Python Django框架笔记(三):django工作方式简单说明和创建用户界面
(一) 说明
简单说明下django的工作方式,并举2个例子。
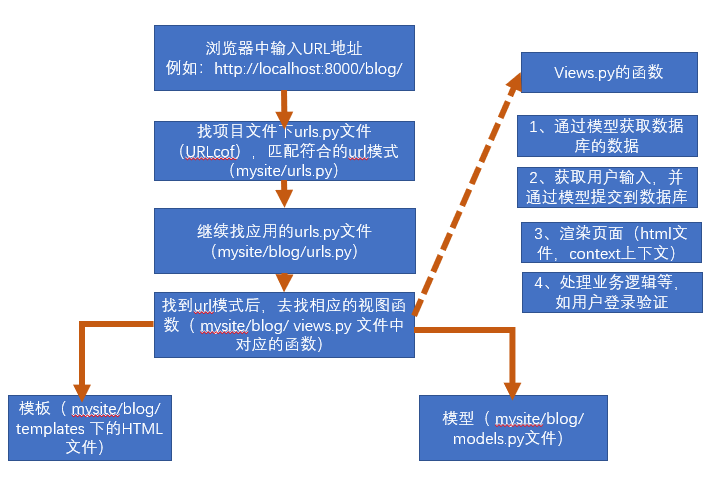
(二) Django工作方式
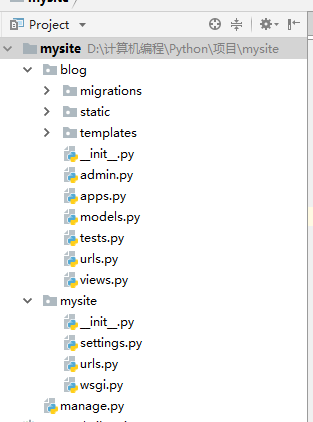
假定我们有下面这些文件 ,这里在前2篇的基础上增加了 templates目录(存放html文件) 和static目录(存放图片JS、css等)


(三) 实现一个完整的用户界面
#假设已经创建好了项目和应用。下面URLconf和视图函数没什么先后关系,根据自己喜好,你可以先写视图函数,也可以先定义URLconf。
有下面几个步骤
(1) 创建模型
(2) 定义项目的URLconf(mysite/mysite/urls.py文件)这部分一个应用只要定义一次就够了
(3) 定义应用的URLconf(mysite/blog/urls.py)
(4) 实现URLconf对应的视图函数(同时在创建模板文件(mysite/blog/ templates目录下,其实就是html文件,不过就是用django的模板语言去写罢了,当然,也可以存在纯html代码,django的模板通常就是用来自动生成html代码的))
(四) 例子:实现代码(博客主页面)
(1) 创建模型blog/models.py(创建模型后,肯定要生成表结构的,这个就不说了,不知道的可以去看我django笔记的上一篇)
1 from django.db import models 2 # Create your models here. 3 #模型(博客信息的模型,类似博客园随笔那种,包括标题、正文内容及创建时间) 4 class BlogPost(models.Model): 5 title = models.CharField(max_length=150) 6 body = models.TextField() 7 timestamp = models.DateTimeField()
(2) 定义项目的URLconf(mysite/mysite/urls.py文件)这部分一个应用只要定义一次就够了
from django.contrib import admin from django.urls import path,include,re_path urlpatterns = [ #使用path时第一参数写什么,实际就是什么,第二个参数和re_path是一样的 path('admin/', admin.site.urls), #使用re_path时,第一个参数是正则表达式对象,第二个参数要不就是匹配这个url模式的views函数,要不就是include()指向另一个URLconf #使用include时,例如http://localhost:8000/blog/login/,函数会移除。。。blog/,然后把login/传给应用的urls.py文件 re_path(r'^blog/',include('blog.urls')), ]
(3) 定义应用的URLconf(mysite/blog/urls.py)
#urls.py from django.urls import path,re_path from . import views urlpatterns = [ #博客主页面,这个可以理解为指向 http://localhost:8000/blog/的请求,都由views.py的archive函数处理 re_path(r'^$',views.archive),]
(4) 实现URLconf对应的视图函数mysite/blog/views.py(同时在创建模板文件(mysite/blog/ templates目录下,其实就是html文件,不过就是用django的模板语言去写罢了,当然,也可以存在纯html代码,django的模板通常就是用来自动生成html代码的))
1 from django.shortcuts import render 2 from blog.models import BlogPost 3 #获取博客信息并渲染到页面上 4 def archive(request): 5 #获取 BlogPost的所有数据并按timestamp倒序排序 6 posts = BlogPost.objects.all().order_by('-timestamp')[:10] 7 #return render_to_response('archive.html', {'posts': posts,'form':BlogPostForm},RequestContext(request)) 8 return render(request,'archive.html',{'posts': posts,})
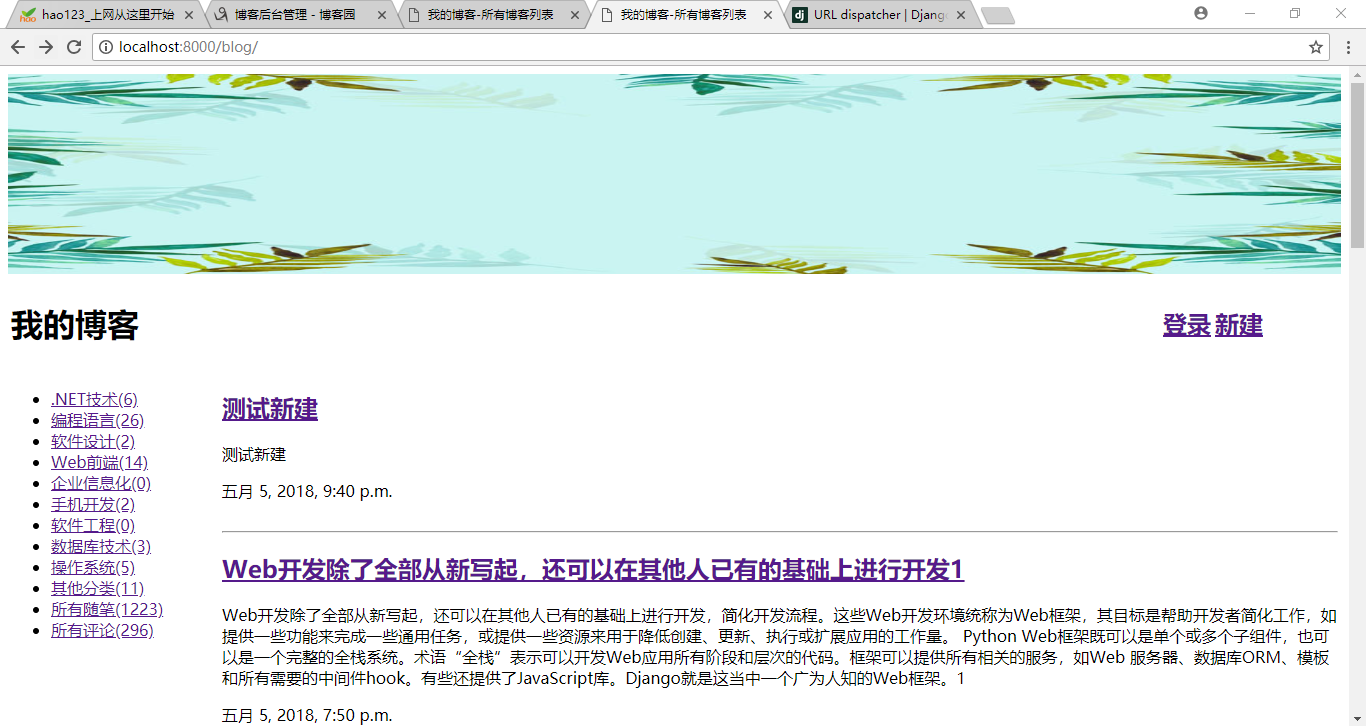
(5)创建模板文件mysite/blog/templates目录下创建html文件(文件在创建视图函数之前可以先创建好,等视图函数写好后再去实现)。为了方便阅读,我移除了所有纯html代码,和base.html的继承,所有只用下面的,看到的界面和我的截图肯定是不一样的。(关于base.html的继承这里就先不说明了,要不有点混乱)
简单的解释下 1、{%%}是模板标签,用来写for if 、else等(下面的这个for,和纯python的for是差不多的 ),这个标签很多,这里先大概了解就行了
2、{{ }}里面的是变量,意思是这里插入这个变量的值
3、不难发现posts其实就是views.py的archive函数中 render 中第三个参数的 键值(conetext,类似字典)
1 {% for post in posts %} 2 <a href=""><h2>{{ post.title }}</h2></a> 3 <p>{{ post.body }}</p> 4 <p>{{ post.timestamp }}</p> 5 <hr> 6 {% endfor %}
登录、新建按钮在最右边,这里显示不全

(五) 登录页面和登录验证实现代码(步骤是一样的)
#UTLconf的配置这里就略过了
(1)模型blog/models.py。相比上面的,这里多了一个 表单LoginPostForm,用来自动生成html代码的。可以在python manage.py shell中测试,具体使用方式参考https://docs.djangoproject.com/en/dev/intro/tutorial02/ 中的说明
1 from django.db import models 2 from django import forms 3 # Create your models here. 4 5 #模型(登录页面模型,包括账户、密码) 6 class LoginPost(models.Model): 7 user_account=models.CharField(max_length=150) 8 user_password=models.CharField(max_length=150) 9 #表单(登录页面表单,django会根据模型自动生成html代码) 10 class LoginPostForm(forms.ModelForm): 11 class Meta: 12 model=LoginPost 13 fields = "__all__" 14 labels={ 15 'user_account':'账户', 16 'user_password':'密码' 17 }
(2) 实现视图函数.
from django.shortcuts import render from datetime import datetime from blog.models import BlogPost,BlogPostForm,LoginPost,LoginPostForm from django.http import HttpResponseRedirect #渲染登录页面 def login(request): return render(request,'login.html',{'form':LoginPostForm,}) #登录验证,用户名、密码正确则重定向到blog页面 def login_verification(request): if request.method == 'POST': #获取用户提交的账户及密码信息 user_account = request.POST.get('user_account') user_password = request.POST.get('user_password') #将账户和密码和数据库中的数据进行对比,true则重定向到blog页面 for l in LoginPost.objects.all(): if user_account ==l.user_account and user_password==l.user_password: return HttpResponseRedirect('/blog/')
(3)模板(同样这里也移除了一部分代码),下面的第四行{{ form }} ,其实就是视图函数login()render 第三个参数的键值 (LoginPostForm会自动生成html代码)
1 <form action="/blog/check/" method="post">{% csrf_token %} 2 <table align="center"> 3 <tr > 4 <td style="width: 20px;height: 300px" >{{ form }}</td> 5 <td > 6 <input type=submit value="登录" > 7 </td> 8 <td > 9 <input type=button value="注册" > 10 </td> 11 </tr> 12 </table> 13 </form> 14 <hr>

(六) 分享一个简单的代码(感兴趣可以参考下,上面模板没有贴出来的部分,里面都有)
https://pan.baidu.com/s/1yIT7gRfFFWZhNRxL_qQaMw
主要实现下面3个功能:
(1) 展现博客信息的主页面
(2) 实现登录验证(注册功能没实现,所以直接插数据到数据库里面)
(3) 创建博客并提交到数据库
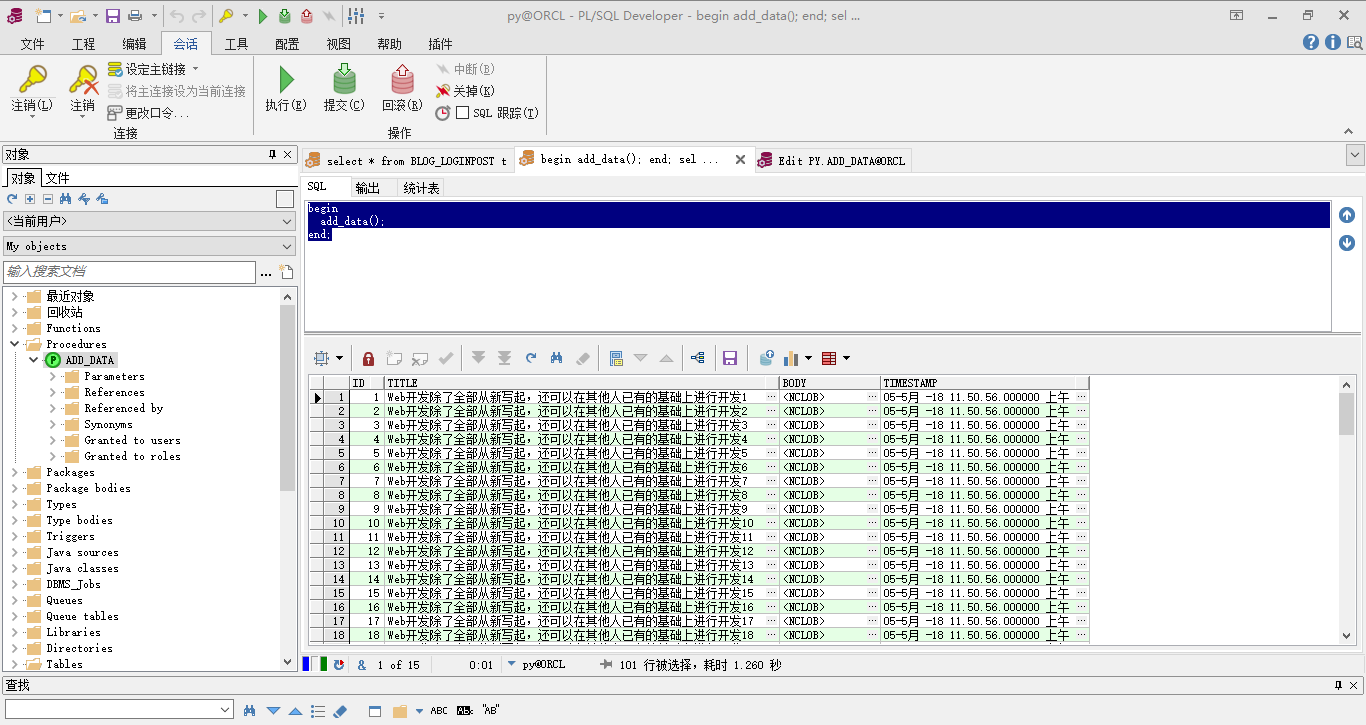
(七)Oracle 的存储过程(批量插入数据看效果。当然也可以用其他方式,比如python manage.py shell 中创建具体的对象去插入,或者直接连数据库,用个for 循环去插入等)
1 create or replace procedure add_data 2 as 3 the_num number(11); 4 title varchar(255); 5 bd clob; 6 begin 7 title := 'Web开发除了全部从新写起,还可以在其他人已有的基础上进行开发'; 8 bd :='Web开发除了全部从新写起,还可以在其他人已有的基础上进行开发,简化开发流程。这些Web开发环境统称为Web框架,其目标是帮助开发者简化工作,如提供一些功能来完成一些通用任务,或提供一些资源来用于降低创建、更新、执行或扩展应用的工作量。 9 Python Web框架既可以是单个或多个子组件,也可以是一个完整的全栈系统。术语“全栈”表示可以开发Web应用所有阶段和层次的代码。框架可以提供所有相关的服务,如Web 服务器、数据库ORM、模板和所有需要的中间件hook。有些还提供了JavaScript库。Django就是这当中一个广为人知的Web框架。'; 10 for i in 1..100 loop 11 the_num :=i; 12 insert into Blog_Blogpost values(the_num,title||to_char(the_num),bd||to_char(the_num), sysdate); 13 end loop; 14 commit; 15 end;
存储过程创建好后,用下面的执行就行了
1 begin 2 add_data(); 3 end;