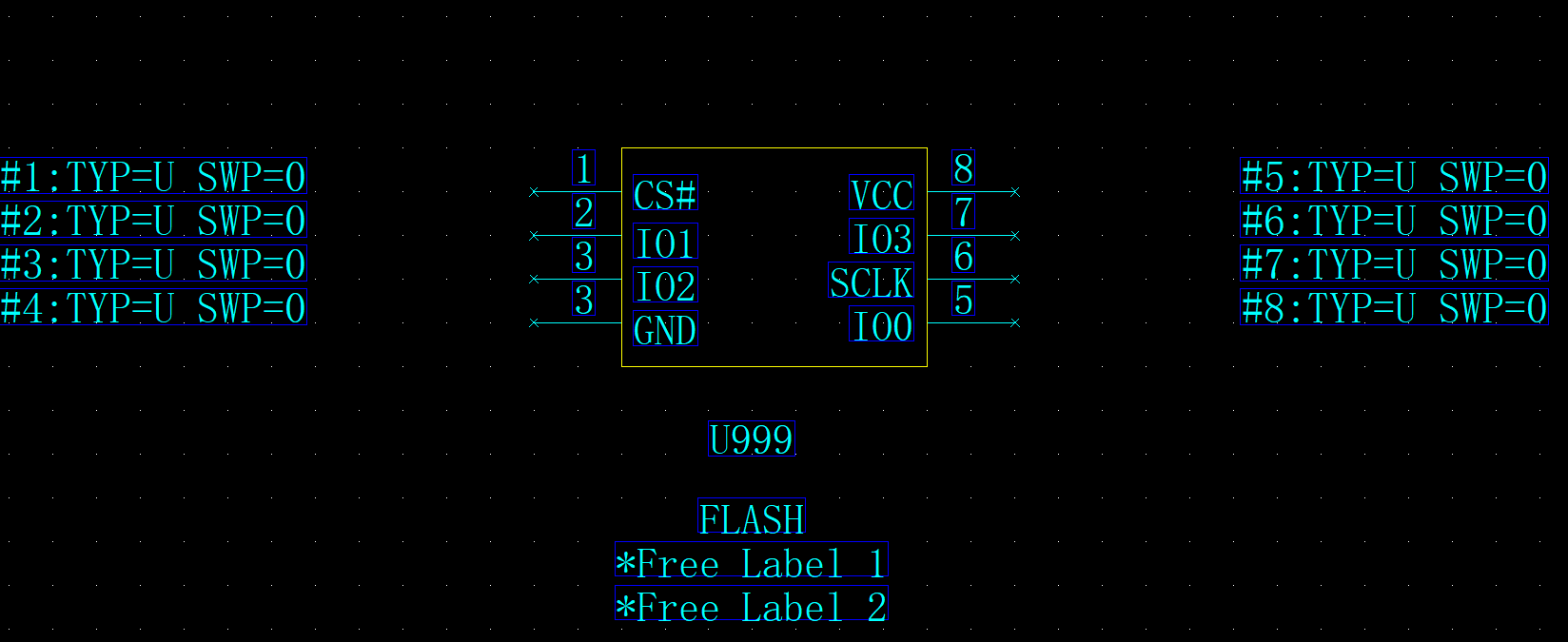
开始画图,点一下工具栏里的封装编辑工具栏,把绘图工具栏弹出来,我们选择绘制2D线来画图,画个矩形出来当芯片符号外框,再选添加端点,加八个端点当引脚,双击端点可以设置端点名称


这里讲下画图步骤:
- 首先用用无模指令G和GD来调整栅格来方便绘图
- 然后开始放置端点,这个端点就是芯片引脚。可以先用端点把元器件大概轮廓画出来,然后右键特性修改序号和名字。另外大批量有规律的端点,可以用分步和重复来自动放端点。
- 黄色的就是2D线,右键可以选择画矩形、圆、线条。一般建议可以先画端点再画2D线,Pads里2D线比较呆,不能随意拖动拉长,所以最好先用端点把符号大概样子给描出来。
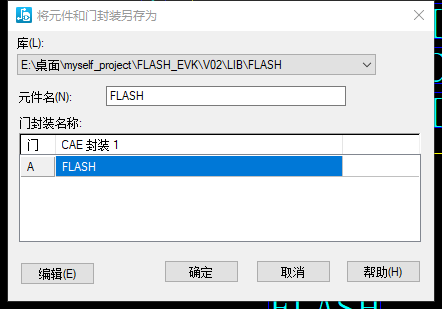
画完后点击文件->返回至元件,再点击文件->保存,将我们刚画好的元件保存至之前建好的库里,其他不用可以先不用改,这样就算完成了一个元件封装的设计了

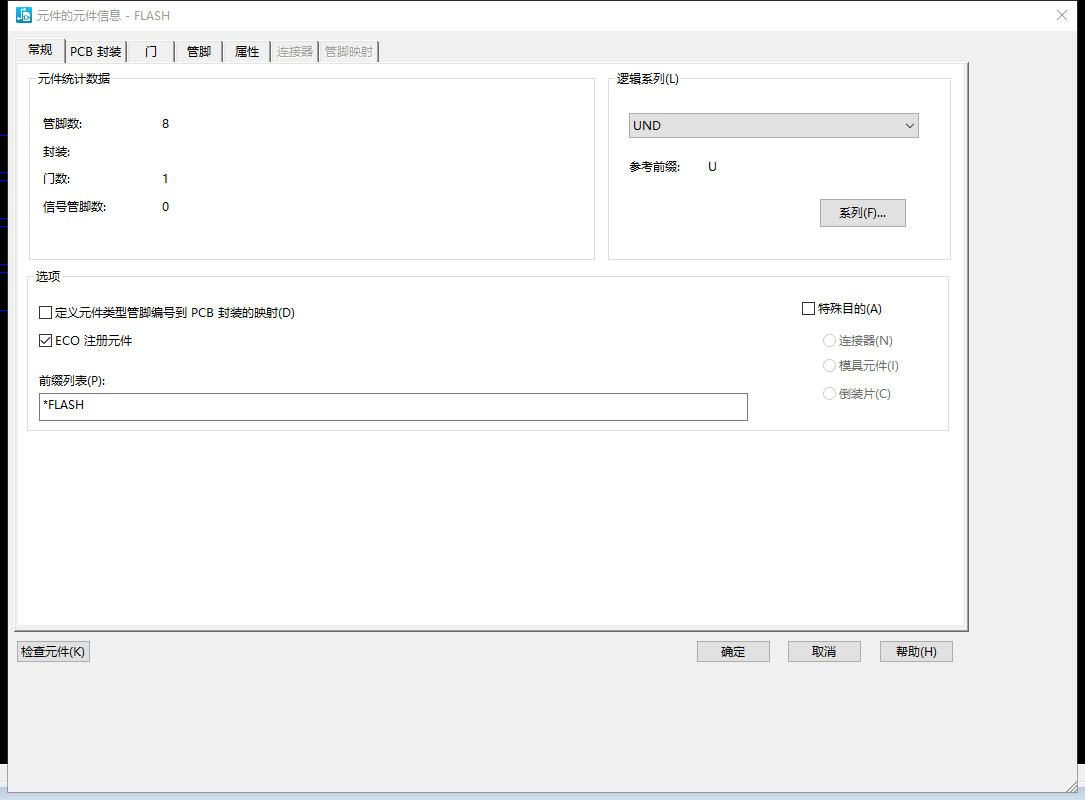
为了方便对元器件做标识,在元件编辑器中选择编辑电参数,直接我们只简单修改前缀列表和逻辑系列两个参数,这里前缀列表代表元件名称,参考前缀芯片一般用U表示。

另外说下,在保存库文件时要是库文件画的有问题,pads会检查是否有错误并输出到状态栏里,用户也可以在对应的log文件里去看。
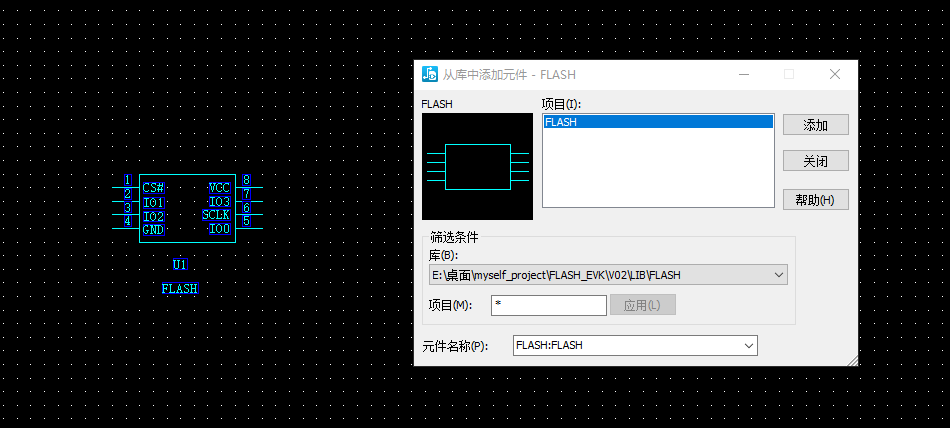
最后,退出元器件编辑器,返回原理图中,我们把刚画好的元件添加进来,这样就完成了基本的元件添加了


绘制原理图
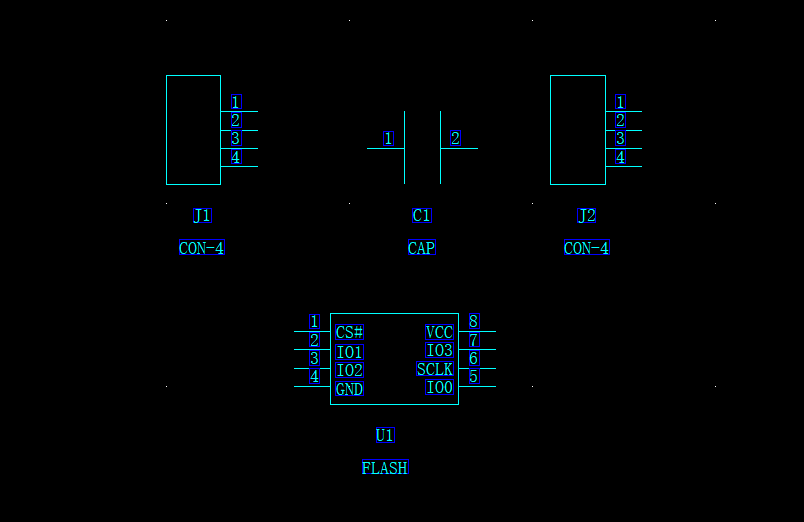
根据上述同理,我们把其他一些器件也绘制添加一下,有些阻容器件库里有的可以直接添加,没有的我们就自己画一画,反正也不难对吧

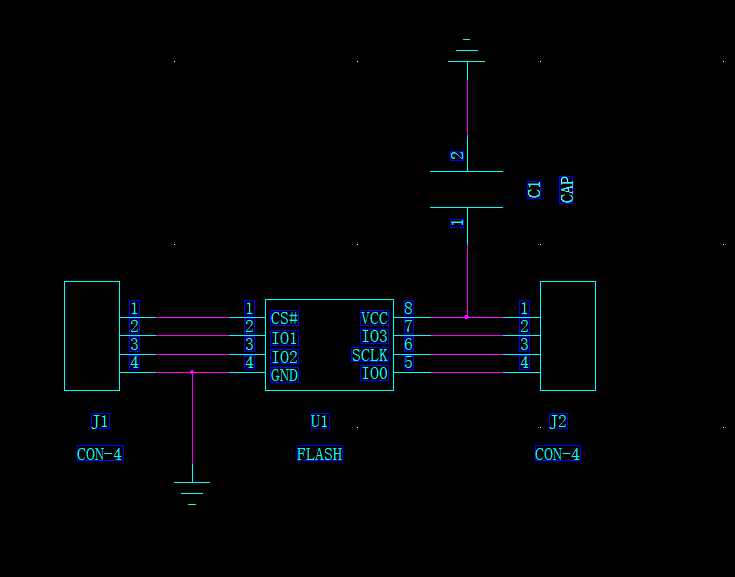
上面就是添加完元器件的原理图,我们做的是块FLASH芯片的开发板,把芯片引脚通过4P排针引出,同时在VCC和GND之间添加一个0.1uF电容来滤波。


点击添加连线图标来连线,练到一半是可以右键选择连接到电源还是GND。元件在鼠标选中后可以拖动,右键可以进行翻转旋转。最后连好的原理图如上,这个作为练手项目还是比较简单的。
好了,原理图已经画好了,我们点击文件->保存,将画好的原理图保存为对应的FLASH.sh原理图文件,至此原理图部分顺利结束了,下次开始画PCB。
总结
原理图的设计在软件操作上并无太复杂的操作,更多的是要注意设计时的错误检查和封装的制作,还有一些网络标识符号的使用。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号